Authorization
To sign in to Personal Area, complete the following steps.
1. Open the Personal Area page.
TEST: https://vpostest.dskbank.bg/auth/login
PROD: https://vpos.dskbank.bg/auth/login
The authorization page will open.

2. Enter your operator login and password in the Login and Password fields.
3. Click on the Login button.
If the credentials are correct, your Personal Area will open.
Logging out
To log out of the Personal Area, click on the  button in the top of the page.
button in the top of the page.
Changing interface language
To change the language in which the interface of your Personal Area is displayed, follow these steps.
- Log in to Personal Area.
- At the top of the page, click on the icon with the globe.
Available interface languages will be displayed.
- Click on the desired language icon.
The Personal Area will automatically be displayed in the selected language.
Working with the API
Merchants can create a payment flow as needed. For example, design own fully customized payment page. See more information about API by the link . When you create a Merchant, you receive an email with a login and a one-time password. After that you can generate API password by yourself on the Working with API page in Merchant Portal.
To display the Working with API page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.
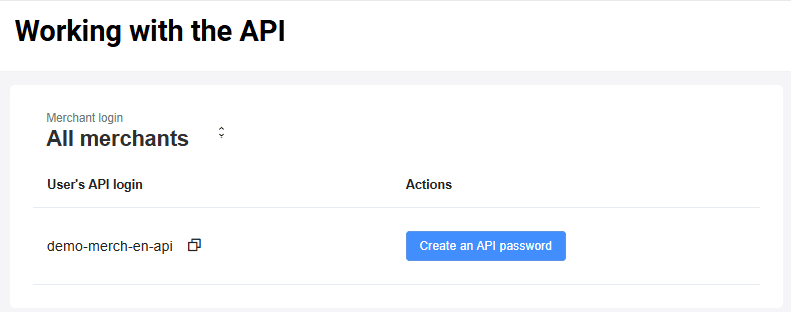
The page will be displayed:

The following actions are available:
To create an API password, click Create an API password.

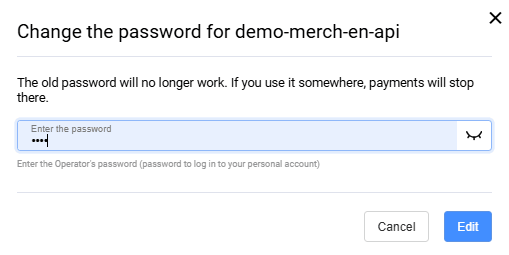
To change the API password, click Change API password and confirm the action in the newly opened window:


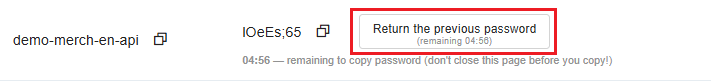
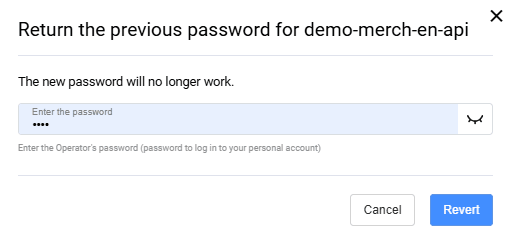
Once you have changed your password, you can return your previous password back within 5 minutes. Click Return the previous password and confirm the action in the newly opened window:


Settings
To get to the Settings section, in the navigation bar to the left, click ![]() .
.
In the Settings section, you can:
- set General settings
- enable Callback notifications
- change Personal Area password
- specify your email address to be able to recover your password to Personal Area
- set the parameters of the Personal Area (not available in Sandbox).
General settings
The General Settings section allows the merchant operator to configure certain account settings and permissions.
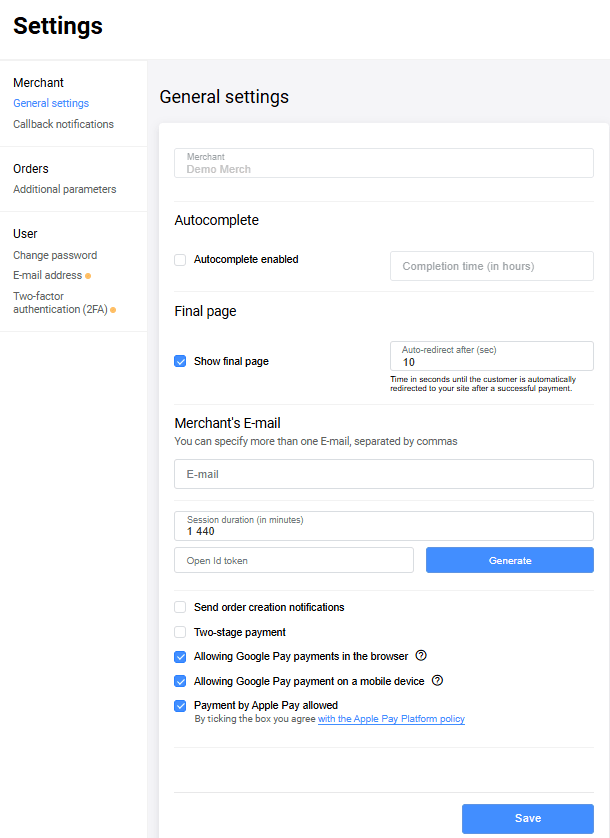
To go to the General Settings section, select Settings on the side menu, and then select General Settings in the Merchant block. The account settings page will be displayed as shown below.

