Оторизация
За да влезете в личния си кабинет, изпълнете следните действия.
1. Отворете страницата на личния кабинет.
TEST: https://vpostest.dskbank.bg/auth/login
PROD: https://vpos.dskbank.bg/auth/login
Ако входът не е осъществен, ще се покаже форма за въвеждане на логин и парола (вж. изображението по-долу).

2. В полетата Логин и Парола въведете съответно своя логин и парола на оператора.
3. Натиснете бутона Вход.
Ако данните са въведени правилно, ще бъде осъществен вход в личния кабинет.
Изход от системата
За да излезете от личния кабинет, щракнете върху бутона  , разположен в горната дясна част на интерфейса на личния кабинет.
, разположен в горната дясна част на интерфейса на личния кабинет.
Промяна на езика на интерфейса
За да промените езика, на който се показва интерфейсът на личния кабинет, изпълнете следните действия.
- Влезте в личния кабинет.
- В горната част на контролния панел на личния кабинет щракнете върху иконката с изображение на глобус.
Ще се покаже списък с достъпните езици на интерфейса (вж. изображението по-долу).

- Щракнете върху иконката на нужния език. Страницата на личния кабинет автоматично ще се покаже на избрания език.
Работа с API
С помощта на API можете да създавате уникални платежни интеграции. Например, да свържете плащане със специално създадена платежна страница. Допълнителна информация за API е достъпна тук. При създаването на Търговец получавате писмо с потребителско име и еднократна парола. След това можете самостоятелно да генерирате парола за API на страницата Работа с API в портала на продавача.
За да се покаже страницата Работа с API, натиснете ![]() в лявата странична панел.
в лявата странична панел.
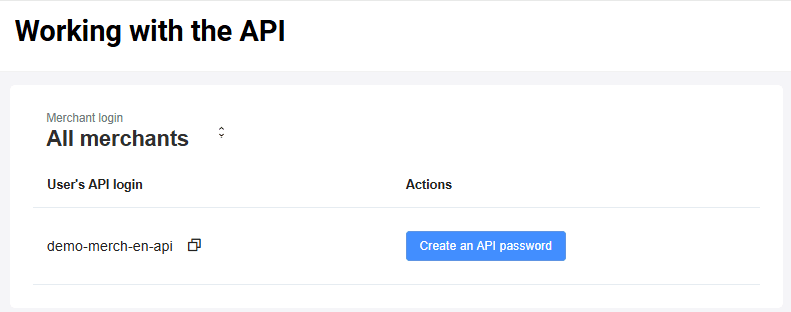
Ще се покаже следната страница.

Достъпни са следните действия:
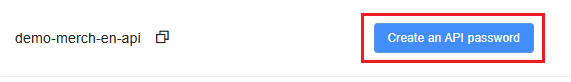
Създаване на парола за API. За това натиснете Създаване на парола за API.

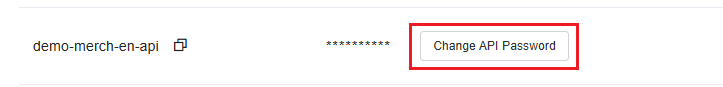
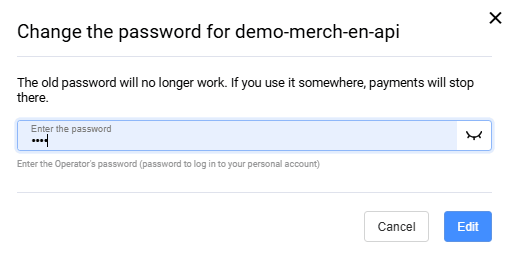
Промяна на паролата за API. За това натиснете Промяна на паролата за API и потвърдете действието в отворилия се прозорец:


След смяната на паролата можете да върнете предишната парола в рамките на 5 минути. Натиснете Връщане на предишната парола и потвърдете действието в отворилия се прозорец:


Настройки
За да влезете в раздела Настройки, в лявото навигационно меню на личния кабинет изберете опцията Настройки (иконка ![]() ).
).
Разделът Настройки позволява
- да зададете основни настройки
- да включите известия за обратно повикване
- да промените паролата за достъп до личния кабинет
- да посочите адрес на електронна поща за възможност за възстановяване на паролата за личния кабинет
- да зададете параметри за работа на личния кабинет (недостъпно в демонстрационната версия)
Основни настройки
Разделът Основни настройки позволява на служителя в магазина да настройва определени параметри на потребителския акаунт и разрешения.
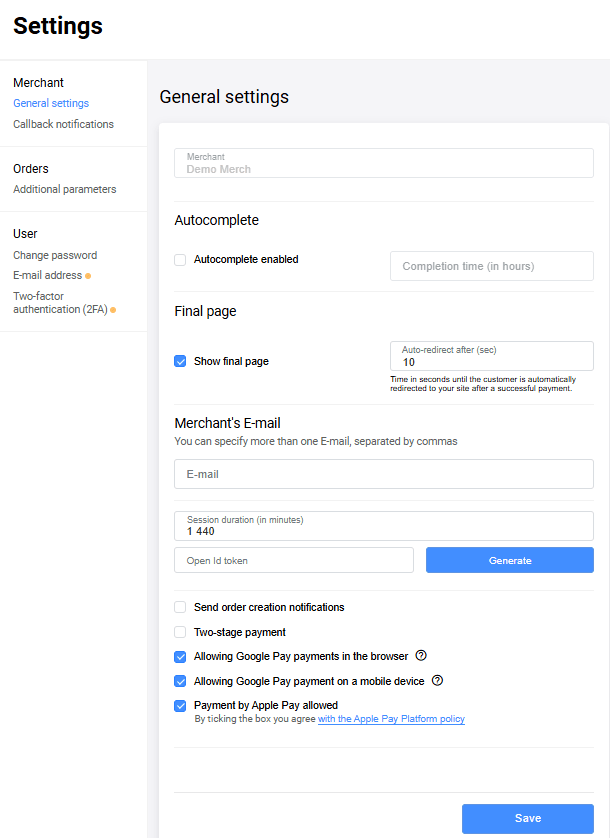
За да преминете към раздела Основни настройки, изберете Настройки в страничното меню, а след това изберете Основни настройки в блока Продавач. Ще се покаже страницата с настройки на акаунта, както е показано по-долу.

Описанието на настройките е дадено в таблицата по-долу:
| Поле | Описание |
|---|---|
| Показване на финална страница | Ако е включено, позволява показването на финална страница след завършване на плащането. |
| Автозавършване включено | Ако е включено, позволява да посочите в полето Време за завършване количеството часове, след изтичането на които двуетапните плащания ще бъдат автоматично завършени. |
| Адрес на електронна поща на продавача, на който ще се изпращат известия. В това поле може да въведете няколко адреса на електронна поща (разделени със запетая). Тригерите за изпращане на известия се настройват. Могат да бъдат настроени за събития като промяна на статуса на транзакцията, създаване на сохранени платежни данни и т.н. | |
| Продължителност на сесията (в минути) | Времето, отделено за въвеждане на данните за картата от момента на регистрация на плащането. Ако плащането не бъде извършено в посочения срок, поръчката ще премине в статус ОТХВЪРЛЕНА. След това ще бъде изпратен callback, ако е настроен. Промяната на статуса на такива поръчки се извършва по разписание, затова са възможни малки забавяния. Ако заявите статус за такава поръчка и времето за нея е изтекло, поръчката ще бъде незабавно преведена в статус ОТХВЪРЛЕНА. |
| Изпращане на известия за оформяне на поръчка | Ако е включено, продавачът ще получи известие по електронна поща за подаване на поръчка |
| Двуетапно плащане | Разрешение за използване на двуетапна схема за плащане |
| Изпращане на известия на клиента по SMS | Ако е включено, клиентът ще получава SMS известия |
| Разрешено плащане с Google Pay в браузъра | Разрешение за плащания с Google Pay в браузъра |
| Разрешено плащане с Google Pay на мобилно устройство | Разрешение за плащания с Google Pay на мобилно устройство |
| Разрешено плащане с Apple Pay | Разрешение за използване на Apple Pay |
| Открит ключ | Можете да генерирате открит ключ (токен Open ID). Също така е достъпно ръчно въвеждане на ключа. Подробности вижте тук |
Натиснете бутона Запазване.
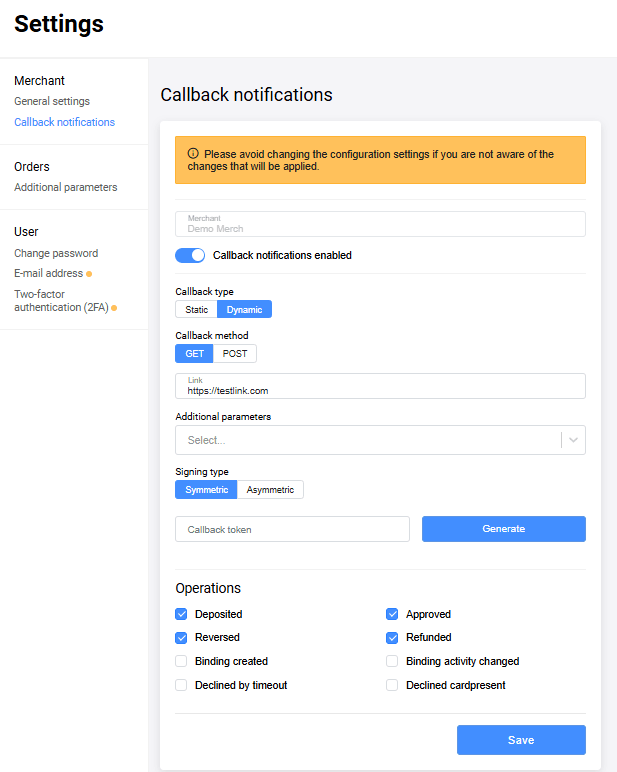
Callback-уведомления
Порталът на продавача позволява настройване на уведомления за обратно повикване. Този раздел може да бъде скрит за някои Продавачи. Затова, ако не го виждате или имате въпроси, обърнете се към службата за поддръжка и ние ще се радваме да помогнем.
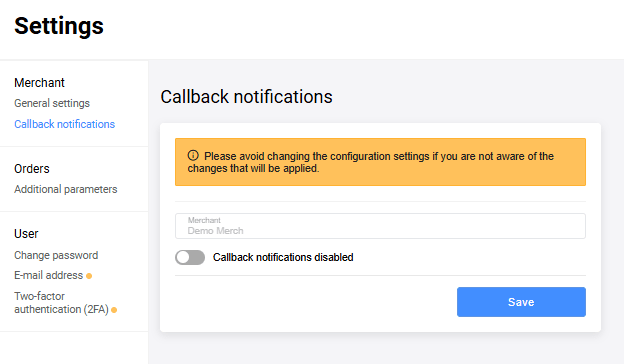
Допълнителна информация за уведомленията за обратно повикване е достъпна тук. Раздела Callback-уведомления е достъпен тук: Настройки → Продавач → Callback-уведомления.
Ако потребителят има афилирани продавачи, изборът на продавач става достъпен в падащото меню Продавач.
За да включите настройките за уведомления за обратно повикване, щракнете върху превключвателя Callback-уведомленията са изключени:

Настройките за уведомления за обратно повикване са описани по-долу.

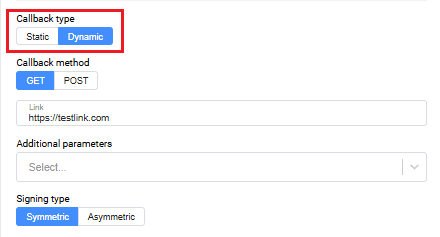
Тип callback
Ако продавачът вече е настроил Динамичен тип уведомление, и двата варианта в областта Тип подпис ще бъдат недостъпни за избор.

HTTP-метод
Изберете един от двата предложени начина: GET или POST.
Връзка
Въведете URL, на който ще се изпращат уведомленията, например: https://test.com. Допуска се посочването на няколко връзки (чрез запетая и без интервали).
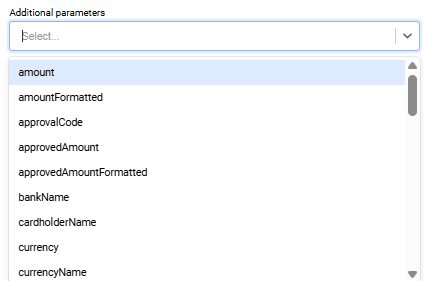
Допълнителни параметри
Въведете реда на параметрите, които ще се предават в callback-а, чрез запетая.

Тип подпис
Изберете един от типовете подпис: Симетричен или Асимметричен. Ако е избран симетричен тип подпис, може да се генерира token на callback-а. Освен това, ако е избран Симетричен тип подпис, може да се въведе token ръчно.

Ако е избран тип асимметричен подпис, бутонът Генериране ще бъде неактивен. Ключът за асимметричен подпис може да се получи в службата за поддръжка.

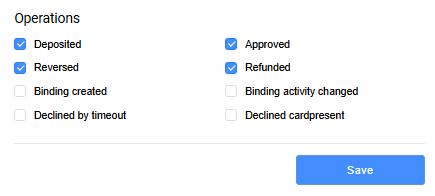
Операции
Изберете събитията, за които ще се изпраща уведомление за обратно повикване. Уведомлението ще се изпрати както при успешно изпълнение на операцията, така и в случай на грешка.

Смяна на парола
За да промените паролата за достъп до личния кабинет, изпълнете следните действия.
- Изпълнете вход в личния кабинет.
- В контролния панел вляво отидете в раздел Настройки, като натиснете иконата
 .
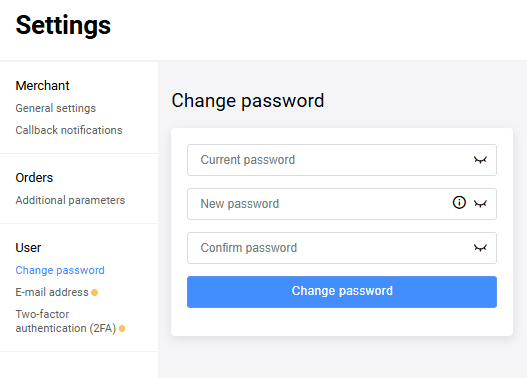
. - На показаната страница изберете раздел Смяна на парола. Страницата ще придобие следния вид.

- В полето Текуща парола въведете своята текуща парола.
-
В полетата Нова парола и Нова парола отново въведете новата парола.
Паролата трябва да отговаря на следните изисквания:
- Паролата не трябва да съдържа името на магазина или логина на някой от потребителите, свързани с търговеца, към който се отнася потребителят, променящ паролата (включително промяна на регистъра).
- Въвежданата от потребителя парола задължително трябва да съдържа символи от изброените по-долу групи:
- главни букви от латинската азбука (A-Z)
- малки букви от латинската азбука (a-z)
- цифри (0-9)
- специални символи (! "#;:? * () + = < > , . { } )
- Дължината на паролата трябва да бъде не по-малко от 8 символа.
Кликнете върху бутона Смени парола.
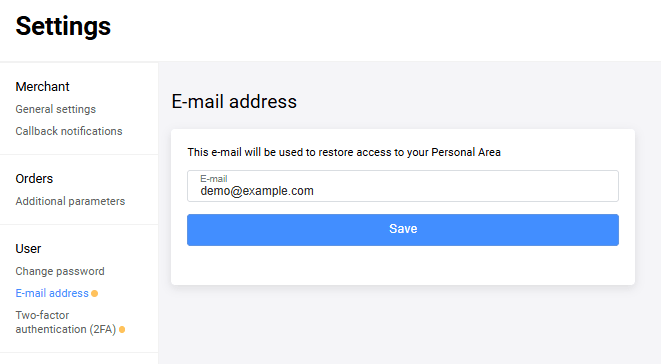
Адрес на електронна поща
Задайте адрес на електронна поща, който ще се използва за възстановяване на достъпа до личния кабинет.
- Влезте в личния кабинет.
- В контролния панел вляво отидете в раздел Настройки, като натиснете иконата
 .
. - В раздел Адрес на електронна поща въведете адреса, който ще се използва за възстановяване на достъпа.
- Натиснете Запази.