A description of the settings is shown in table below:
| Field | Description |
|---|---|
| Show final page | If enabled, allows you to display the final page upon payment completion |
| Autocomplete enabled | If enabled, allows you to specify in the Completion time (in hours) the number of hours after which two-stage payments will be automatically completed |
| The merchant's email address to which notifications will be sent. You can enter more than one email address in this field (separated by commas). The triggers for notification dispatch are configurable. They can be set up for such events as change of transaction status, creation of a binding, etc. | |
| Session duration (in minutes) | The period given for entering the card data from the moment the payment is registered. If payment is not made within the specified period, the order will go to DECLINED status. After that Callback will be sent, if configured. Changing the status of such orders is performed according to the schedule, so slight delays are possible. If you request status on such an order and time has passed on it, the order will immediately be moved to DECLINED status |
| Open Id token | You can generate an Open Id token. Also, manual token entry is available. Read more here. |
| Send order creation notifications | If enabled, the merchant will receive an email notification of the order placement |
| Two-stage payment | Permission to use a two-stage payment scheme |
| Send notifications to the customer via SMS | If enabled, the customer will receive SMS notifications |
| Allowing Google Pay payments in the browser | Permission to use the Google Pay payment in the browser |
| Allowing Google Pay payments on a mobile device | Permission to use the Google Pay payment on a mobile device |
| Payment by Apple Pay allowed | Permission to use the Apple Pay payment |
Callback notifications
The Merchant Portal allows you to configure callback notifications. This section may be hidden for some Merchants. So if you don't see it or are not sure how to approach this, please contact the Support Service and we will be glad to help.
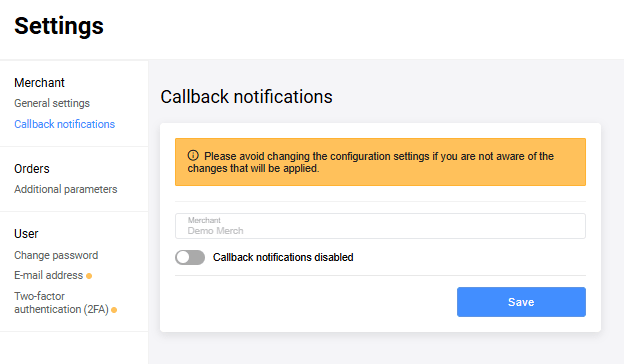
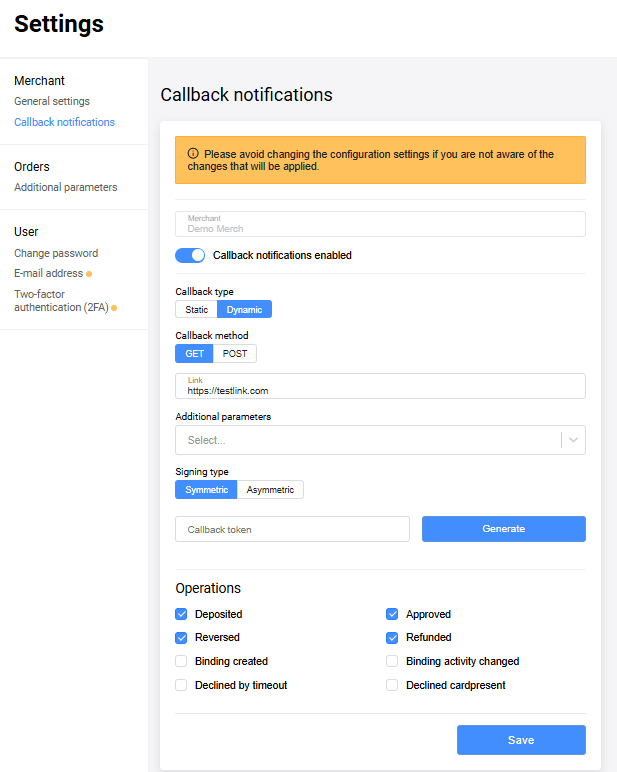
More information about callback notifications is available here. The Callback notification settings tab is located under Settings → Merchant → Callback Notifications.
If the User has affiliate sellers, a Merchant selection becomes available in the Merchant selector. To enable callback notification settings, click the Callback notifications disabled toggle:

After activating the callback notification functionality, follow the setup process as described below.

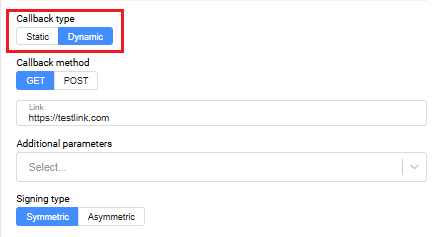
Callback type
If the Merchant has already configured the callback type as Dynamic, both options in the Signing Type field will not be available for selection, they will be non-clickable.

Callback method
Choose one of the two suggested methods: GET or POST.
Link
Enter the URL (for example, https://test.com) to which notifications will be sent.
It is allowed to specify multiple links (separated by commas and without spaces).
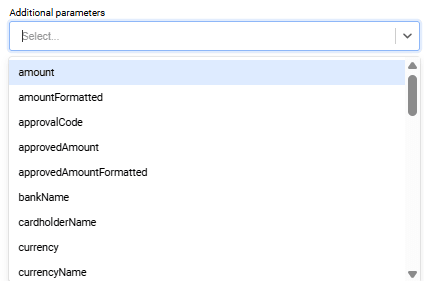
Additional parameters
Enter the parameters to be passed to the callback, separated by commas.

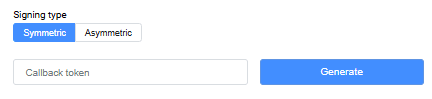
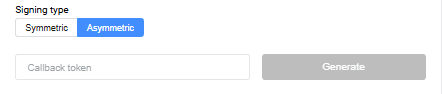
Signing type
Select one of the signing types: Symmetric or Asymmetric.
If the Symmetric signing type is selected, it is possible to generate a callback token. Also, if you select the Symmetric signing type, manual token entry is available.

If Asymmetric signing type is selected, the Generate button will be inactive. The key for Asymmetric signing can be obtained from the support team.

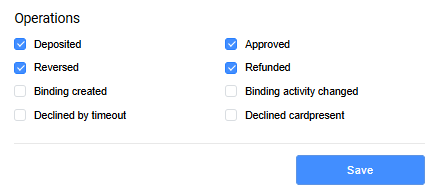
Operations
Select the events for which a callback notification will be sent. The notification will be sent both when the operation is successful and in case of an error.

Changing the password
To change the password to Personal Area, complete the following steps.
- Log in to Personal Area.
- In the navigation bar to the left, go to Settings by clicking
 .
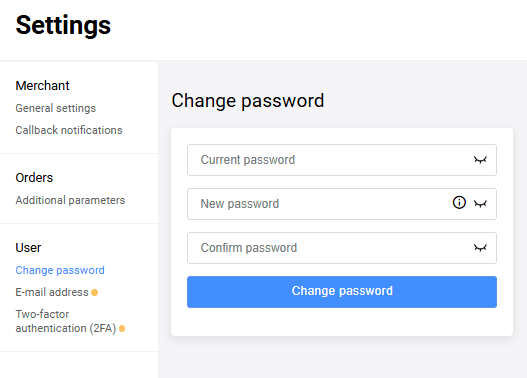
. - On the page that appears, select Change password. The page will look as follows.

- Enter your current password in Current password field.
- Enter a new password in New password and Confirm password fields.
The password must meet the following requirements:
- The password must not contain the name of the store or the login of any of the users created for the merchant (using logins in different leTTER CaSe as passwords is also not allowed).
-
Password must contain the following characters:
- uppercase Latin characters (A-Z)
- lowercase Latin characters (a-z)
- digits (0-9)
- special characters (! "#;:? \ * () + = /\ < > , . [ ] { } );
The password must be at least 8 characters long.
Click on the Change password button.
E-mail for password recovery
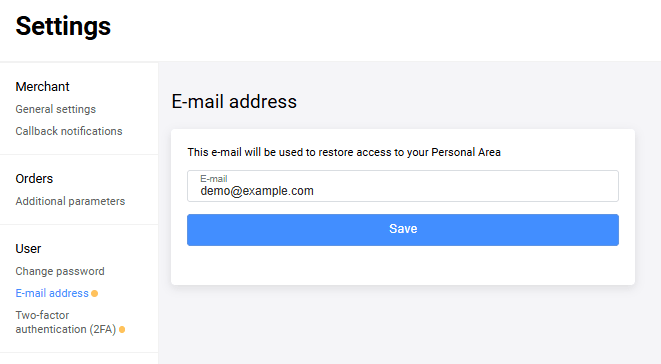
To be able to recover the password for your Personal Area, enter your email address:
- Log in to Personal Area.
- In the navigation bar to the left, go to Settings by clicking
 .
. - In Email-address section, click Edit, and then specify the e-mail address you want to use for password recovery.
- Click on the Save button.