На посочения адрес на електронна поща ще бъде изпратено писмо за потвърждение. След като адресът на електронната поща бъде потвърден, редактирането на адреса на тази страница ще бъде недостъпно. Ако трябва да промените адреса на електронната поща отново, обърнете се към екипа за поддръжка.
Двуфакторна автентификация
Можете да настроите двуфакторна автентификация, за да осигурите допълнително ниво на сигурност, гарантиращо, че само вие можете да имате достъп до вашия Личен кабинет. В този случай при влизане в Личния кабинет е необходимо да въведете не само потребителско име и парола, но и код за автентификация, генериран от приложението Google Authenticator, или изпратен на вашата електронна поща (в зависимост от включения начин на автентификация).
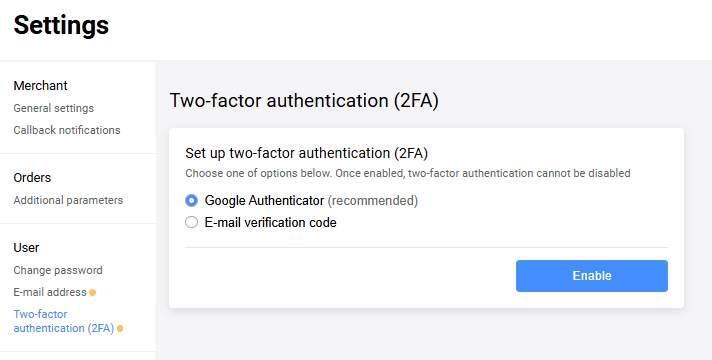
За настройка на двуфакторна автентификация в контролния панел вляво отидете в раздел Настройки > Двуфакторна автентификация. На избор се предлагат два начина на автентификация:

Google Authenticator (препоръчително)
- От приведения списък изберете Google Authenticator (препоръчително) и натиснете бутона Включи.
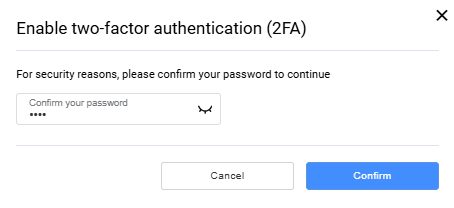
- Появява се форма, където трябва да потвърдите паролата си за вход в Личния кабинет:

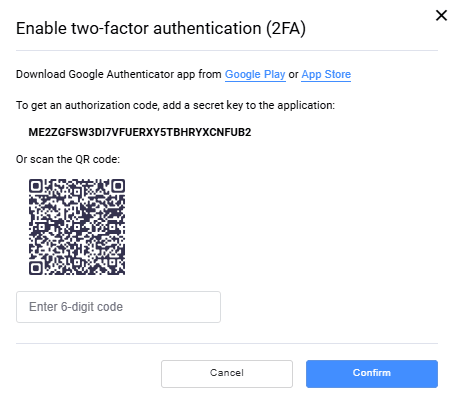
- Изтеглете/отворете приложението Google Authenticator на вашето устройство. Въведете тайния ключ или сканирайте QR-кода, за да добавите своя акаунт в приложението Google Authenticator. Приложението ще генерира код. Въведете генерирания код в полето Въведете 6-цифрен код.

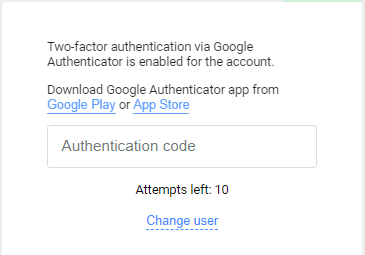
- След като настроите двуфакторната автентификация чрез Google Authenticator, при следващите влизания в вашия Личен кабинет ще се изисква код от Google Authenticator:

E-mail код за потвърждение
- От приведения списък изберете E-mail код за потвърждение и натиснете бутона Включи.
- Ако вашият адрес на електронна поща не е посочен в настройките и не е потвърден, моля, първо направете това. Ако всичко е настроено, следвайте следващите стъпки по-долу.
- Появява се форма, където трябва да потвърдите паролата си за вход в Личния кабинет:

- За да завършите настройката на двуфакторната автентификация, моля, въведете 4-цифрения код, изпратен ви на вашия електронен адрес:

- След като настроите двуфакторната автентификация чрез E-mail, при следващите влизания във вашия Личен кабинет ще се изисква код, който ще бъде изпратен на вашата електронна поща.
Аналитика
За да покажете страницата Аналитика, натиснете иконата ![]() в лявата странична панел.
в лявата странична панел.
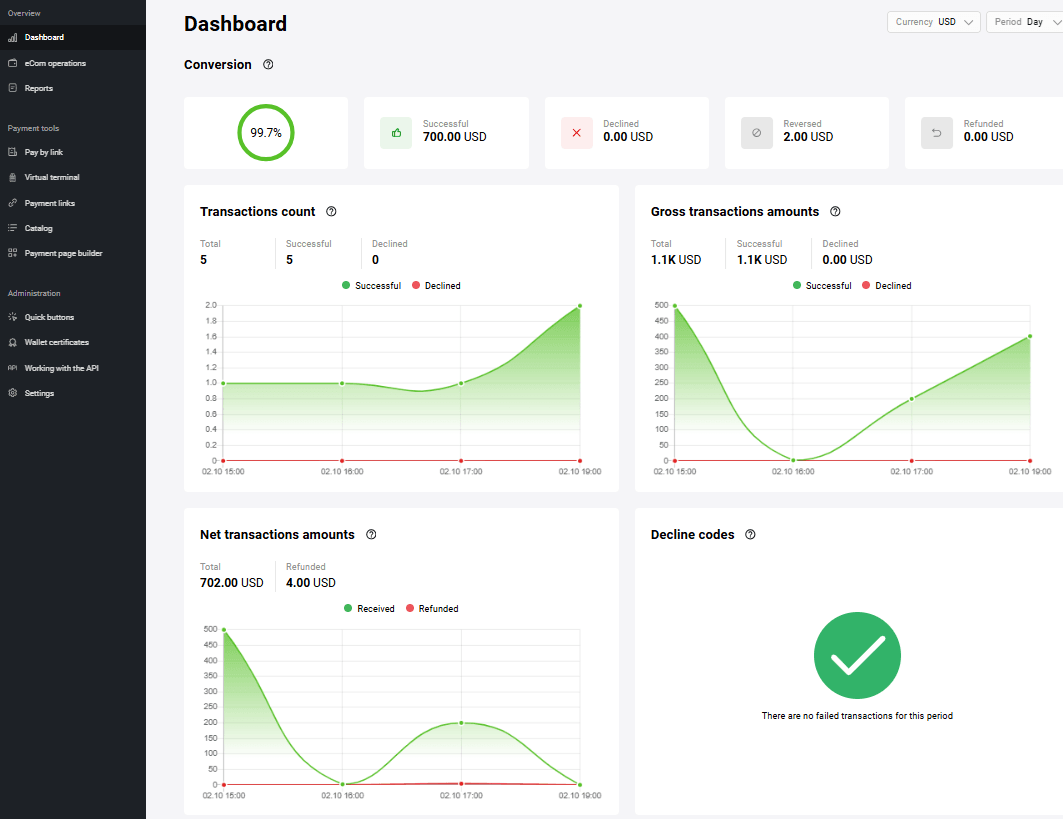
На страницата ще се покажат сведения за транзакциите:

Горното меню позволява да изберете период, за който ще се показва информация за транзакциите. Достъпни са следните стойности:
- Денонощие;
- Седмица;
- Месец;
- Година.
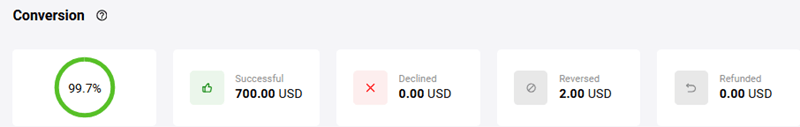
Графиката Конверсия показва процентното съотношение на успешните транзакции към общия брой транзакции.

Графиката Кодове за отказ (вж. изображението по-долу) показва основните причини за грешки при обработка на поръчките.

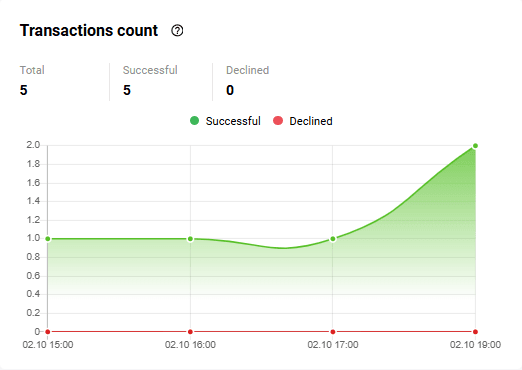
Графиката Брой транзакции показва сведения за транзакциите за избрания период.

При това на графиката се показват следните полета:
- Общо транзакции — общ брой транзакции;
- Успешни — брой успешни транзакции;
- Неуспешни — брой транзакции, при обработката на които е възникнала грешка.
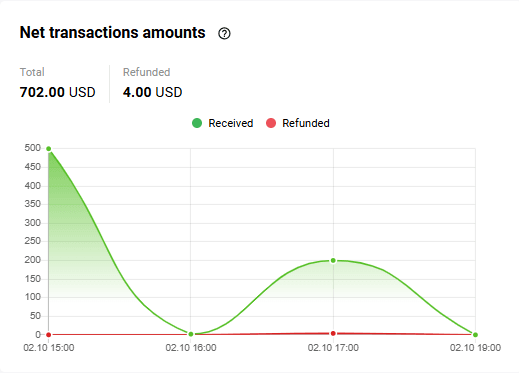
На графиката Оборот се показва информация за сумите на успешните и отхвърлените транзакции.

На графиката Потвърден оборот се показва информация за потвърдените суми на успешните и върнатите/отхвърлените транзакции.

Издаване на сметка за плащане
Можете да издадете на купувача сметка за плащане на стоки или услуги по електронна поща. За това използвайте раздела Сметка за плащане от личния кабинет. След издаването на сметката купувачът получава писмо и преминава по връзката в него към страницата за плащане.
Изпращане на връзка към платежната форма по email
За да издадете сметка на клиент и да му изпратите връзка към платежната страница по електронна поща, изпълнете следните действия.
- Преминете в раздела Сметка за плащане от личния кабинет, като изберете Сметка за плащане в лявото меню. Можете също да отворите този раздел, като натиснете в горната част на личния кабинет бутона Създай и изберете Сметка.

-
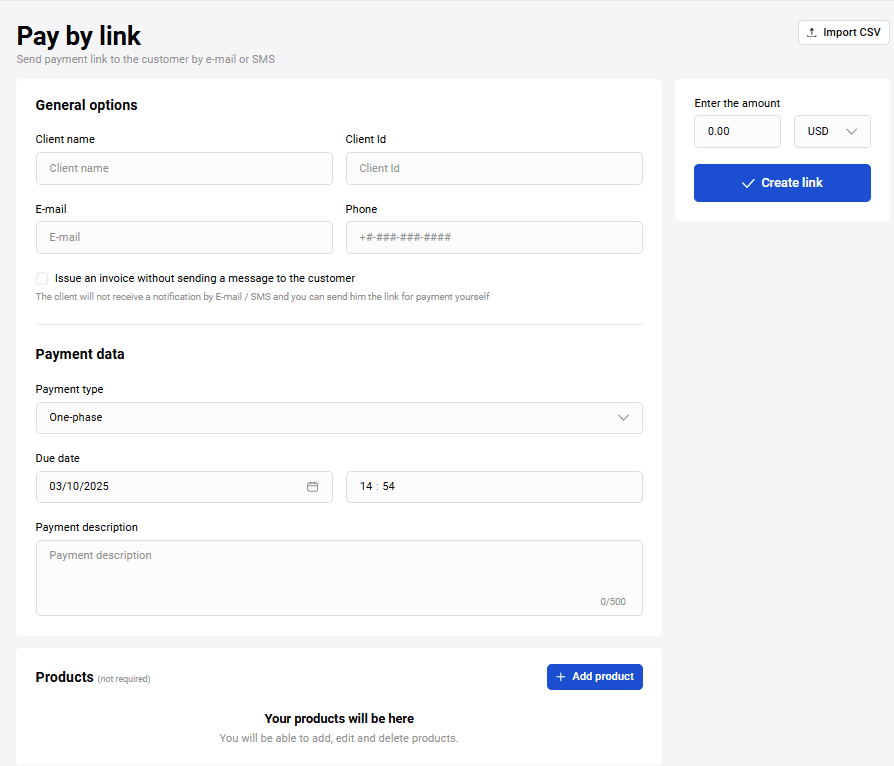
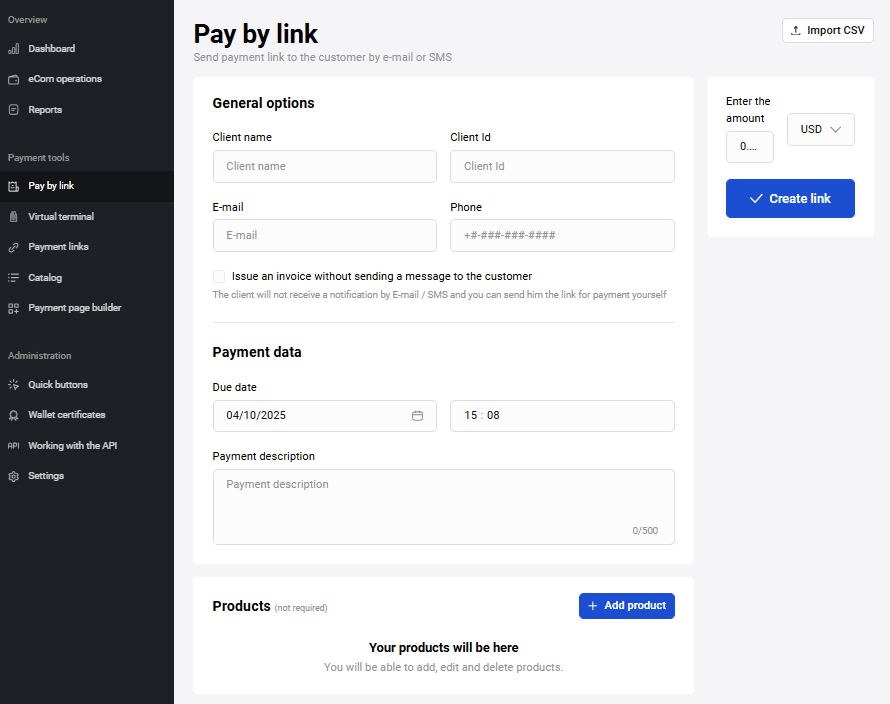
Ще се покаже страницата за въвеждане на параметри за изпращане:

-
Задайте настройките, ръководейки се от таблицата по-долу.
Параметър Описание Имена на клиента Фамилия, име и бащино име на клиента. Въведените в това поле данни се показват в писмото, съдържащо връзката към платежната страница Id на клиента Идентификатор на клиента в системата на магазина Телефон Номер на телефон. Винаги трябва да се указва кода на страната, като може да се указва или да не се указва знакът +. По този начин са допустими следните варианти:-
+449998887766; -
449998887766. Допустим брой цифри: от 7 до 15.
E-mail Адрес на електронна поща, на който ще бъде изпратена връзката за плащане Тип плащане Изберете един от двата варианта. - Едностепенно — след извършване на плащането не се изискват допълнителни действия от ваша страна.
- Двустепенно — след като клиентът потвърди плащането, трябва да завършите плащането в личния кабинет. Докато не направите това, парите ще бъдат удържани в сметката на клиента (задържани) до момента на потвърждение от вас на плащането или до момента на изтичане на срока за очакване на потвърждение.
В случай на потвърждение от вас на плащането парите се превеждат в вашата сметка.
В случай на изтичане на срока за очакване на потвърждение блокировката на средствата в сметката на клиента се снема.
Валута Изберете валутата на плащането от падащия списък Език Изберете езика на сметката от падащия списък. Достъпни са стойностите - BG и EN Платете до Укажете датата и часа, до които може да се плати сметката. След изтичането на този срок плащането на издадената сметка няма да бъде възможно Описание на плащането Описание на плащането в свободна форма Въведете сума Укажете сумата на плащането. Ако поръчката съдържа предварително запълнена кошница на стоки, това поле се запълва автоматично -
-
Натиснете бутона Създай връзка.
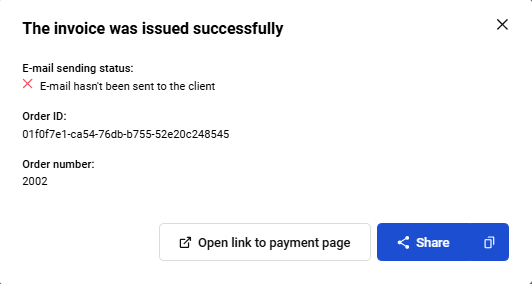
При успешно изпращане по-долу ще се покаже връзката към платежната форма:
Можете да прегледате изпратената на клиента платежна страница, като натиснете бутона Отвори връзката за плащане.
Формиране на кошница на стоки при издаване на сметка за плащане
При формирането на сметка за плащане може да се указва кошница на стоки по поръчката. Секцията Стоки се намира под формата за създаване на връзка за плащане:

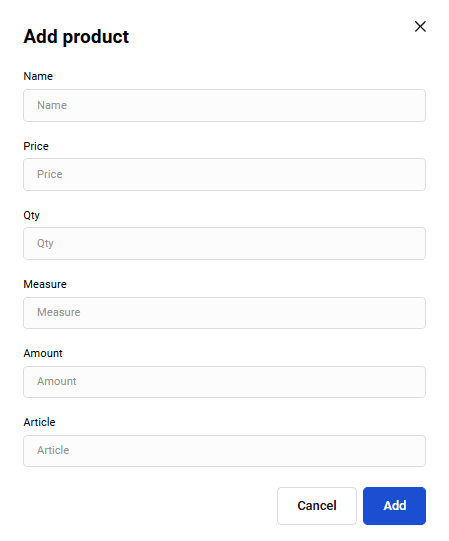
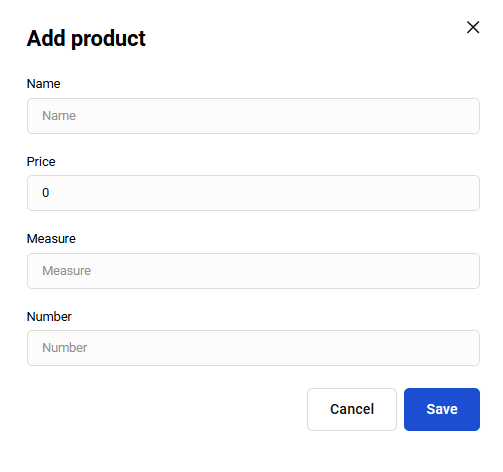
- За да добавите стока в кошницата, натиснете бутона Добави стока и изберете Нов продукт. Ще се покаже форма с параметрите на добавяната стока.

-
Попълнете необходимите полета, ръководейки се от таблицата по-долу.
Поле Описание Наименование Наименование на стоката или услугата. Цена Цена за единица стокова позиция. Кол-во Количество стока по дадената стокова позиция. Ед. изм. Мерни единици, например: л — литри, шт. — броя. Сумма Обща сума за всички единици от една стокова позиция. Изчислява се автоматично при попълване на полетата Цена и Кол-во. Артикул Артикул на стоковата позиция. Признак предмета расчёта Признак на предмета на разчета, достъпни стойности: -
1- стока; -
2- подакцизна стока; -
3- работа; -
4- услуга; -
5- залог на хазартна игра; -
6- печалба от хазартна игра; -
7- лотариен билет; -
8- печалба от лотария; -
9- предоставяне на РИД; -
10- плащане; -
11- агентско възнаграждение; -
12- съставен предмет на разчета; -
13- друг предмет на разчета; -
14- имуществено право; -
15- извънреализационен доход; -
16- застрахователни вноски; -
17- търговски сбор; -
18- курортен сбор; -
19- залог.
Признак способа расчёта Тип плащане. Възможни стойности: - Предплащане 100%;
- Частично предплащане;
- Аванс;
- Пълен разчет
Тип налога Ставка ДДС, достъпни са следните стойности: - Без ДДС;
- ДДС по ставка 0%;
- ДДС по ставка 10%;
- ДДС по изчислителна ставка 10/110;
- ДДС по ставка 20%;
- ДДС по изчислителна ставка 20/120
- ДДС по ставка 5%
- ДДС по изчислителна ставка 5/105
- ДДС по ставка 7%
- ДДС по изчислителна ставка 7/107
- ДДС по ставка 22%
- ДДС по изчислителна ставка 22/122.
Сумма налога Сума на данъка, изчислена от продавача. Указва се в минимални единици валута. Акциз Сума на акциза. След това натиснете Добавить.
-
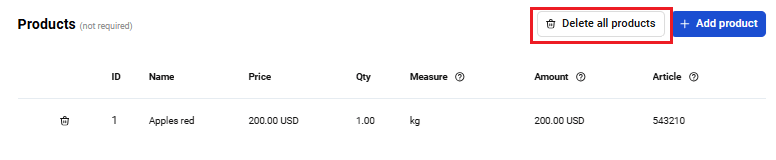
Повторете необходимите действия за всяка позиция от стоковата кошница. При необходимост да изтриете добавена позиция натиснете бутона
 и потвърдете действието. За да изтриете всички стоки, натиснете бутона Удалить все товары и потвърдете действието.
и потвърдете действието. За да изтриете всички стоки, натиснете бутона Удалить все товары и потвърдете действието.

Можете да добавите стоки от каталога, за това натиснете Добавить и изберете Товар из каталога, а след това изберете стоката в отворилия се прозорец.
 .
.
След попълване на стоковата кошница, издайте фактура на клиента.
Импорт на файл CSV
Можете да регистрирате поръчка с кошница, и тази кошница може автоматично да се попълва от файл CSV. За да заредите кошницата автоматично, натиснете бутона Добавить товар и изберете Загрузить CSV. В отворилия се прозорец изберете файла, който трябва да заредите на вашето устройство.

Могат да се заредят 2 вида файлове, които съдържат:
- само кошница (ORDER_BUNDLE)
- кошница (ORDER_BUNDLE) и данни за поръчката (ORDER_PARAMS).
Обърнете внимание, че нито едно поле не е задължително, и само някои от тях могат да бъдат използвани за попълване на кошницата.
Възможни полета данни на кошницата:
-
ItemCode- код на стоката в системата на магазина. -
Price- цена за единица стокова позиция. -
Amount- сума на плащането в минимални единици валута (копейки, центове и т.н.). Не повече от 12 символа. -
Measure- мерни единици, например: л — литри, бр. — броя -
Quantity- общо количество стокови позиции на един PositionId и тяхната мярка за измерване. Описанието на неговите атрибути е представено по-долу. -
Name- наименование или описание на стоката или услугата в свободна форма.
Възможни полета с данни за поръчката:
-
OrderNumber- номер на поръчката (ID) в системата на търговеца, трябва да бъде уникален за всеки търговец. -
TotalAmount- сума на поръчката плюс комисионната, ако такава има. -
Merchant- логин на продавача в системата на платежния шлюз. -
Currency- код на валутата на плащането ISO 4217. -
Language- Ключ на езика по ISO 639-1. Ако езикът не е указан, използва се езикът по подразбиране, указан в настройките на магазина. -
AuthType- тип автентификация, възможни стойности:0-PURCHASE,1-PRE_AUTH. -
Email- електронен адрес на клиента. -
Phone- Номер на телефона на купувача. Винаги трябва да се указва код на страната, при това може да се указва или да не се указва знакът +. -
Full name- пълно име на клиента. -
INN- ЕИН. -
Passport- паспортни данни. -
Sender- адрес на електронната поща на изпращача. -
Description- описание на поръчката в произволен формат. -
ClientId- номер на клиента (ID) в системата на търговеца — до 255 символа. -
Payment period- установете дата и час преди поръчката да бъде платена. Например, 5D– 5 дни, 22H – 22 часа, 10M – 10 минути.
Пример за файл с данни за количката:
ItemCode,Price,Amount,Measure,Quantity,Name
1,10,20,pieces,2,applesПример за файл с данни за поръчка и количка:
Важно: За осигуряване на правилна обработка на файла стойностите на полетата във файла не трябва да съдържат запетаи. Запетаите могат да се използват само като разделители на полета и техните стойности.
Пример за неправилно попълване на полета във файла:
ItemCode,Name,Amount,Quantity,Measure,Price
123,apples,golden,20000,1,kg,20000Пример за правилно попълване на полета във файла:
ItemCode,Name,Amount,Quantity,Measure,Price
123,apples golden,20000,1,kg,20000Извършване на тестово плащане
Можете самостоятелно да тестувате процеса на плащане от лицето на клиента. За това:
-
Формирайте сметка за клиента.
-
Отидете на платежната страница, като натиснете бутона Връзка за плащане в съобщението за успешно издадена сметка.

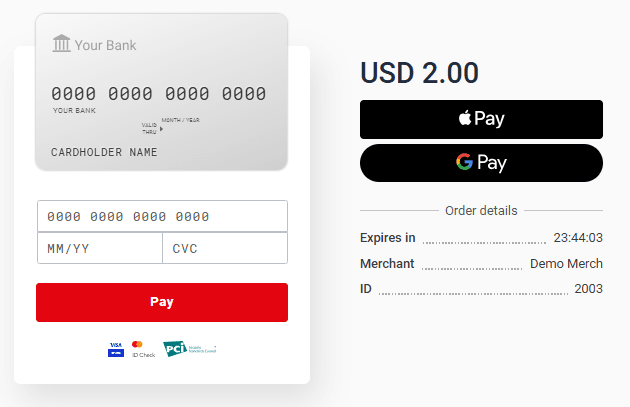
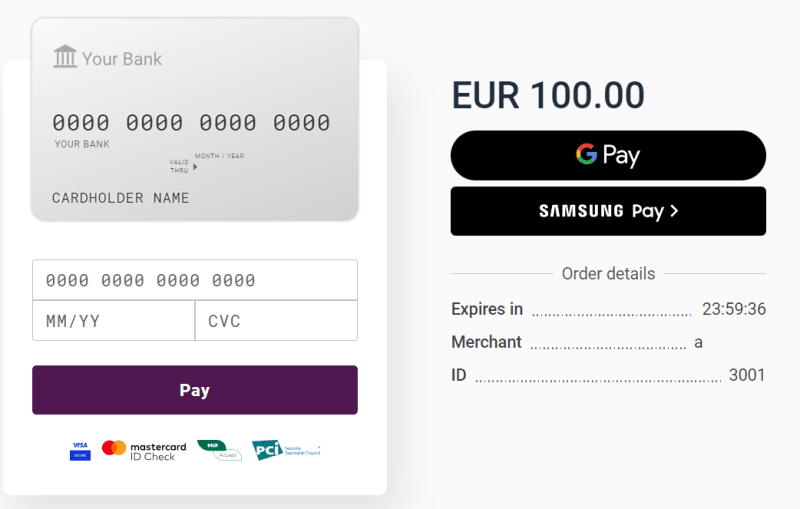
Изберете начин на плащане. При плащане с карта, въведете данните от една от тестовите карти.
Отметнете Запази моята карта ако искате да създадете съхранени платежни данни: в този случай следващия път няма да се изисква въвеждане на данни за картата.
Натиснете бутона Плати. За потвърждение на операцията използвайте указания за тестовата карта код 3-D Secure.
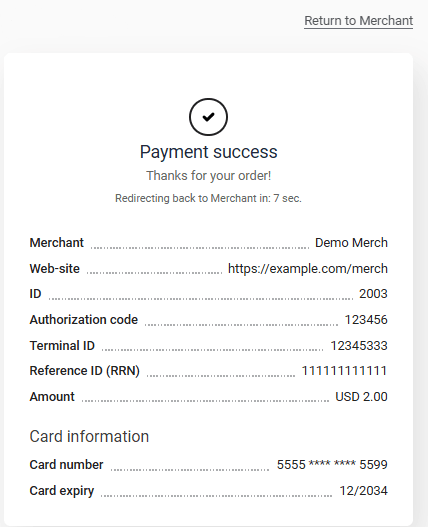
Финална страница
Може да се настрои приемането на плащания така, че след успешно плащане клиентът да бъде пренасочен към Финална страница. На тази страница се намират данни за плащането и връзка обратно към магазина.