The confirmation e-mail will be sent to the specified e-mail address. After the e-mail address is confirmed, editing the e-mail address via this page becomes disabled. If you need to change the e-mail address once again, contact the support team.
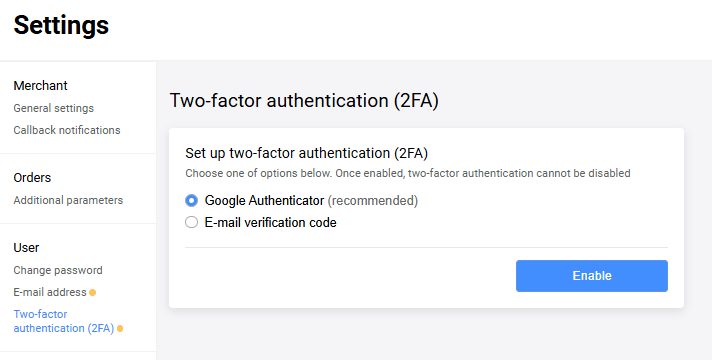
Two-factor authentication (2FA)
You can set up two-factor authentication to provide additional level of security that guarantees that only you can have access to your Personal Area. In this case, at the logon to the Personal Area, you should enter not only login and password, but also the authentication code generated by Google Authenticator application or sent to your e-mail address (depending on the authentication method configured).
To set up two-factor authentication, in the navigation bar to the left, go to Settings > Two-factor authentication (2FA). The page provides two options for setting up two-factor authentication:

Google Authenticator (recommended)
- In the provided list of options select Google Authenticator (recommended) and click on the Enable button.
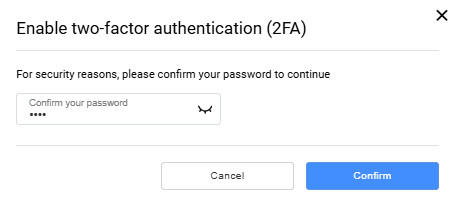
- A form appears where you have to confirm your password:

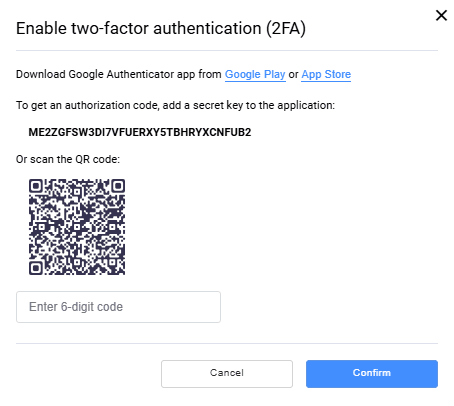
- Download and open Google Authenticator application on your device. Enter a secret key or scan the QR-code to add your account to Google Authenticator application. The application generates a code. Enter the generated code into the Enter 6-digit code field.

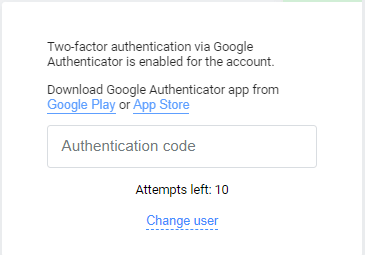
- Once two-factor authentication via Google Authenticator is enabled, at the next logons to your Personal Area, you are asked to enter Google Authenticator code:

E-mail verification code
- In the provided list of options select E-mail verification code and click on the Enable button.
- In case your e-mail address is not set in the settings and not confirmed, first you need to do it. Otherwise, please proceed.
- A form appears where you have to confirm your password:

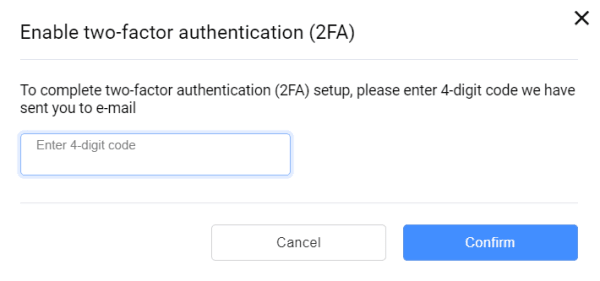
- To complete two-factor authentication setup, enter 4-digit code sent to your e-mail address:

- Once two-factor authentication via E-mail is enabled, at the next logons to your Personal Area, you are asked to enter 4-digit code sent to your e-mail address.
Dashboard
To display the Dashboard page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.
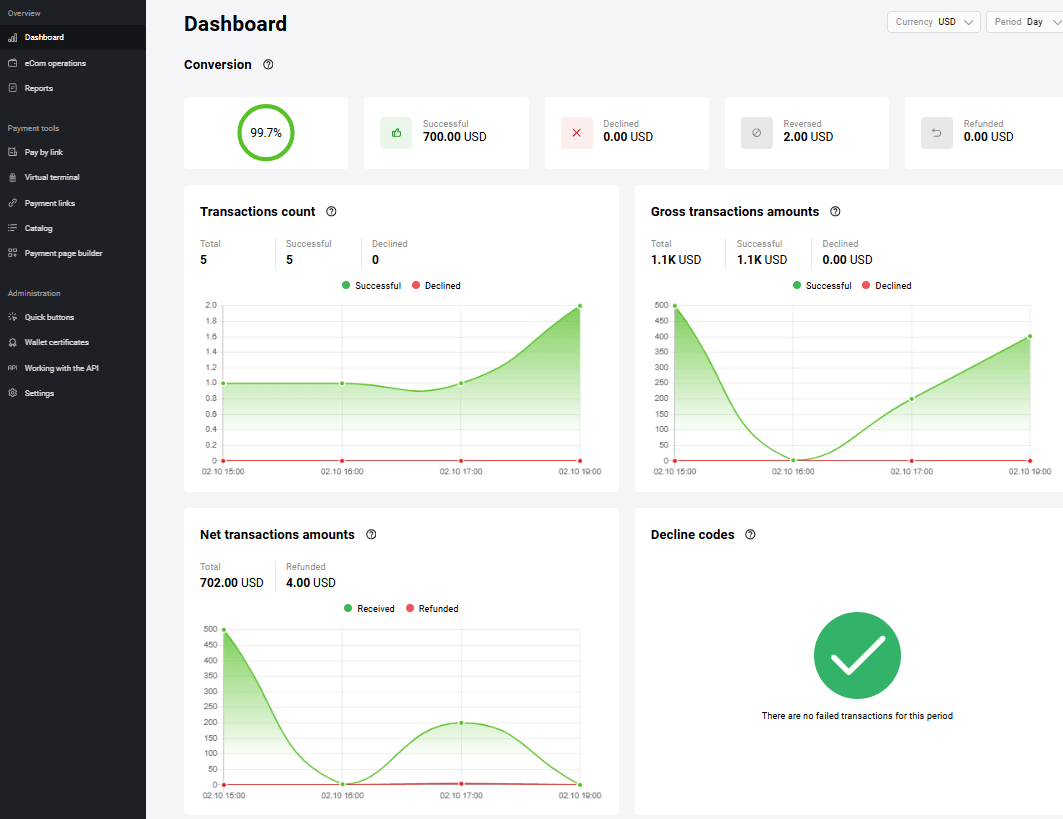
The page contains information about transactions:

The menu at the top allows you to select the period for which the transaction information will be displayed. The following values are available:
- Day;
- Week;
- Month;
- Year.
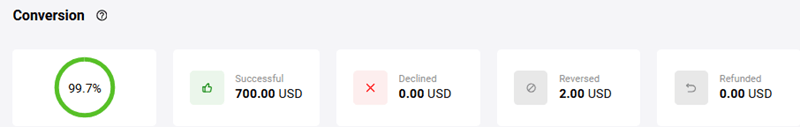
The Conversion graph displays the percentage of successful transactions to the total number of transactions.