В таблицата по-долу са описани данните, показвани на финалната страница.
| Поле | Описание |
|---|---|
| Номер на поръчката | Автоматично генериран номер на поръчката в системата на продавача. |
| Код за авторизация | Код за авторизация на международната платежна система (6 символа). |
| Терминал ID | Идентификатор на терминала в системата, обработваща плащането. |
| Уникален код на операцията (RRN) | Уникален идентификатор на банковата транзакция. |
| Сума на плащането | Сума на плащането. |
| Комисионна за плащането | Сума на комисионната за плащането (ако има). |
| Крайна сума на плащането | Сума на плащането с включена комисионна. |
| Номер на картата | Маскиран номер на картата, използвана за плащането. |
| Срок на валидност на картата | Срок на валидност на картата, използвана за плащането. |
За да се върне в магазина, клиентът трябва да натисне връзката Върни се в магазина.
Можете да включите или изключите показването на финалната страница, като поставите отметка Покажи финална страница на страницата Общи настройки на вашия личен кабинет. По-подробно четете тук.
Масово изпращане на сметки за плащане
Ако имате съответното разрешение, можете да изпратите на клиентите няколко сметки за плащане наведнъж, като качите файл в CSV формат с данни за сметките и адреси за електронна поща. Форматът на файла се определя от шаблон, който се настройва от екипа за поддръжка.
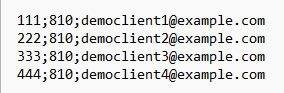
Пример за съдържание на файл (сума на операцията, кодове на валута, електронна поща):

Качване на файл за разпращане
За да качите файл за разпращане:
-
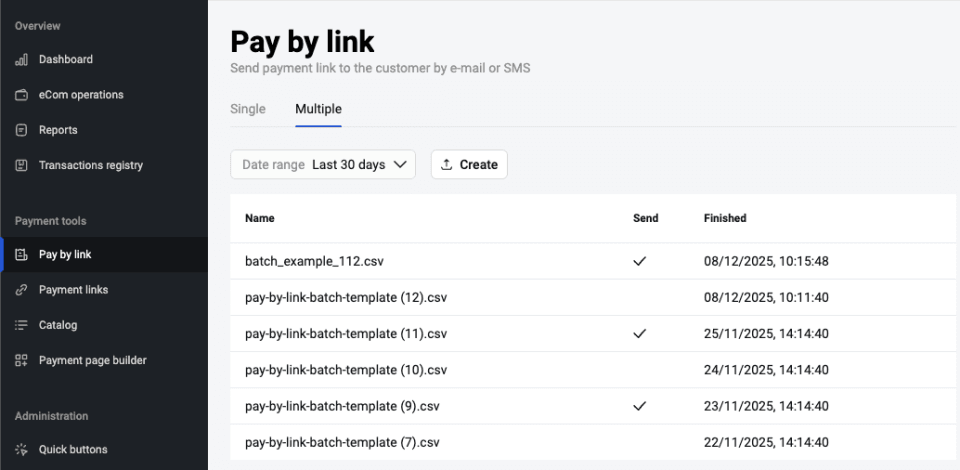
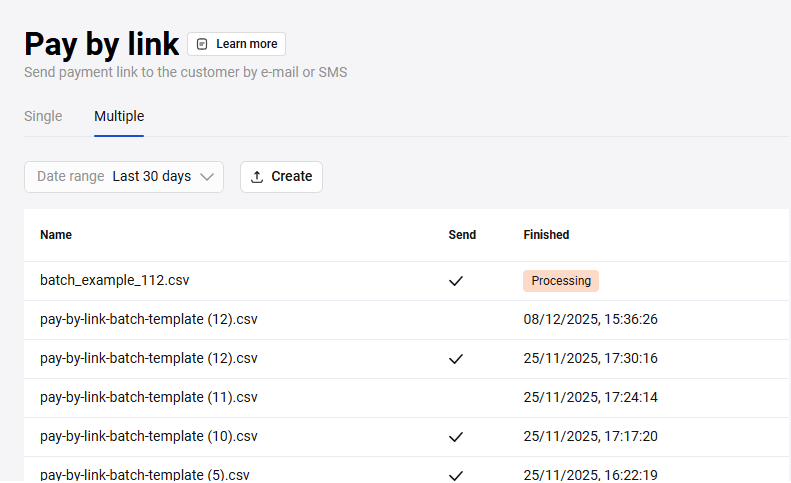
Отидете в раздела Сметка за плащане и отворете таба Няколко. Страницата показва списък с качени по-рано файлове (ако ги има).

-
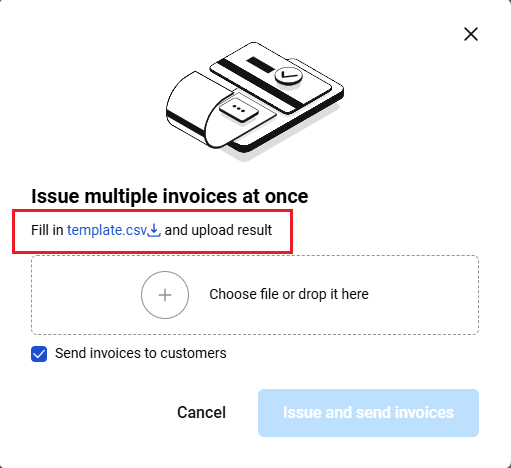
Натиснете Създай. Ще се отвори диалог, където можете да свалите шаблон за създаване на файл. Свалете шаблона и го попълнете с нужните стойности.

-
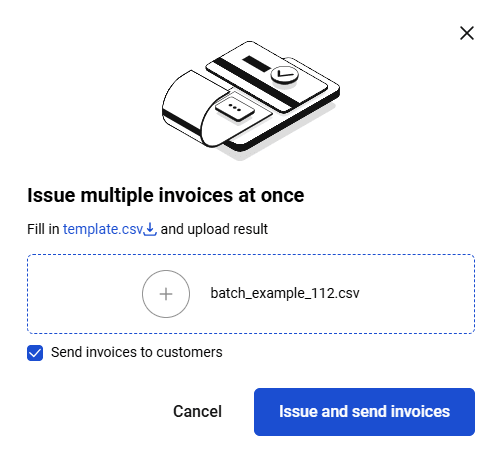
Изберете или плъзнете в съответното поле файла за качване. Ако искате връзките за плащане веднага след качването да се изпратят на клиентите, отбележете отметката Изпрати сметки на клиентите, а след това натиснете Създай и изпрати връзки. Ако искате просто да създадете връзки без изпращане, махнете отметката Изпрати сметки на клиентите и натиснете Създай връзки.

-
В списъка с обработени файлове ще се появи нов ред с качения файл. Докато файлът се формира, в колоната Завършено се показва статус "В процес". Когато файлът бъде обработен, в тази колона ще се показва дата и час на завършване на обработката на файла. В колоната Изпратено се показва отметка, ако връзките за плащане са били изпратени на клиентите.

Преглед на детайли на обработен файл
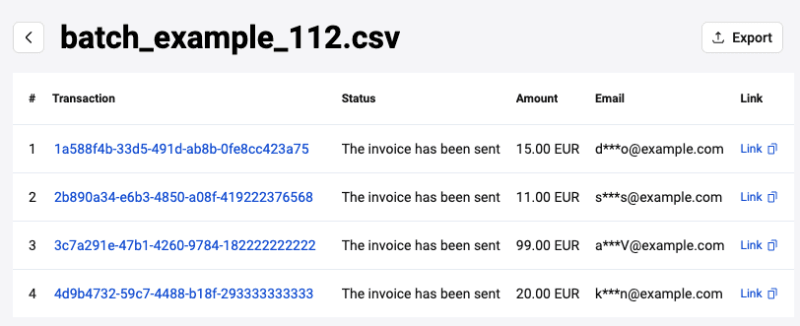
За да прегледате съдържанието на обработен файл за разпращане, отидете в раздела Сметка за плащане, отворете таба Няколко и щракнете върху реда на качения файл. Ще се отвори страница с детайли за всяка сметка.

Таблицата съдържа следните колони с детайли за всяка сметка:
- Транзакция — връзка към транзакцията по дадената сметка
- Статус — статус на изпращане на сметката на клиента
- Сума — сума на транзакцията
- Ел. поща - адрес за електронна поща за изпращане на сметката
- Връзка — връзка към страницата за плащане
Експорт на обработен файл
За да експортирате обработен файл, отидете в детайлите на файла и натиснете бутона Експорт. Файлът ще бъде експортиран в CSV формат със следните полета:
-
itemId— задължително поле, пореден номер на обработения ред от файла -
successful— задължително поле, успешност на обработката на реда (true / false) -
reason— задължително поле, описание на грешката (ако няма грешки, това поле е празно) -
link— задължително поле, формирана връзка за плащане -
email— адрес за електронна поща, който е бил посочен при качването (ако този параметър е бил зададен в шаблона)
В изходния файл може да има и други полета, ако са били зададени в шаблона.
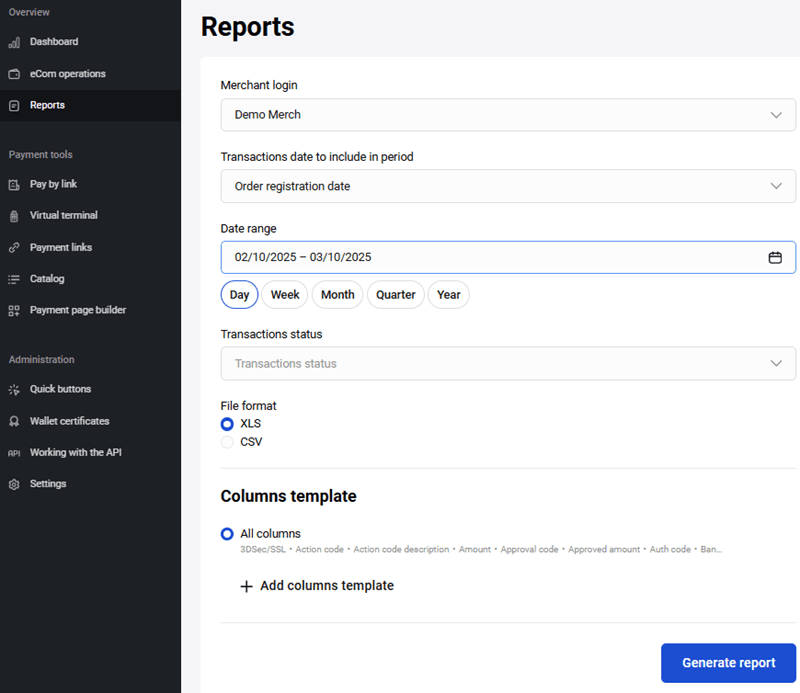
Отчети
Разделът Отчети позволява генериране на отчети по транзакции, базирайки се на множество параметри за избор. За да покажете страницата Отчети, натиснете на иконата ![]() в лявата странична лента.
в лявата странична лента.

Изберете логин на продавача, по транзакциите на когото искате да построите отчет. Няколко логина могат да бъдат достъпни, ако имате разрешение за преглед на транзакции на други продавачи или имате дъщерни продавачи.
На страницата са представени няколко филтъра за генериране. Можете да изберете транзакции по дата:
- Дата на създаване
- Дата на възстановяване
- Дата на завършване
- Дата на плащане
- Дата на отмяна
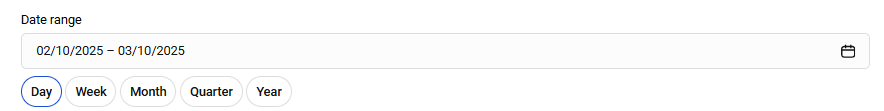
Задайте необходимия период за разглеждане (Денонощие, Седмица, Месец, Тримесечие, Година) или изберете конкретен период с дати с помощта на календара.

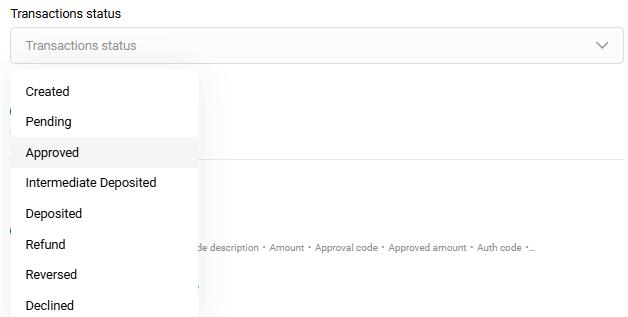
Също така можете да филтрирате транзакциите по техния статус.

Отчетът може да бъде изтеглен във файл с формат .xls или .csv. Изберете формата чрез кликване върху съответните бутони.

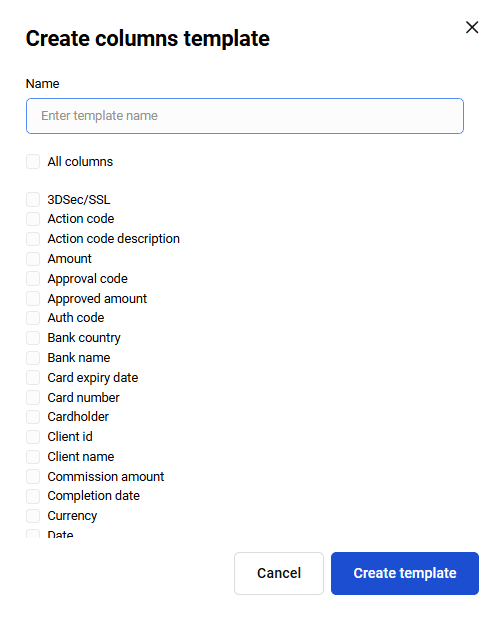
Използвайки бутона Добавяне на шаблон колони, можете да създадете шаблон на полета за по-нататъшно използване в отчетите. След натискане на бутона ще се появи форма за настройка на колоните. Въведете името на шаблона и отбележете колоните, които трябва да бъдат показани в отчета. Някои колони са взаимосвързани за удобство на потребителя:
- Валута: автоматично се отбелязва при избор на всяка сума (включително сума на възстановяване, сума за потвърждение, сума на комисионна, сума на потвърждение, сума на предавторизация).
- Статус: автоматично се отбелязва при избор на някои дати (отмяна, последно възстановяване, списване).
След избор на колоните кликнете Създаване на шаблон.

Запазеният шаблон ще бъде достъпен за избор в списъка Шаблон колони.
Задавайки нужните параметри, натиснете върху бутона Генериране на отчет. Ще започне формиране на отчета в зададения формат. В зависимост от настройките на вашия браузър файлът на отчета ще бъде запазен или ще се появи диалогов прозорец за запазване на файла.
Платежни връзки
Можете да създавате шаблони на платежни връзки, които ще пренасочват клиента към страницата за плащане.
Създаване на платежна връзка
За да създадете връзка към страницата за плащане, влезте в личния кабинет, в левия страничен панел изберете Връзки за плащане, а след това натиснете Създай:

Можете също да създадете връзка за плащане, като натиснете в горната част на личния кабинет бутона Създай и изберете Връзка за плащане.

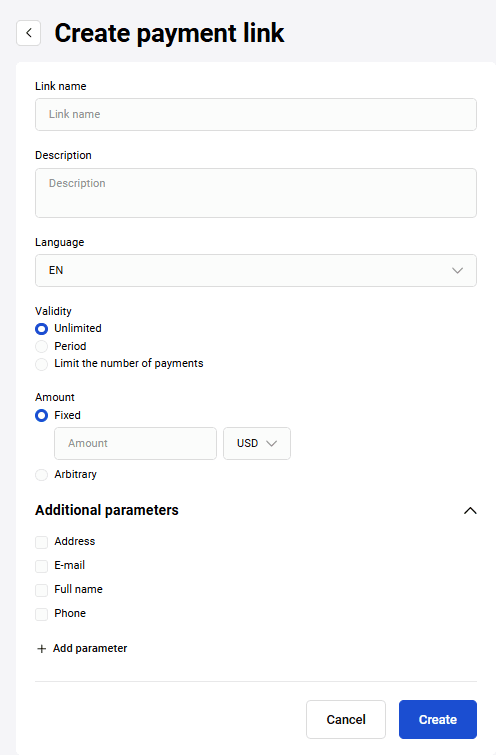
Ще се появи форма за попълване:

Попълнете необходимите полета, ръководейки се от таблицата по-долу.
| Задължителност | Поле | Описание |
|---|---|---|
| Задължително | Наименование на връзката | Име на връзката, която е достъпна само на продавача |
| Незадължително | Описание | Описание на поръчката, което е видимо само на продавача |
| По подразбиране | Тип плащане | Тип операция на плащането. Достъпни стойности: Едностадийна (PURCHASE)/Двустадийна (PRE_AUTH). По подразбиране е избрано едностадийно плащане. За да се показва полето, двустадийното плащане трябва да е включено (обърнете се към службата за поддръжка) |
| По подразбиране | Език | Език на платежната страница. Достъпни стойности: BG/EN |
| Незадължително | Сума за плащане | Въведете сумата за плащане. При избор на опцията "Всяка" купувачът може да посочи сума за плащане на платежната страница |
| По-подразбиране | Валута | Зададена по подразбиране, стойността се задава в съответствие с настройките на търговеца |
| Незадължително | Действие | Посочете периода на действие на връзката: за това изберете Период и посочете необходимите дати на начало и край на връзката от падащия календар. Можете също да ограничите броя плащания, като изберете съответната опция. Ако е избрана опцията Неограничено, то това поле не е достъпно за редактиране |
При необходимост попълнете допълнителните параметри в раздела Допълнителни параметри.
| Поле | Описание |
|---|---|
| Адрес | Дали да се показва или не полето адрес на доставка на предплатежната страница |
| Електронна поща | Дали да се показва или не полето за въвеждане на e-mail на клиента на предплатежната страница |
| Име и фамилия | Дали да се показва или не полето за въвеждане име и фамилия на клиента на предплатежната страница |
| Телефон | Дали да се показва или не полето за въвеждане номер на телефона на клиента на предплатежната страница |
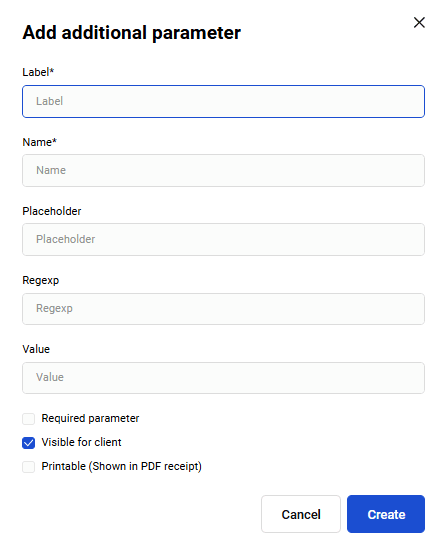
Има също възможност да добавите свои параметри. За това натиснете Добави параметър и попълнете полетата:

| Поле | Описание |
|---|---|
| Заглавие | Наименование на параметъра, което вижда клиентът |
| Наименование | Изисква се за платежния шлюз. Допускат се само латински символи и символи за подчертаване. Например: size, items_count и т. н. |
| Подпис | Подсказка за поръчителя с пример за попълване на полето |
| Регулярен израз | Регулярен израз, използва се за проверка на входните данни |
| Стойност | Предварително попълнени данни в полето. Клиентът няма да може да промени тази стойност |
| Задължително поле | Отметка, която трябва да се постави, ако новият параметър е задължителен за клиента |
| Видим за клиента | Отметка, която трябва да се постави, ако новият параметър се показва на предплатежната страница. |
| Печатаем | Отметка, която трябва да се постави, ако новият параметър се показва в PDF-квитанцията. |
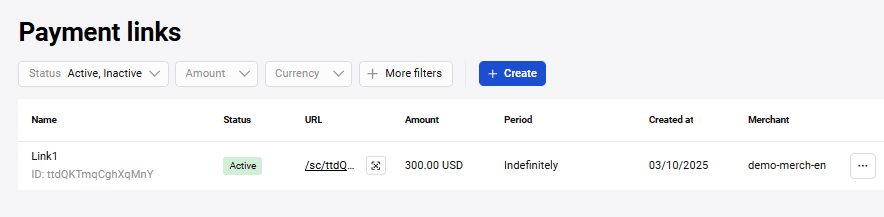
След попълване на всички необходими полета, натиснете Създай в долната част на формата. След това връзката ще се покаже на главната страница със статус Активна:

Възможни действия с шаблона на платежна връзка
При натискане на иконата ![]() са достъпни следните действия с платежната връзка:
са достъпни следните действия с платежната връзка:
-
Споделяне на връзката — натиснете Сподели.

-
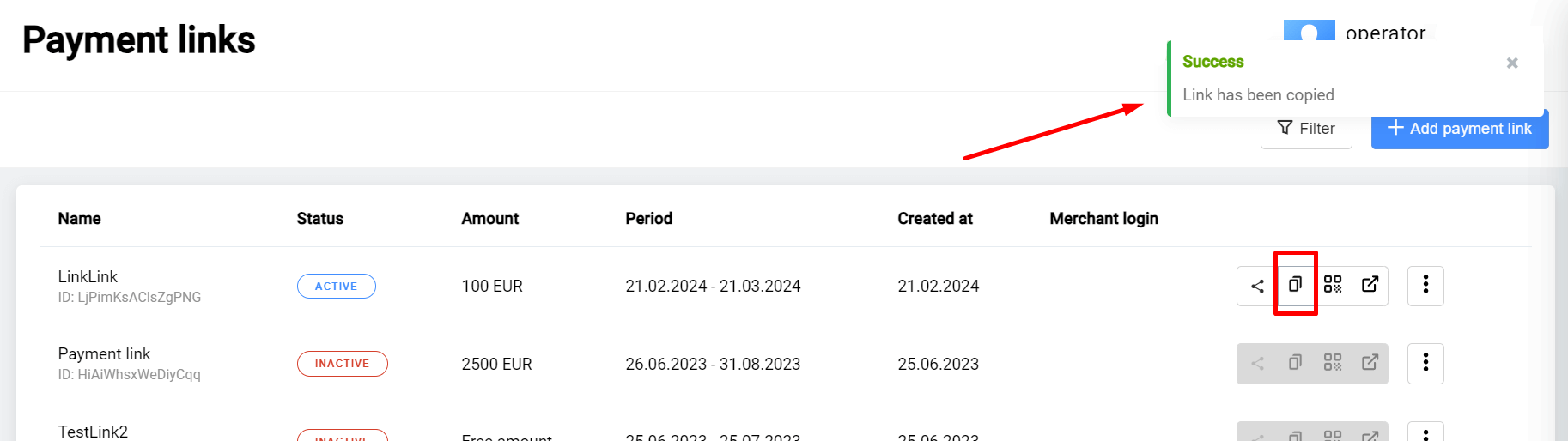
Копиране на връзката - натиснете на иконата за копиране. Ще се появи уведомление, че връзката е успешно копирана.

-
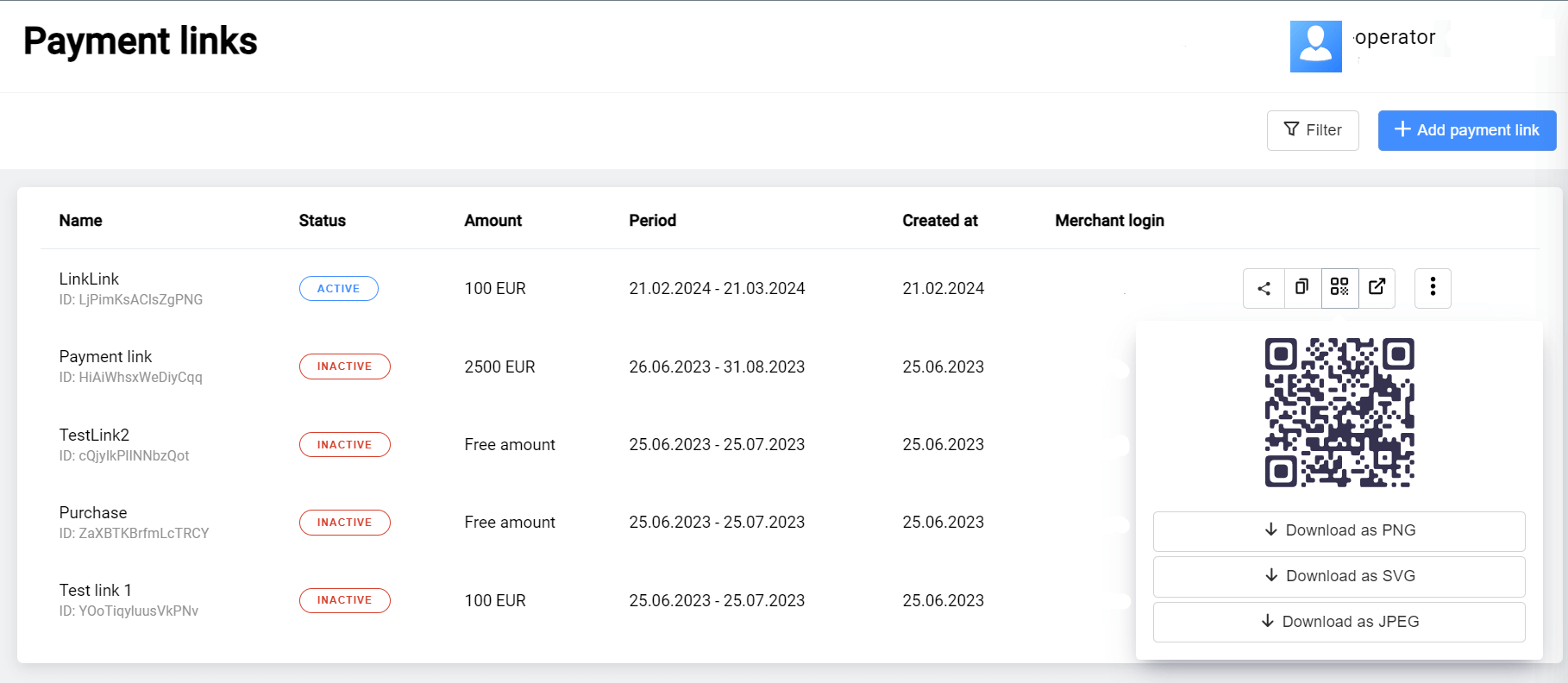
Изтегляне на QR-код — ще видите генерирания QR-код, а също така ще можете да изтеглите изображението му в избрания формат, като натиснете Изтегляне на QR-код.

Освен това са достъпни следните действия:
-
Деактивиране/активиране и изтриване — достъпни при натискане на иконата с три точки в реда на връзката.

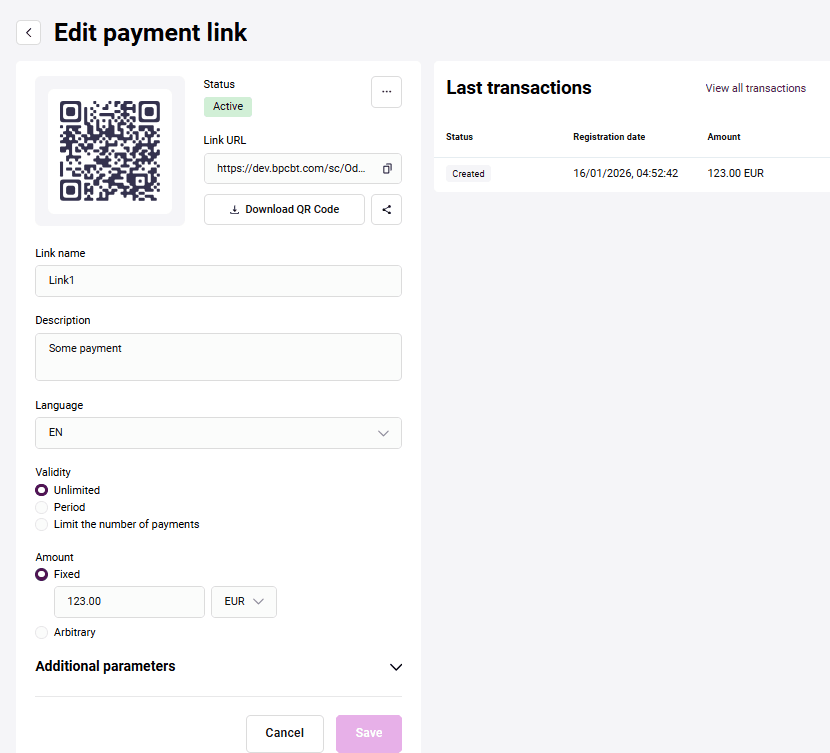
Редактиране — щракнете върху нужната връзка, за да видите подробностите на създадената връзка и да я редактирате. За изпълнение на описаните по-горе действия можете също така да използвате съответните бутони на тази страница.

-
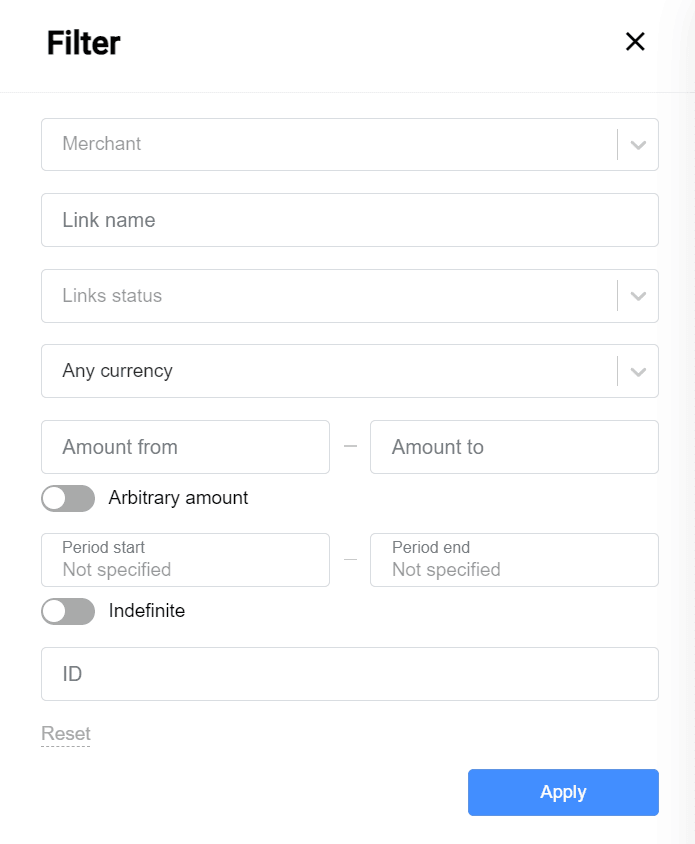
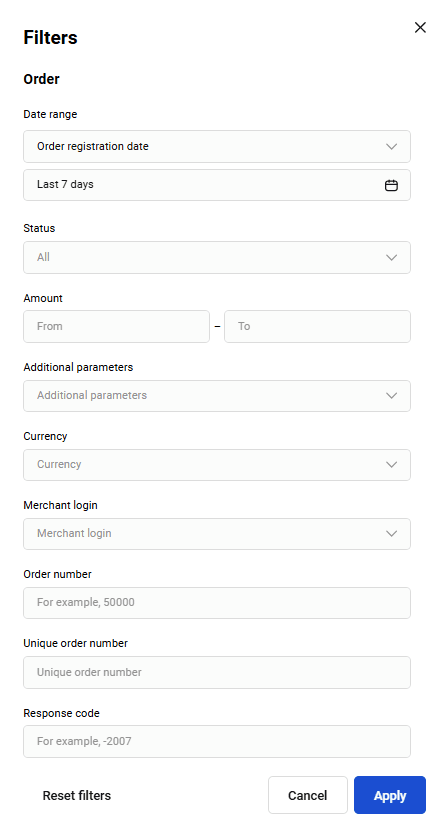
Филтър — за да формирате друга извадка от платежни връзки, натиснете Повече филтри в горната част на страницата Връзки за плащане. Ще се отвори страница за избор на филтри:

Изберете необходимите критерии за търсене и натиснете Прилагане в прозореца на филтъра. За да изчистите всички полета на филтъра, натиснете бутона Нулиране на филтрите.
Можете да търсите по следните параметри:
- Продавач — При необходимост изберете продавач от списъка на достъпните продавачи, чиито платежни връзки трябва да бъдат избрани
- Наименование — име на връзката, което сте указали при създаването на връзката
- Идентификатор на връзката — идентификатор на шаблона на платежната връзка
- Статус — възможни са три статуса на връзката: "Активна"/"Неактивна"/"Изтрита". Обърнете внимание, че изтритите връзки не се показват в таблицата, ако във филтъра изрично не се избере статус "Изтрита"
- Сума от - Сума до — Сума на поръчката (тези полета не са достъпни за редактиране, ако е активирана опцията Всяка сума)
- Валута — изберете валута от падащия списък
- Всяка сума — активирайте опцията, ако сумата като критерий за търсене не е важна
- Период на действие — срок на валидност, зададен за връзката. Натиснете върху датите и изберете в календара дата на започване и дата на изтичане на срока на валидност (полето не е достъпно за редактиране, ако е активирана опцията Безсрочна)
- Безсрочна — активирайте опцията, ако срокът на валидност на връзката като критерий за търсене не е важен
Предплатежна страница / Страница за плащане
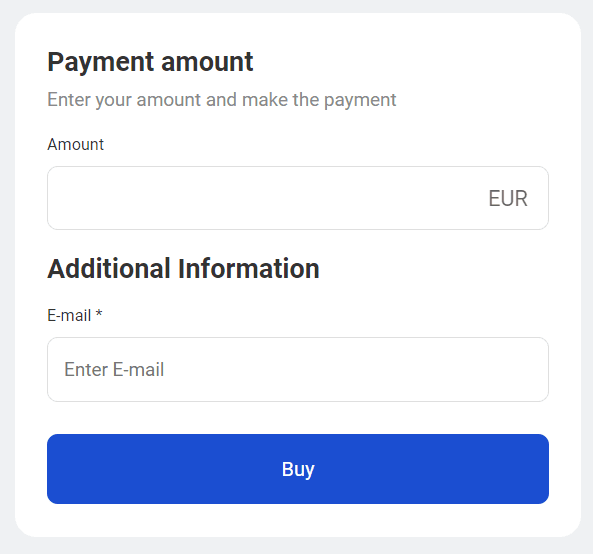
Ако при създаването на връзката са били указани допълнителни параметри (E-mail/Име/Телефон/Адрес) или полето за сума на плащането е било оставено празно, след отварянето на платежната връзка клиентът трябва да попълни задължителните полета на предплатежната страница и едва тогава да премине към плащането на поръчката.
Пример за предплатежна страница с допълнителни параметри:

Пример за страница за плащане:

Работа с транзакции
Страницата Транзакции съдържа подробни сведения за поръчките и плащанията. За да преминете към страницата, натиснете бутона ![]() в лявата странична панел.
в лявата странична панел.

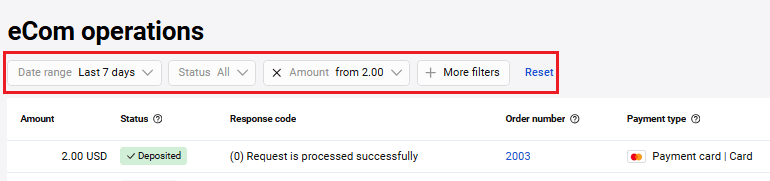
В горната част на страницата Транзакции се намира област за търсене, позволяваща да зададете критерии за показване на транзакциите. Списъкът на страницата съдържа транзакции, отговарящи на критериите за търсене.
Търсене на транзакции с помощта на филтър
За работа с транзакции е необходимо първо да зададете и приложите критерии за търсене.
За да зададете критерии за търсене на транзакции, изпълнете следните действия.
- В личния кабинет преминете към страницата Транзакции.
- В областта за търсене отгоре задайте необходимите параметри. За да добавите повече критерии за търсене, натиснете Повече филтри, добавете нужните филтри и натиснете Приложи.

Подходящите по условията транзакции ще се покажат в списъка.
За да повторите в бъдеще търсенето на транзакции, можете да копирате връзката за търсенето от адресната лента или да я добавите в отметки в браузъра.
За нулиране на филтрите натиснете Нулирай.
Параметри на филтъра за транзакции

Филтърът позволява да зададете критерии за отбор на проведени транзакции.
-
Диапазон от дати — В първия падащ списък посочете по коя дата да се прави изборът. Например, Дата на създаване. Във втория падащ списък посочете типа задаване на временски интервал:
-
Диапазон от дати — позволява да зададете временски интервал, избирайки в календара начална и крайна дати;
-
Период — позволява да изберете за какъв текущ период ще бъдат показани транзакциите: денонощие, седмица, месец или година.
-
Диапазон от дати — позволява да зададете временски интервал, избирайки в календара начална и крайна дати;
- Сума — Сума на поръчката. Посочете горната и долната граница на диапазона.
-
Статус — Статус на поръчката. Налични са следните статуси (множествен избор):
-
Създаден. Сметката е издадена, но все още не е платена.
-
Потвърден. Сметката е платена. Средствата се резервират по сметката на платеца.
-
Завършен. Средствата се списват от сметката на платеца.
-
Отменен. Всички средства се връщат на платеца.
-
Отхвърлен. Сметката е издадена, но не е платена навреме.
- Връщане. Извършено е частично връщане.
-
Създаден. Сметката е издадена, но все още не е платена.
- Номер на поръчка — Номер, автоматично присвоен на поръчката в магазина. Ако трябва да намерите определена поръчка, посочете тук нейния номер.
- Логин на продавача — Логин на продавача в системата на платежния шлюз. Посочете своя логин (показва се в горния десен ъгъл).
- Последни 4 цифри от картата — Четирите последни цифри от номера на картата на платеца, използвана за плащане на поръчката. Ако търсите транзакции по конкретна карта и знаете номера ѝ, посочете тук последните ѝ четири цифри.
Описание на други критерии за търсене вж. тук.
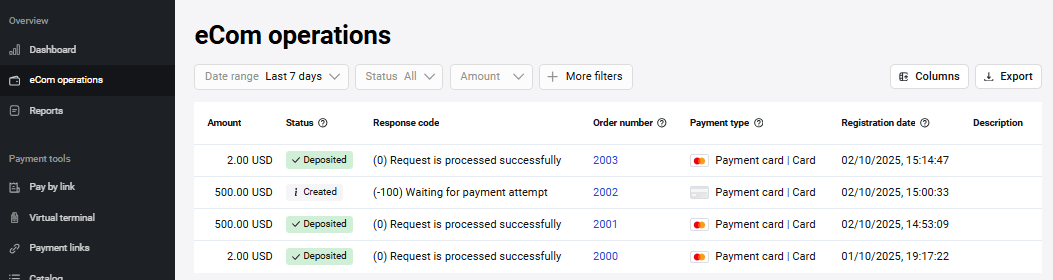
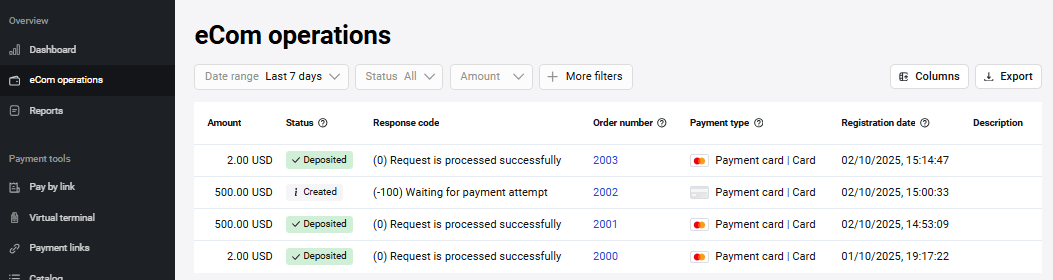
Таблица на транзакциите
Таблицата на транзакциите се намира на страницата Транзакции. Транзакциите се появяват в таблицата след като е приложен филтър.

По подразбиране таблицата съдържа следните колони с атрибути на транзакциите:
Сума — Сума на поръчката.
Статус — Статус на поръчката.
Код на отговора — Цифров код на резултата, получен от процесинга на банката (action code). Вж. списъка на кодовете на отговора тук.
Номер на поръчката — Номер на поръчката в системата на магазина.
Платежно средство — Платежно средство, което е било използвано за плащане на поръчката.
Дата на регистрация — Дата, когато транзакцията е била регистрирана.
Описание на поръчката — Произволно описание на стоките и услугите.
Експорт на списъка на транзакциите
В някои случаи може да се наложи да експортирате вашите транзакции. Налични са три формата: XLS, CSV и XML. За това:
- Намерете нужните поръчки, като укажете необходимите критерии за търсене с помощта на филтъра.
- Натиснете бутона Експорт, изберете един от трите формата, предложени за запазване: XLS, CSV и XML.

- Ще започне формирането на отчета в зададения формат. В зависимост от настройките на вашия браузър файлът на отчета ще бъде запазен или ще се появи диалогов прозорец за запазване на готовия файл.
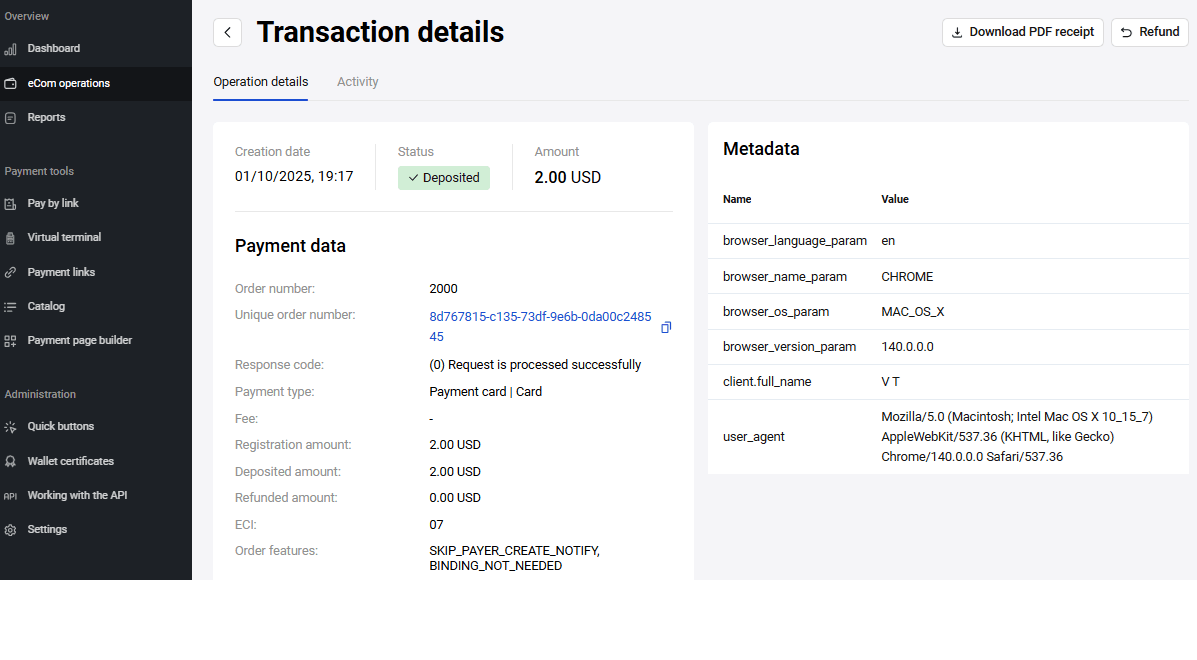
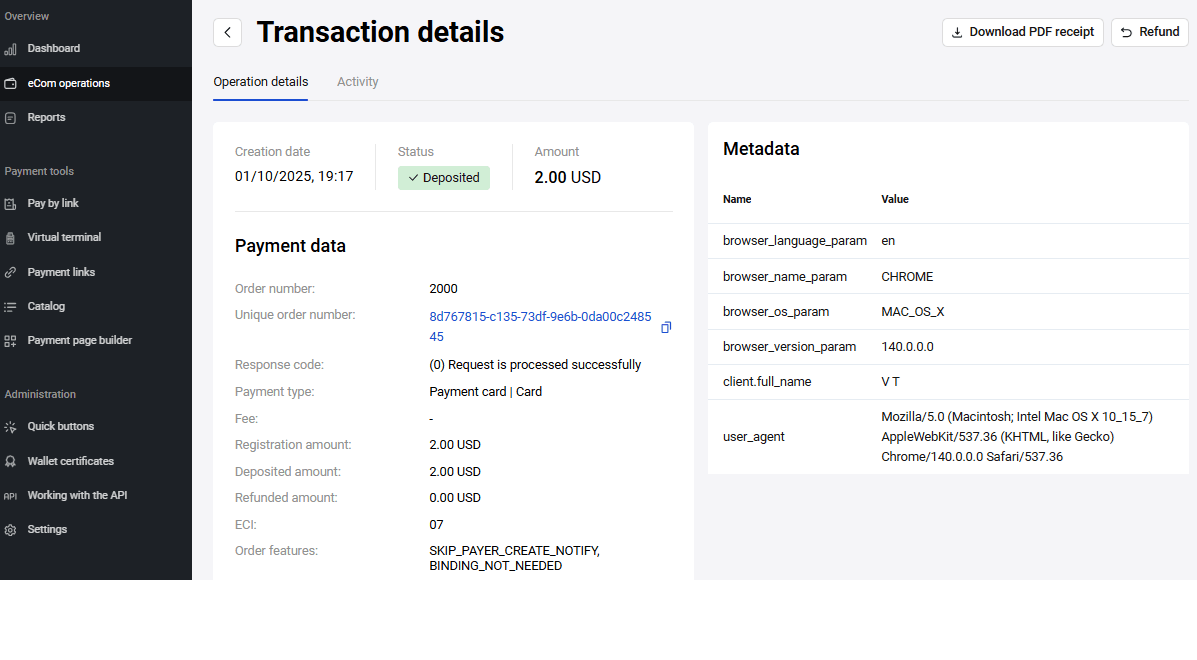
Подробна информация за транзакцията
В личния кабинет е достъпна подробна информация за всяко плащане.