The Decline codes graph shows the major causes of order processing errors.

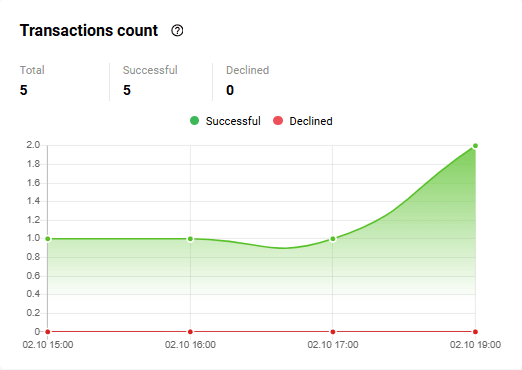
The Transactions count graph displays information about transactions for the selected period.

The counters on the chart are the following:
- Total transactions – the total number of transactions
- Successful – the number of successful transactions
- Declined – the number of transactions during the processing of which an error occurred.
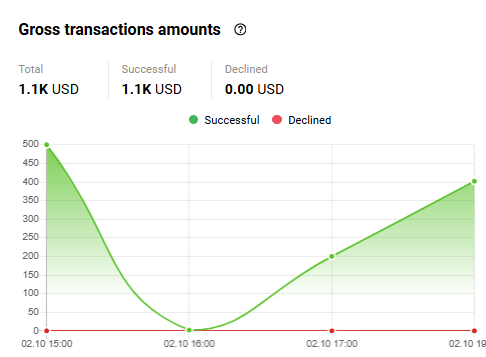
The Gross transactions amounts graph displays information about amounts of successful and declined transactions.

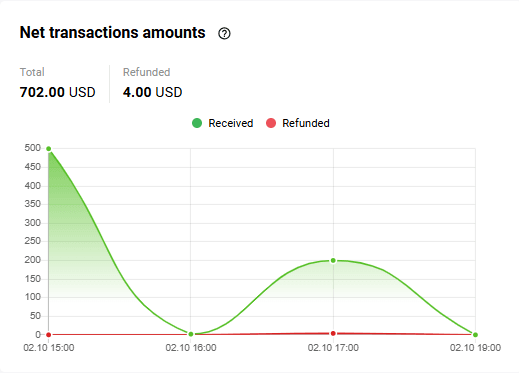
The Net transactions amounts graph displays information about amounts of successful vs. refunded/reversed transactions.

Pay by link
You can issue an invoice to the buyer for payment for goods or services by e-mail. To do so, use the Pay by link section of the Merchant Portal. Once the invoice is issued, the buyer receives an e-mail and follows the link in it to the payment page.
Sending a link to a payment page by e-mail
To invoice a customer and send them a link to the payment page by email, follow these steps.
- Go to Pay by link section of the Personal Area. You also may open this section by clicking Create at the top of Personal area and select Invoice.

-
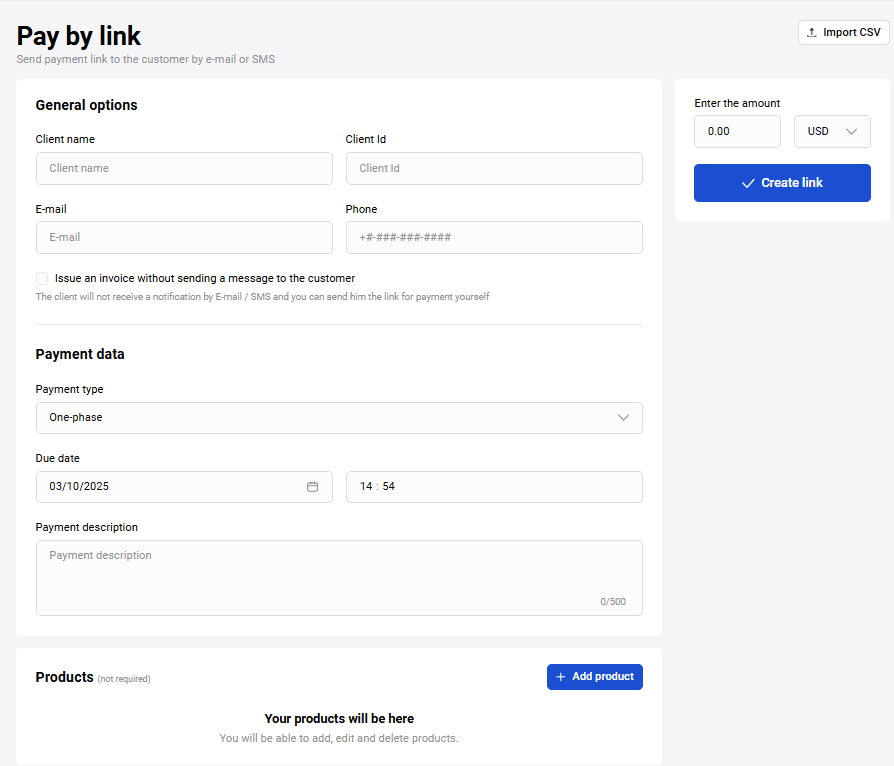
The page for entering the invoice parameters will be displayed:

-
Configure the settings referring to the table below.
Setting Description Merchant Merchant login in the payment gateway Client name Client's first name, last name, and patronymic. The data entered in this field is displayed in an email containing a link to the payment page E-mail The e-mail address to which the payment link will be sent Payment type Choose from two options. - One-phase – after the payment has been made, no additional actions are required on your part.
-
Two-phase – after the client has confirmed the payment, you must complete the payment in your Personal Area. Before you do this, the money will be held (reserved) on the client's account until you confirm the payment or until the confirmation period expires.
If you confirm the payment, the money will be transferred to your account.
The reserved funds on client's account will be released if the reservation period expires before confirmation.
Currency Select currency from a drop-down list Language Select language from a drop-down list Due date Indicate the date and time by which the payment can be made. After this date and time it will be impossible to pay the invoice Description Free-form description of the payment Enter the amount Enter the payment amount here. If the order contains a shopping cart, the field value is populated automatically -
Click the Create link button.
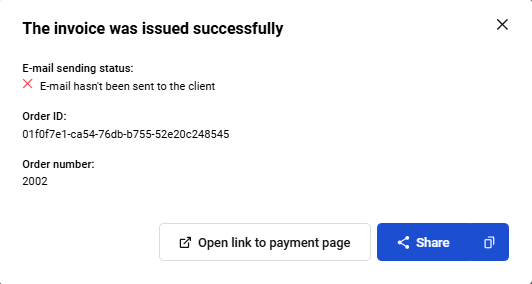
Upon successful dispatch, the corresponing message will be displayed below:
You can view the payment page sent to the client by clicking on the Open link to payment page button.
Adding a shopping cart to invoice
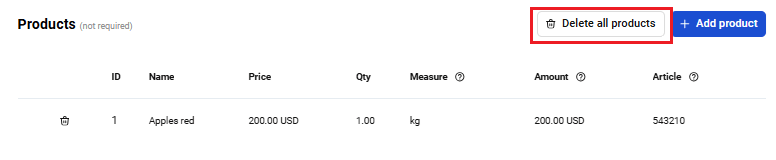
When generating an invoice you can add a shopping cart for the order. The Products section is located under the area for creating a link to payment page:

-
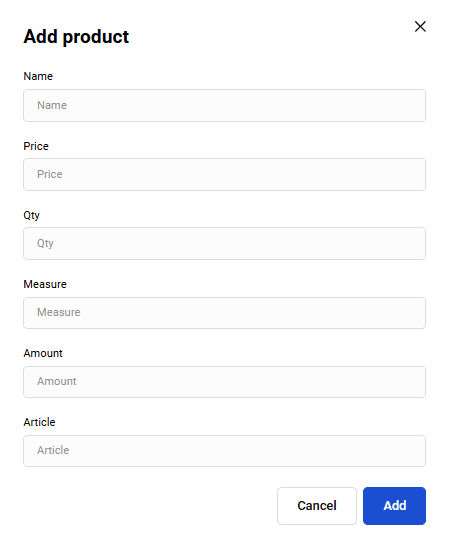
To add a line item to the shopping cart, click on the Add product button and select New product.

A form with the parameters of the product being added will be displayed.

-
Fill in the required fields referring to the table below.
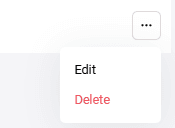
Field Description Name Product/service name. Price Price of one product unit. Qty The number of units of the product. Measure Units of measurement, for example: L – liters, pcs. – pieces. Amount The total amount for specified line item. Calculated automatically when the Price and Qty fields are filled out. Article The vendor code of the line item. Repeat the required steps for each item in the shopping cart. If you need to delete the added product, click
 and confirm the action. If you want to delete the cart, click on the Delete all products button and confirm the action.
and confirm the action. If you want to delete the cart, click on the Delete all products button and confirm the action.

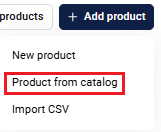
You can add items from the catalog, if you have previousy set up the product catalog. Click Add product, select Product from catalog, and then select the item in the opened window.
 .
.
Having added all items to the shopping cart, invoice the client.
Importing a CSV file
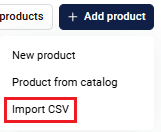
You can register an order (invoice) with a shopping cart and this cart can be populated automatically from a CSV file. To upload cart automatically, click on the Add product button and select Import CSV. In the window that opens, select the file to be uploaded on your device.

You can upload two types of files that can contain:
- only cart data (ORDER_BUNDLE)
- cart data (ORDER_BUNDLE) and order data (ORDER_PARAMS)
Please note, there are no mandatory fields and only certain fields can be mapped.
Possible cart data fields:
-
ItemCode— product code in the merchant system. -
Price— price per unit of a product item. -
Amount— payment amount in minimum currency units. Up to 12 symbols. -
Measure— units of measurement, e.g.: l — liters, pcs. — pieces. -
Quantity— the total number of product items of one PositionId and its measure. The description of its attributes is presented below. -
Name— name or description of the item or service.
Possible order data fields:
-
OrderNumber— order number (ID) in the merchant's system, must be unique for each merchant. -
TotalAmount— order amount plus fee, if any. -
Merchant— merchant login in the payment gateway. -
Currency— ISO 4217 encoded currency key. -
Language— ISO 639-1 encoded language key. If the language is not specified, the default language specified in the store settings is used. -
AuthType— Authentication type, possible values:0—PURCHASE,1—PRE_AUTH. -
Email— customer's email address. -
Phone— customer's phone number. -
Full name— customer's full name. -
INN— TIN. -
Passport— passport data. -
Sender— sender's email address. -
Description— Order description. -
ClientId— Customer number (ID) in the merchant's system — up to 255 characters. -
Payment period— set the date and time before the order is paid. For example, 5D– 5 days, 22H – 22 hours, 10M – 10 minutes.
Example with cart data:
ItemCode,Price,Amount,Measure,Quantity,Name
1,10,20,pieces,2,applesExample with cart and order data:
Important: To ensure proper file processing, please make sure to avoid including commas within field values. Commas should only be used to separate fields and their corresponding values.
An example of incorrect field input in the file:
ItemCode,Name,Amount,Quantity,Measure,Price
123,apples,red,20000,1,kg,20000Example of correct field input in the file:
ItemCode,Name,Amount,Quantity,Measure,Price
123,apples red,20000,1,kg,20000Making a test transaction
You can test the payment process on behalf of the client. To do so:
- Create an invoice for the client.
-
Go to the payment page by clicking on the Link to payment page button in the invoice-issued-successfully message.

Enter the details of one of the test cards.
Select Save my card if you want to store the credential: in this case, you will not have to enter the card data next time.
Click the Pay button. To confirm the transaction, use the 3-D Secure code specified for the test card.
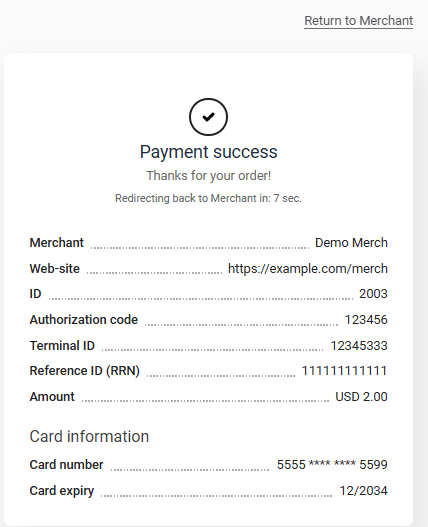
Final page
After successfull payment, the client can optionally be redirected to the Final page. This page contains data about the payment and a link back to the store.

The table below describes the data displayed on the final page.
| Field | Description |
|---|---|
| Merchant | Merchant’s login. |
| Web-site | Merchant’s website address. |
| ID | Automatically generated order number in the merchant’s system. |
| Authorization code | International payment system authorization code (6 symbols). |
| Terminal ID | Terminal identifier in the system that processes the payment. |
| Reference ID (RRN) | Reference number of the payment authorization that has been assigned to it upon its registration. |
| Amount | Payment amount. |
| Description | Description of the payment. |
| Card information | Masked number and expiration date of the card used for payment. |
For the client to go back to the store, they would click the Return to Merchant link.
You can enable or disable showing the final page using the Show final page check box on the General settings page of your Personal Area. Read more here.
Batch sending invoices by e-mail
If you have an appropriate permission, you can send multiple invoices at once to the customers by uploading a CSV file with invoice data and e-mails. The file format is defined by a template that is configured by the support team.
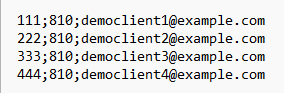
The example of the file content (amount, currency code, e-mail):