За да научите повече за плащането, намирайки се на страницата Транзакции, натиснете на реда на интересуващата транзакция в таблицата.
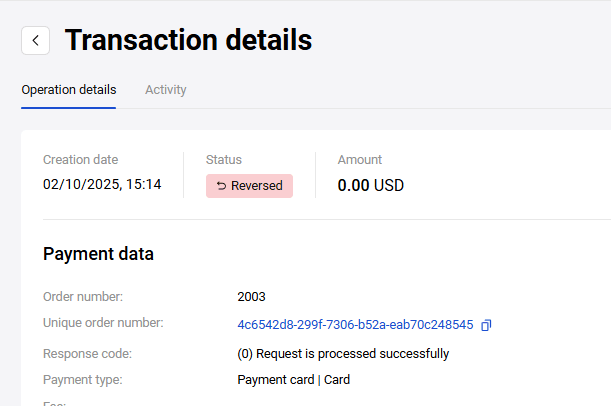
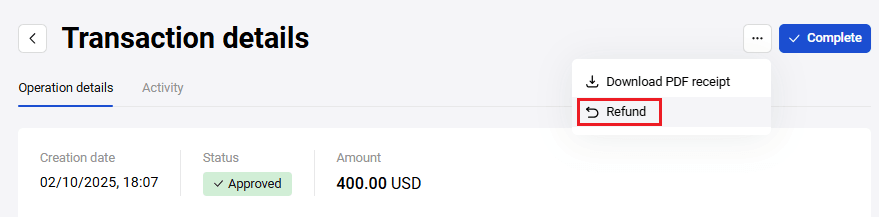
Ще се отвори страницата Детайли за транзакцията. Тя винаги съдържа табовете Детайли за операцията операция и Активност.
За транзакции от определен тип може допълнително да се показва табът Възстановяване на средства.
Също така в зависимост от статуса и типа на транзакцията, могат да се показват бутоните Завърши и Възстановяване.
Бутонът Завърши позволява потвърждаване на двустепенно плащане от клиента. Този бутон е активен само когато поръчката получи статус Потвърдена.
Бутонът Възстановяване позволява пълно или частично възстановяване на средства на клиента. Функционалността на бутона зависи от статуса на поръчката и наличието в нея на кошница със стоки:
- В поръчки със стокова кошница със статус Потвърдена натискането на бутона Възстановяване отваря таба Възстановяване на средства, където можете да изберете стокови позиции за възстановяване или да върнете цялата сума на поръчката.
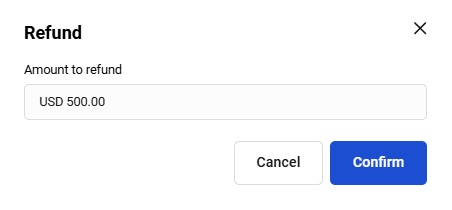
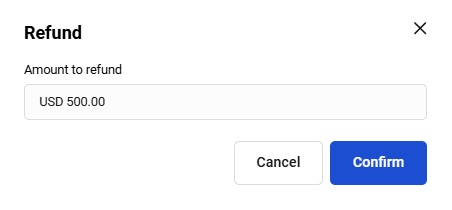
- Във всички останали поръчки натискането на бутона Възстановяване отваря прозореца за възстановяване на средства, където се посочва само стойността на сумата.
Детайли за операцията

Табът Детайли за операцията съдържа следните секции:
- Платежни данни. В тази секция се показват платежните атрибути на транзакцията.
- Информация за клиента. Тук е представена информация за платежното средство и неговия собственик.
- Метаданни. Допълнителни технически параметри.
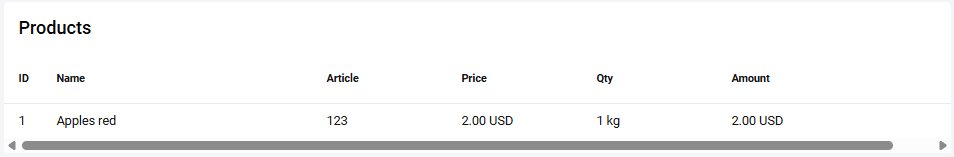
- Стоки. Информация за това, какви стоки или услуги са платени в рамките на транзакцията (показва се, само ако в поръчката е имало кошница със стоки).
Секцията Детайли за операцията съдържа следните полета:
| Поле | Описание |
|---|---|
| Номер на поръчката | Номер на поръчката в системата на магазина. |
| Уникален номер на поръчката в системата | Идентификатор на поръчката в платежния шлюз. |
| Код на отговора | Цифров код на резултата, получен от процесинга на банката (action code). Вижте списъка с кодове на отговорите тук. |
| Платежно средство | Платежното средство, което е било използвано за плащане на поръчката. |
| Комисионна | Сума на комисионната, ако е събирана комисионна. |
| Сума за регистрация | Сума на поръчката. |
| Потвърдена сума | Сума на задържането (за двустепенни поръчки). |
| Сума за списване | Сумата, която е била в крайна сметка списана. |
| Сума за възстановяване | Сума на възстановяването, ако се е извършвало възстановяване. |
| Дата на създаване | Дата и час на създаване на поръчката. |
| ECI |
Electronic Commerce Indicator. Възможни стойности:
|
| Описание на поръчката | Произволно описание на стоките и услугите |
Секцията Информация за клиента съдържа следните полета:
| Поле | Описание |
|---|---|
| Номер на картата | Маскиран номер на картата, използвана за плащането. |
| IP адрес | IP-адрес на платеца. |
| Срок на валидност | Срок на валидност на картата на платеца. |
| Платежна система | Наименование на международната платежна система, към която принадлежи картата на платеца. |
| Име на притежателя на картата | Име на притежателя на картата, посочено при регистрацията на поръчката. |
| Адрес на електронна поща на платеца. |
Секция Стоки съдържа информация за това, кои стоки или услуги са платени в рамките на транзакцията.

| Колона | Описание |
|---|---|
| Код | Номер на стоковата позиция в кошницата. |
| Наименование | Наименование на стоковата позиция. |
| Артикул | Цифрово или буквено обозначение, предназначено за класификация на стоковата позиция. |
| Цена | Цена за единица от стоковата позиция. |
| Кол-во | Количество единици от стоковата позиция. |
| Сума | Обща сума за всички единици от една стокова позиция (изчислява се автоматично). |
| Възстановяване | Сведения за възстановяване на средства. Показва се само ако е имало възстановяване. |
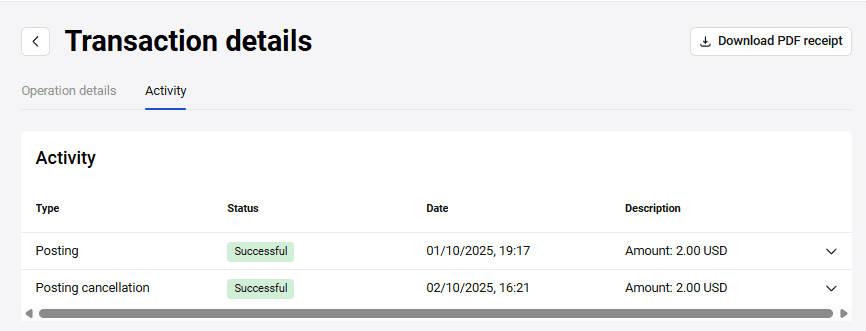
Активност

В раздел Активност се съдържа информация за всички събития по поръчката: постъпвания на плащания, възстановявания и т.н.
| Колона | Описание |
|---|---|
| Тип | Операции, предприемани в процеса на работа с поръчката |
| Статус | Статус на операцията |
| Дата | Дата на провеждане на операцията |
| Описание | Сума на поръчката |
Възстановяване на средства
Раздел Възстановяване съдържа информация за стоковите позиции в поръчката и позволява да се извърши възстановяване на средства на платеца.
Може да върнете цялата сума изцяло или да извършите възстановяване по някои стокови позиции.
Пълно възстановяване по транзакция
За да направите пълно възстановяване на средства на платеца по поръчката, изпълнете следните действия:
Намирайки се на раздела Възстановяване на средства, натиснете на бутона Пълно възстановяване. Поръчката ще премине в статус Отменена или Възстановяване, в зависимост от етапността на плащането и датата на изпълнение на възстановяването.

Възстановяване по стокови позиции
За възстановяване на средства по стокови позиции изпълнете следните действия:
-
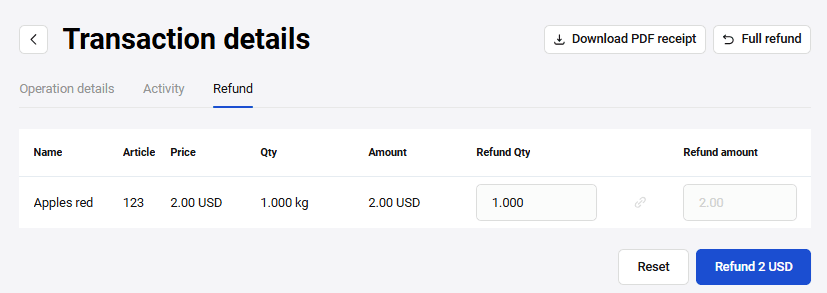
Намирайки се на раздела Възстановяване, използвайте таблицата със състава на кошницата.
Колона Описание Код Номер на стоковата позиция в кошницата. Наименование Наименование на стоковата позиция. Артикул Цифрово или буквено обозначение, предназначено за класификация на стоковата позиция. Цена Цена за единица стокова позиция. Кол-во Количество единици стокова позиция. Сума Общата сума за всички единици на една стокова позиция (изчислява се автоматично). Кол-во за възстановяване Количество единици стока, което трябва да се върне. Сума за възстановяване Сума, която ще бъде възстановена. Полето се изчислява автоматично. В полето Кол-во за възстановяване посочете количеството отменяеми единици стока. Възстановяваната сума ще се покаже в полето Сума за възстановяване.
Натиснете на бутона Възстановяване.
Ако сумата на възстановяването е по-малка от сумата на поръчката, поръчката ще премине в статус Възстановяване. Ако е възстановена пълната сума на поръчката, поръчката ще премине в статус Отменена.
Достъпни действия на страницата за транзакция
Основни действия с транзакциите в личния кабинет:
Тези операции се извикват със съответните бутони на страницата информация за транзакцията. Подробно описание на всяка операция вижте по-долу.
Отказ на поръчката
Обикновено поръчката, която не е била платена или предаторизирана, автоматично се отказва след определено време, зададено в системата, например, след 20 минути. Но тази операция може да се извърши и ръчно от личния кабинет на продавача.
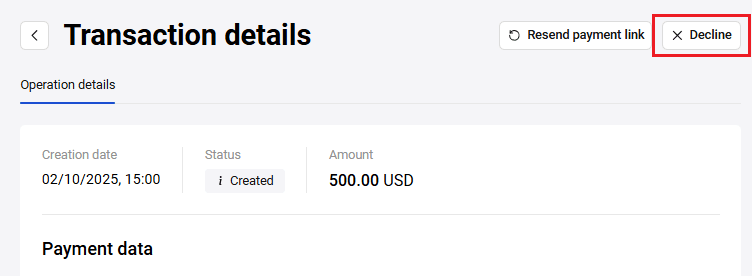
Ако искате да откажете поръчката преди плащане или предварителна авторизация, можете да направите това, като натиснете бутона Отхвърли на страницата информация за транзакцията.

След отказа поръчката получава статус Отхвърлена.
Завършване на поръчката
При двуетапно плащане средствата първо се замразяват в сметката на клиента (статус на поръчката — Потвърдена) и едва след това се заприходяват в сметката на продавача (статус на поръчката — Завършена). Възможна е настройка, за да се случва окончателното превеждане автоматично след определено зададено в системата време, например, след 24 часа. Но тази операция може да се извърши ръчно от личния кабинет на продавача.
За да завършите транзакцията, на страницата Информация за транзакцията натиснете бутона Завърши.

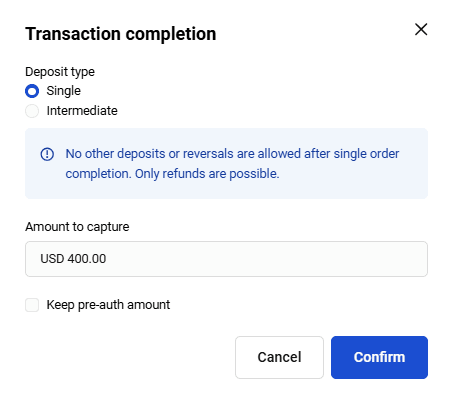
Ще се отвори прозорец за потвърждение. Неговият вид е показан по-долу и зависи от това дали е използвана кошница за стоки в поръчката или не.
Ако кошницата НЕ е използвана, прозорецът за потвърждение изглежда така:

Проверете стойността в полето и натиснете бутона Потвърди.
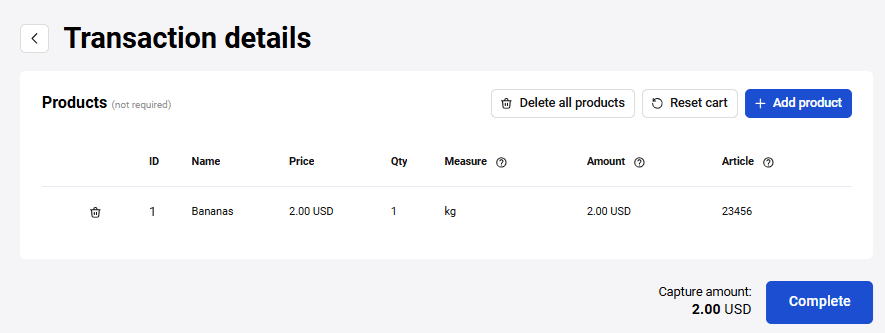
Ако кошницата е използвана, прозорецът за потвърждение изглежда така:

Проверете данните, при необходимост ги променете и натиснете бутона Завърши. След завършването поръчката получава статус Завършена.
При наличие на съответното разрешение можете да внесете промени в кошницата така, че сумата на завършване да надвишава сумата на предавторизацията. Процентът на надвишаване на сумата на депозита може да бъде всякакъв — задава се с определена настройка. За включване на такава възможност се обърнете към службата за техническа поддръжка.
Например, в настройките е зададен процент на надвишаване на сумата на депозита — 100%. В платежната форма сте изложили сума 2700 руб. Тогава можете да промените кошницата така, че сумата на поръчката да не надвишава 5400 руб. В случай на надвишаване ще се покаже грешка и бутонът Завърши ще стане недостъпен:
Отказ на потвърдена поръчка
В личния кабинет можете да откажете плащания по двуетапни транзакции в статус Потвърдена (когато средствата са резервирани в сметката на клиента, но все още не са заприходени). Отказът означава, че транзакцията се отказва и всички средства, резервирани в сметката на клиента, се отблокират.
За да откажете плащането, на страницата информация за транзакцията натиснете бутона Възстановяване.

Функционалността на бутона зависи от статуса на поръчката и наличието в нея на кошница за стоки: Ако статусът на поръчката е Потвърдена и няма кошница за стоки, то се отваря прозорец за потвърждение на възстановяването.

Ако въведете само част от сумата, посочената сума ще бъде възстановена, а поръчката ще остане със статус Потвърдена. Ако въведете пълната сума, то поръчката ще премине в статус Отменена.
В прозореца за потвърждение натиснете Потвърди.
Възстановяване на средства
От личния кабинет може да се извърши възстановяване на средства по извършените транзакции (платени от клиентите поръчки, които са в статус Завършена). За двустадийните плащания статус Завършена означава, че средствата, намиращи се на картата на платеца, вече са списани.
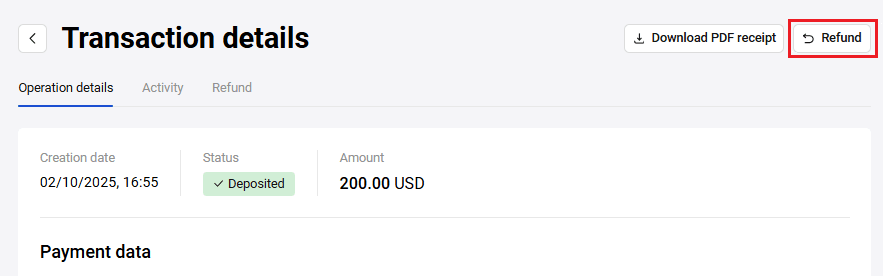
Възстановяването се осъществява на страницата информация за транзакцията с помощта на бутона Възстановяване.

Функционалността на бутона зависи от статуса на поръчката и наличието в нея на кошница с продукти:
- В поръчки с продуктова кошница в статус Потвърдена натискането на бутона Възстановяване отваря раздела Възстановяване на средства, където можете да изберете продуктови позиции за възстановяване или да върнете цялата сума на поръчката. Процесът на възстановяване за такива поръчки е подробно описан тук.
- В поръчки без продуктова кошница в статус Потвърдена натискането на бутона Възстановяване отваря прозорец за потвърждение на възстановяването.