Uploading a batch file
To upload a batch file:
-
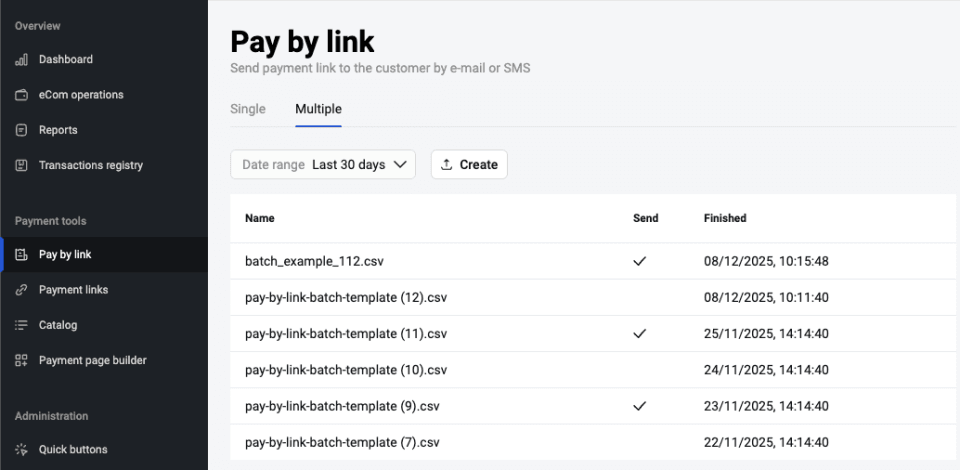
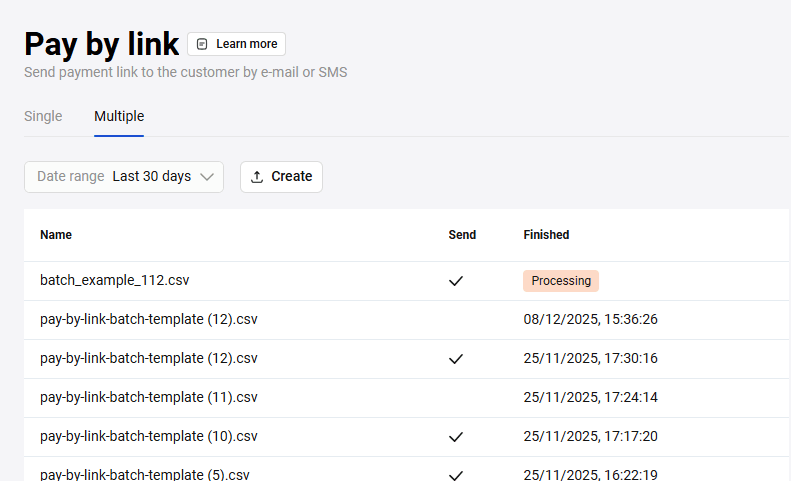
Go to the Pay by Link section and open the Multiple tab. The page displays the list of already uploaded files (if they present).

-
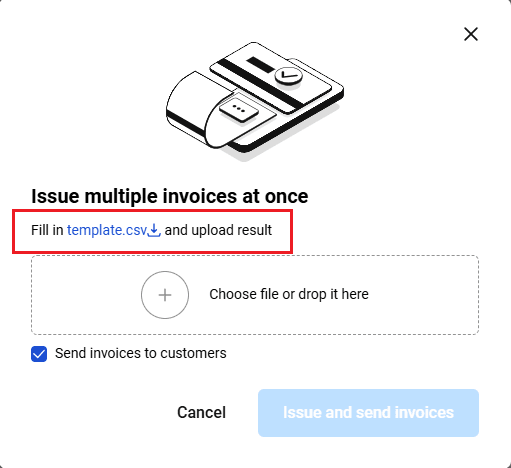
Click Create. In the opened dialog, you can download the template for the file creation. Download the template and fill it in with the required values.

-
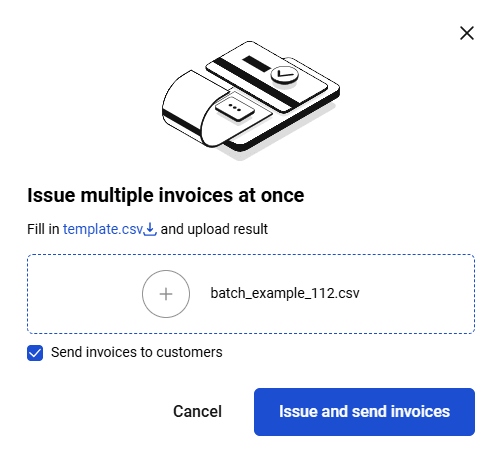
Choose the file or drag and drop it to the corresponding fields. If you want the payment links to be sent immediately to the customers, check the Send invoices to customers box, and then click Issue and send invoices. Otherwise, clear the Send invoices to customers box and click Issue invoices.

-
A new line with the uploaded file appears in the list of processed files. While the file is being generated, the "Processing" status is displayed in the Finished column. When the file is processed, this column displays the date and time when the file was processed. The Send column contains a checkmark if the payment links have been sent to the customers.

Viewing the details of the processed file
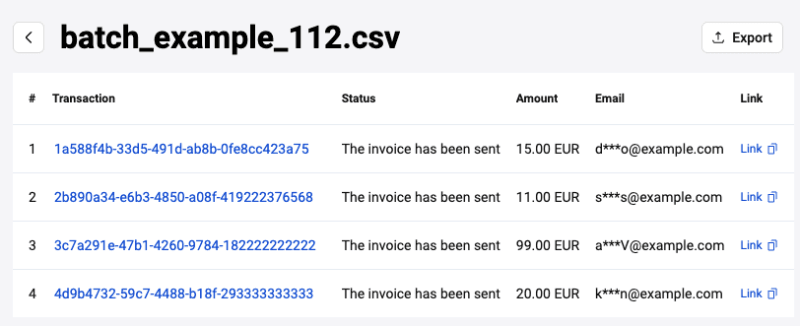
To view the content of the processed batch file, go to the Pay by link section, open the Multiple tab and click on the line of the uploaded file. A page opens with the details for each invoice.

The table contains the following columns with details for each invoice:
- Transaction — link to the transaction for the invoice
- Status — status of sending the invoice to the customer
- Amount — transaction amount
- Email - email for sending the invoice
- Link — link to the payment page
Export of the processed file
To export the processed file, open the file details and click Export. The file will be exported to CSV with the following fields:
-
itemId— mandatory field, a number of the processed line from the file -
successful— mandatory field, success of the string processing (true / false) -
reason— mandatory field, error description (if there is no errors, the field is empty) -
link— mandatory field, generated payment link -
email— e-mail address specified on the upload (if this parameter was present in the template)
The output file may contain other fields if they were present in the template.
Reports
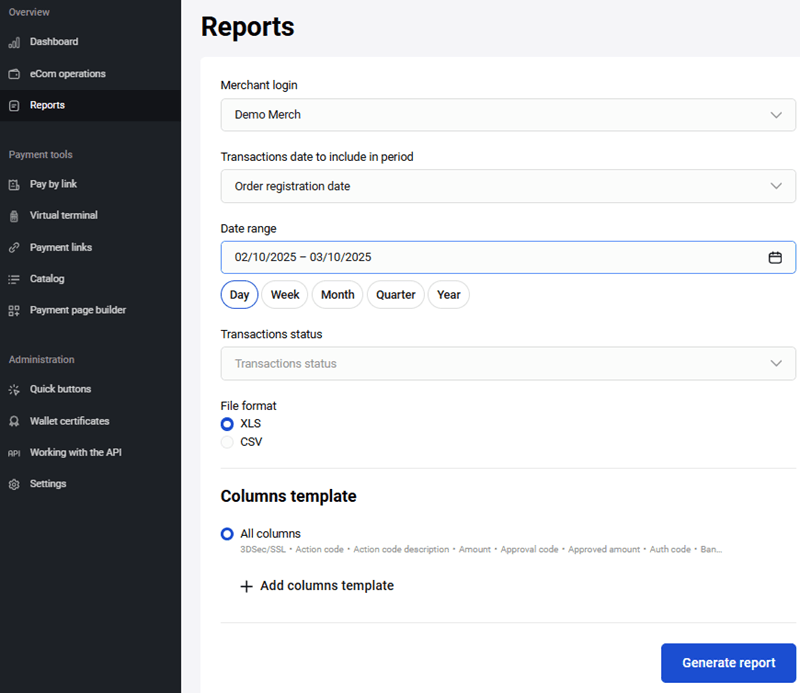
The Reports section is designed for generation of transaction reports based on a variety of parameters to choose from. To display the Reports page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.