Проверете сумата за възстановяване. Можете да върнете цялата сума или да посочите по-малка сума. Натиснете Потвърди. Поръчката ще премине в статус Възстановяване. Ако на предишната стъпка сте решили да върнете по-малка сума, можете да правите възстановявания до тогава, докато не бъде възстановена цялата сума
Тип възстановяване в зависимост от стадийността, статуса на плащането и наличието на продуктова кошница
В таблицата по-долу са показани всички варианти за възстановяване в зависимост от това в какъв статус се намира плащането, колко стадии има в него, и има ли в него кошница с продукти. Тази или онази функционалност може да не е налична, ако вашият потребител няма съответните права в системата. Общият принцип е такъв, че при възможност за отмяна на поръчката се прави отмяна, а ако няма такава възможност, то се осъществява възстановяване на средства.
| С кошница | Без кошница | |
| Едностадиен | Завършена - възстановяване по продуктови позиции | Завършена - възстановяване по сума, възможно е частично |
| Двустадиен |
Потвърдена - отмяна, само пълна сума Завършена - възстановяване по продуктови позиции |
Потвърдена - отмяна, само пълна сума Завършена - възстановяване по сума, възможно е частично |
Електронни портфейли и сертификати
Платежният шлюз поддържа токенизирано плащане с помощта на електронни портфейли Apple Pay и Google Pay.
Документацията е достъпна тук
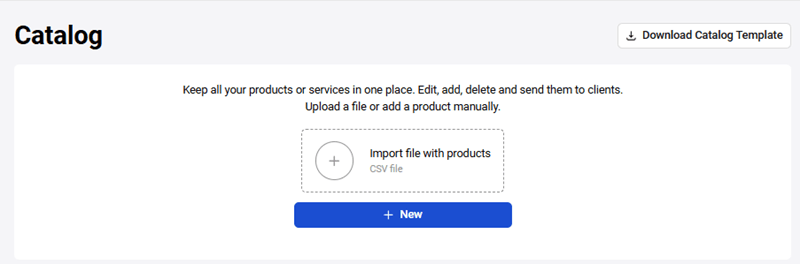
Каталог на продукти
Разделът Каталог на продукти позволява бързо избиране на продукти при създаване на фактура за плащане. За да влезете в раздела Каталог на продукти, натиснете ![]() в лявото меню.
в лявото меню.
Страницата на раздела изглежда по следния начин:

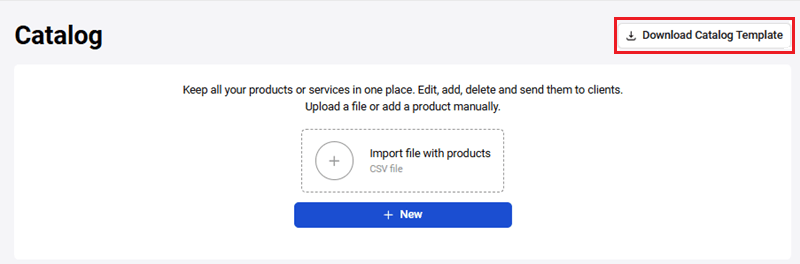
За започване на работа изберете търговец в падащия списък, свалете шаблона на каталога, като натиснете бутона Свали шаблон на каталога, и попълнете параметрите на продукта:

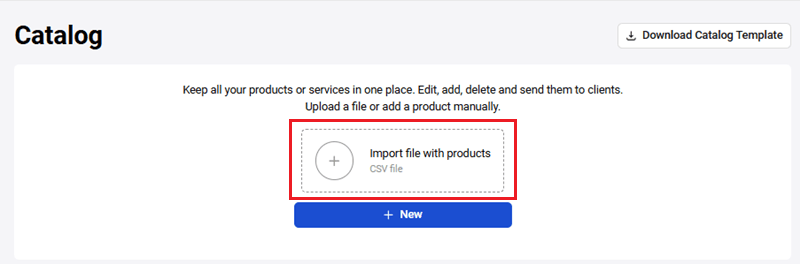
След това качете готовия каталог на продуктите във формат .CSV, използвайки бутона Import на файл с продукти:

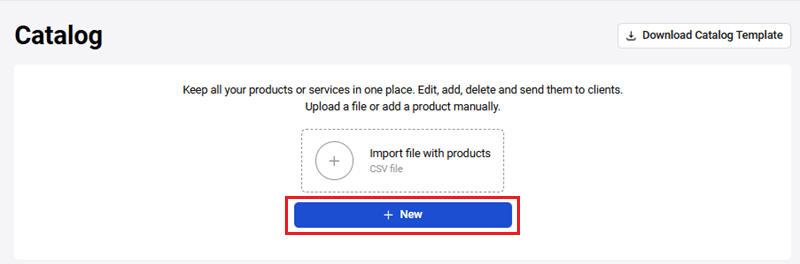
Или пък добавете продукт, използвайки бутона Ново.

Ще се отвори форма за попълване на информация за продукта.

Попълнете необходимите полета, ръководейки се от таблицата по-долу.
| Поле | Описание |
|---|---|
| Наименование | Наименование на продукта или услугата. |
| Цена | Цена за единица продуктова позиция. |
| Мерна единица | Мерна единица, например: л — литри, бр. — броя. |
| Артикул | Артикул на продуктовата позиция. |
След качване на каталога на продуктите или продукт/и поотделно ще можете да добавяте продукти от каталога при издаване на фактура за плащане. Подробно за това как да добавяте продукти от каталога, вижте в раздела Фактура за плащане.
Освен добавяне на продукт в каталога, можете, при необходимост, да внесете промени в параметрите на добавения продукт, или пък изцяло да го изтриете от каталога. За това е необходимо да насочите курсора към реда на продукта в списъка и да натиснете съответния бутон:

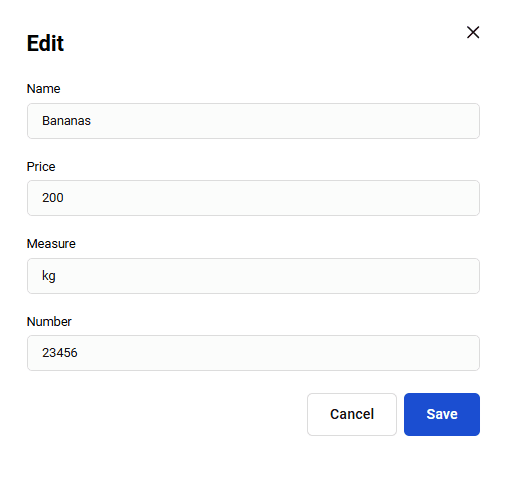
При натискане на бутона за редактиране ще се отвори форма за промяна на продукта:

При натискане на бутона за изтриване на продукта ще се отвори прозорец за потвърждение или отмяна на действието:

Бързи бутони
Разделът Бързи бутони позволява бързо да свържете бутони за плащане чрез Apple Pay / Google Pay на вашия сайт. За да отворите раздела Бързи бутони, натиснете ![]() в лявата навигационна панел.
в лявата навигационна панел.
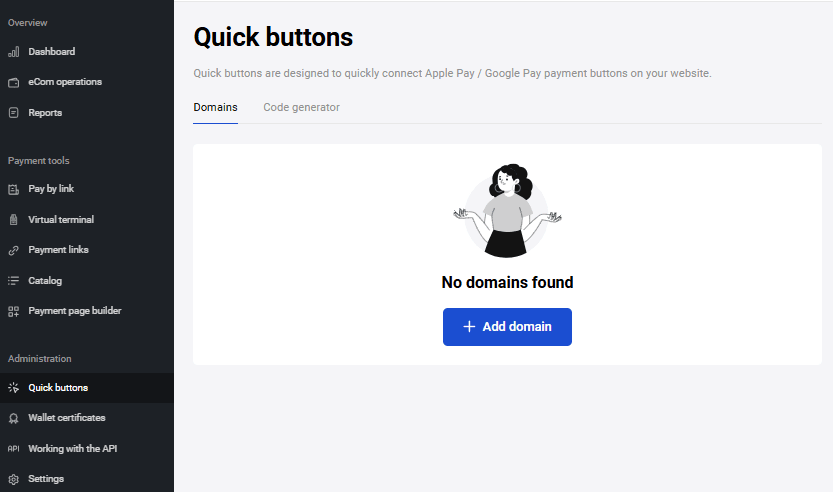
Ще се отвори страница:

Страницата съдържа два раздела: Домейни и Генератор на код.
Домейни
Разделът Домейни позволява да регистрирате домейна на вашия магазин в Платежната врата с проверка от Apple Services. Това е необходимо, за да започнете да получавате плащания чрез Apple Pay.
Apple Pay генерира файл за проверка, който е необходимо да поставите в следната подпапка на вашия домейн преди регистрацията:
/.well-known/apple-developer-merchantid-domain-association
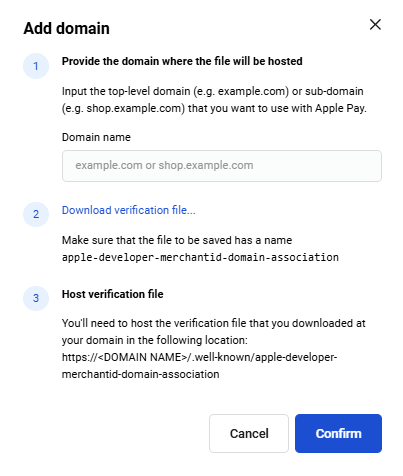
За да регистрирате домейн, натиснете бутона Добавяне на домейн. Ще се отвори прозорецът Добавяне на домейн.

- В полето Име на домейн въведете името на домейна от високо ниво (например, example.com) или от трето ниво (например, shop.example.com), който искате да използвате за плащания Apple Pay.
- Свалете файла за проверка Apple Pay.
- Поставете файла по указания път на вашия уеб сървър:
https://<DOMAIN NAME>/.well-known/apple-developer-merchantid-domain-association. - Натиснете бутона Добавяне на домейн.
Домейнът на магазина ще бъде регистриран в Платежната врата с възможност за приемане на плащания Apple Pay.
Името на домейна ще се показва в списъка с домейни в раздела Домейни.
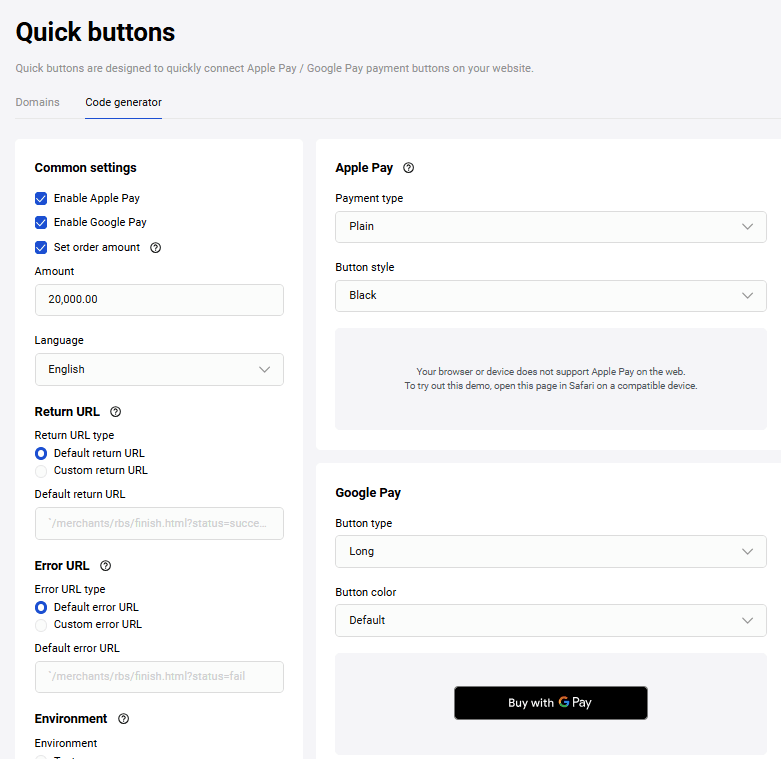
Генератор на код
Този раздел съдържа конструктор за генериране на код на скрипт Payment Widget, който се използва за бързо свързване на бутони Apple Pay и Google Pay на страницата на магазина. Вижте подробно тук.


Разделът включва следните секции за задаване на параметри за инициализация на скрипта:
-
Общи настройки - укажете обща информация за регистрация на поръчка в Платежната врата:
- Включване на плащане чрез Apple Pay и/или Google Pay,
- Номер на поръчка,
- Сума (задължително),
- Валута (изберете от списъка),
- Език (изберете от списъка),
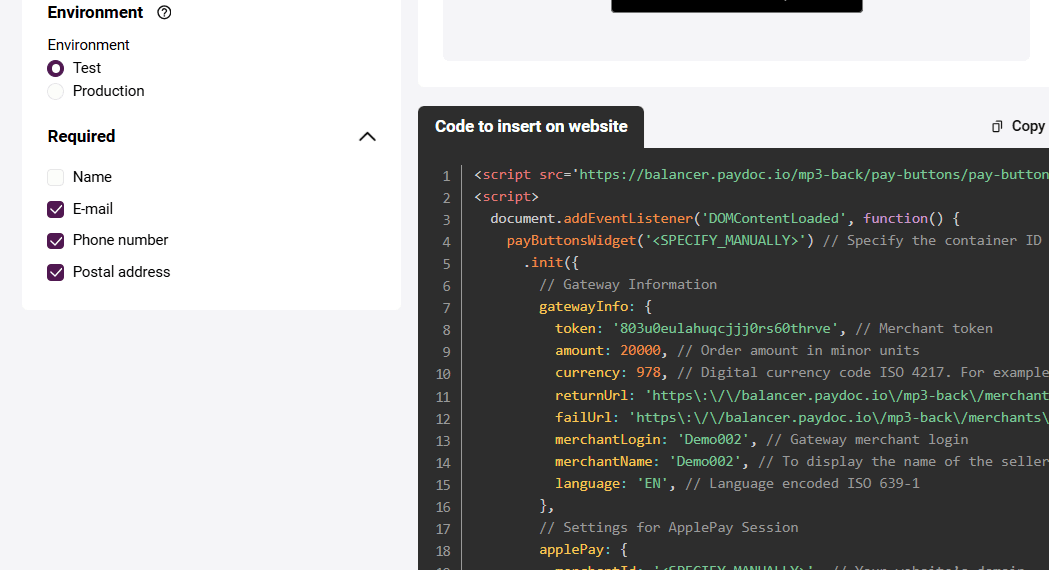
- Среда (тестова или работна)
- Страница за успешно плащане и Страница за неуспешно плащане (укажете URL или изберете стандартен URL).
- Заявка за потребителски данни - укажете данни, които ще бъдат задължителни по време на плащането чрез PaymentRequest API за Google Pay. Задайте съответните отметки: Име, E-mail, Номер на телефон, Пощенски адрес.
- Настройки на платежни бутони - укажете типа на външния вид и стила на бутоните Apple Pay и Google Pay. В раздела е достъпен предварителен преглед на бутона.
- Код за вмъкване на вашата страница - този раздел съдържа предварителен преглед на кода за инициализация на скрипта в съответствие с указаните параметри. Този код е необходимо да вмъкнете на вашата страница.