To filter the transactions in the report by merchant login, select one in the Merchant login list. Multiple logins may be available if you have permission to view transactions of other merchants or have child merchants.
The reports functionality provides several filters for report generation. You can select transactions by date:
- Order registration date;
- Refund date;
- Completion date;
- Order payment date;
- Reversal date;
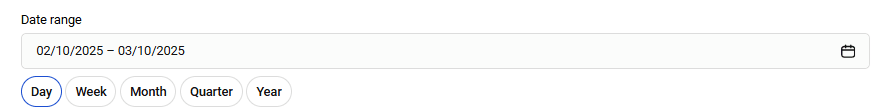
Specify the required date range (Day, Week, Month, Quarter, Year) or enter a custom period by selecting dates in the calendar.

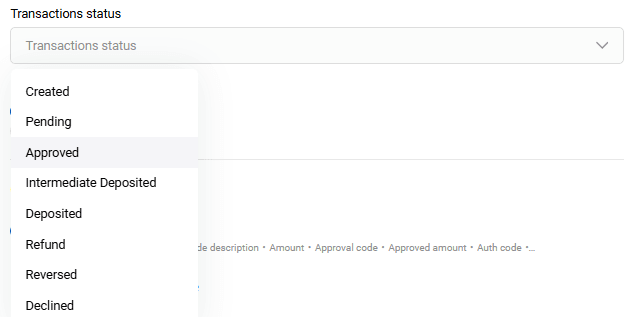
You can also filter transactions by status.

The report can be downloaded as an .xls or .csv file. Select the format by clicking the corresponding option.

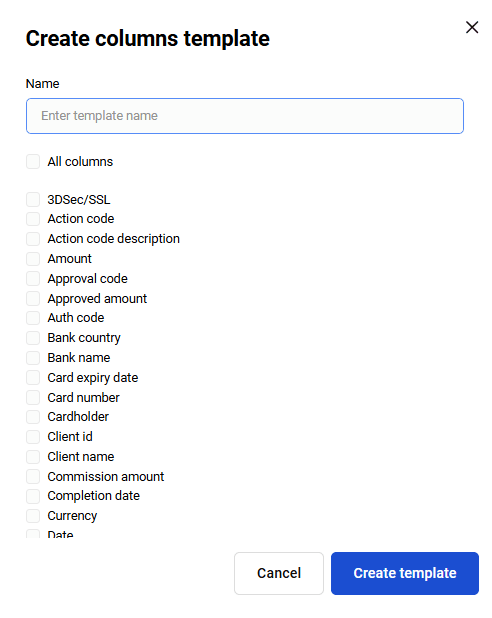
Use the Add columns template button to create a field template for future use in the reports. After clicking the button, a column configuration form will appear. Enter the name of the template and check the boxes next to the columns that are to be displayed in the report. Some columns are interdependent for your convenience:
- Currency column is automatically selected when selecting any Amount (including Approved, Capturable, Commission, Deposited, Refunded, and Registered amount).
- Status column is automatically selected when selecting some dates (including Completion, Last refunded, and Reverse date).
After selecting the columns, click Create Template.

The saved template will be available for selection in the Columns Template list.
Having the parameters set, click the Generate report button. The report generation process will start. Depending on the settings of your browser, either the report file will be downloaded automatically or a dialog box will appear allowing you to choose a location where to save the report file.
Payment links
You can create a template for payment links that will redirect the customer to the payment page.
Create a payment link
To create a link to a payment page, log in to your Personal Area, select the Payment Links section in the left sidebar, and then click Create payment link.

You can also create a payment link by clicking Create at the top of the page and selecting Payment link.

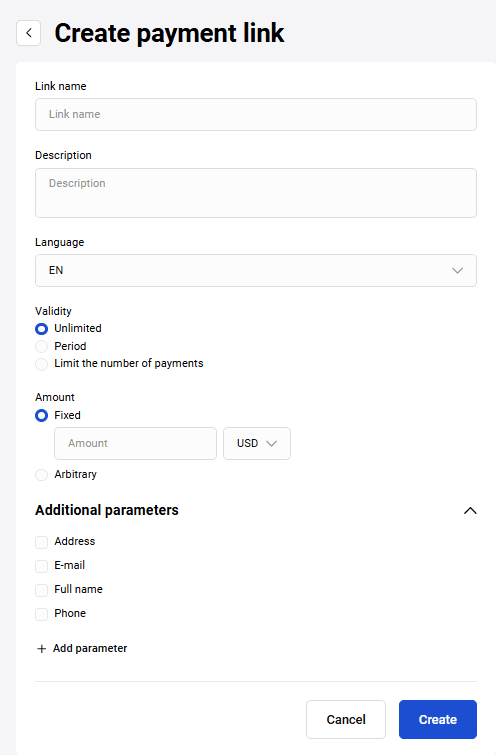
This will display a form for you to fill out:

Fill in the required fields according to the table:
| Required | Field | Description |
|---|---|---|
| Mandatory | Link name | The name of the link, which is only available to the merchant. |
| Optional | Description | Description of the order, which is only visible to the merchant. |
| Optional | Language | Language of the payment page. |
| Mandatory | Amount | The default value is "100.00". If you click on "Arbitrary", the customer can specify the amount for payment on the payment page. |
| Optional | Currency | It is set by default, the value is set according to the merchant settings. |
| Optional | Validity | The default setting is one month from the current date. You can set a different interval: to do this, click on the date and select the required start and end dates of the link from the drop-down calendar. If the Indefinite field is enabled, this field is not available for editing. |
| Optional | Description | Description of the order, which will be displayed to the customer on the pre-payment page. |
Fill in additional parameters if needed.
| Field | Description |
|---|---|
| Address | Whether or not to display the delivery address field on the pre-payment page. |
| Whether or not to display the field for entering the customer's e-mail on the pre-payment page. | |
| Full name | Whether or not to display the field for entering the customer's name and surname on the pre-payment page. |
| Phone number | Whether or not to display the field for entering the customer's phone number on the pre-payment page. |
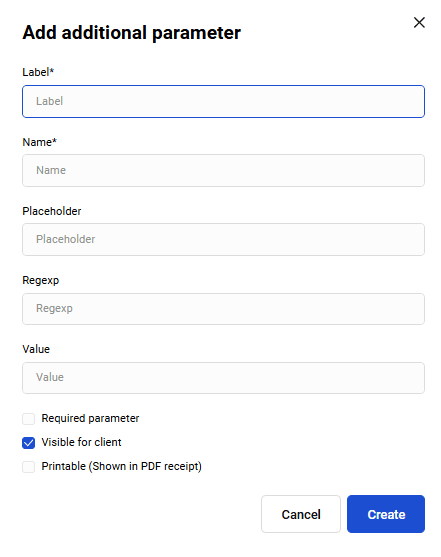
It is possible to add your own parameters. To do this, click +Add parameter and fill in the fields:

| Field | Description |
|---|---|
| Label | The name of the parameter that the client sees. |
| Name | Required for the payment gateway. Only Latin characters and underscores are allowed. For example: size, items_count, etc. |
| Placeholder | A tip for the customer with an example of how to fill out the field. |
| Regexp | A regular expression is used to check the input data. |
| Value | Pre-filled data in the field. The client will not be able to change this value. |
| Required parameter | A checkbox to be checked if the new parameter is mandatory for the client. |
| Visible for client | A checkbox to be checked if the new parameter is displayed on the pre-payment page. |
| Printable | A checkbox to be checked if the new parameter should be displayed in PDF receipt. |
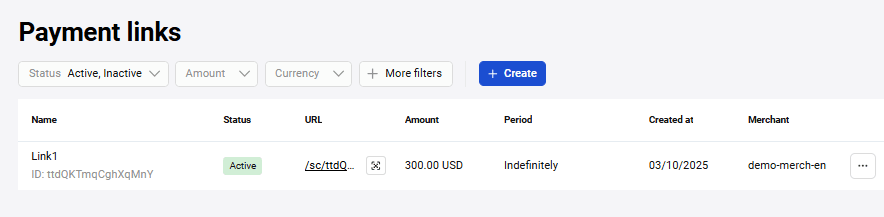
After filling in all the required fields, click Create at the bottom of the form. After that the link will be displayed on the main page with the status Active:

Possible actions with the payment link template
The possible actions are available by clicking on the ![]() icon.
icon.

-
Share — by clicking this button, you will be able to share a link in other applications.
- Copy link — after you click on the appropriate icon a notification appears that the link has been successfully copied.
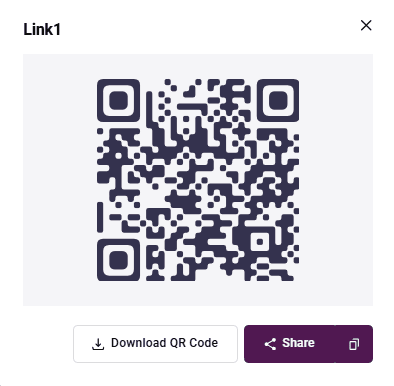
- Download QR code — you can view the generated QR code and download it one of available formats (PNG/SVG/JPEG).
Additionally you can do the following:
-
Activate/deactivate or delete link — click the icon with three dots in the link bar.

-
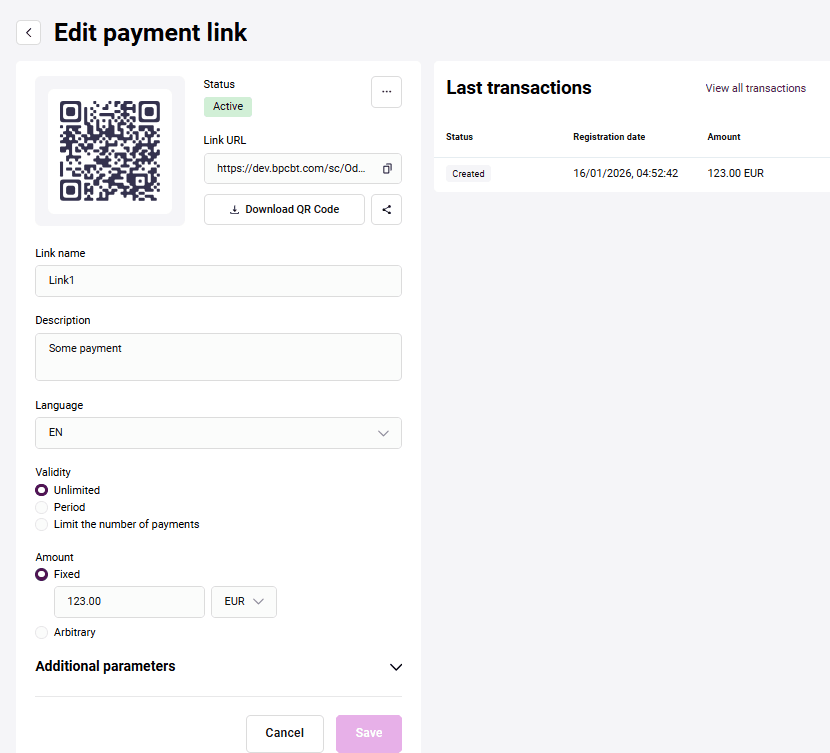
Edit link — Click the link to view or edit its details. In addition, all the actions described above are available when viewing the template link. To perform the necessary actions, click the button with the same name as the action.

-
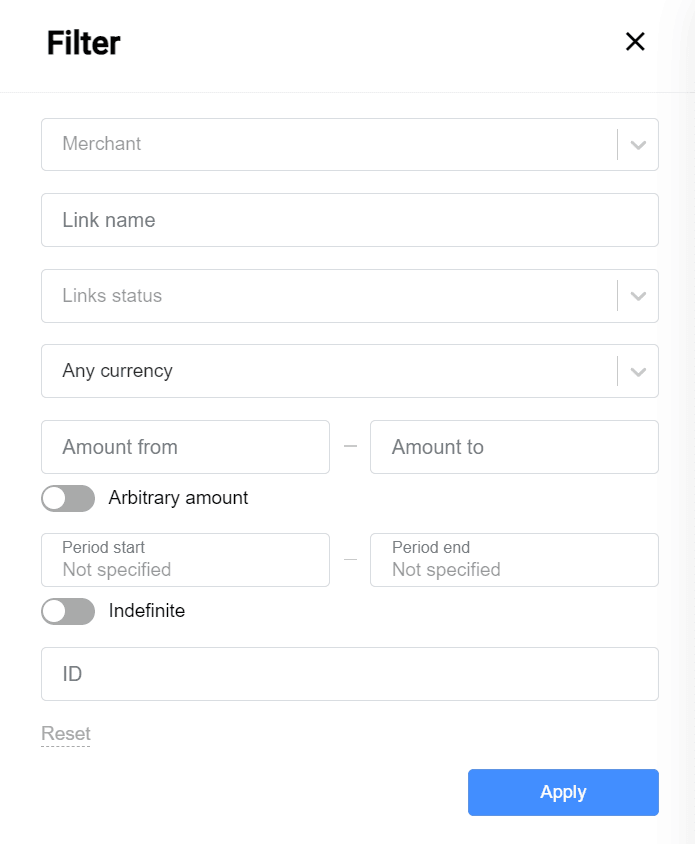
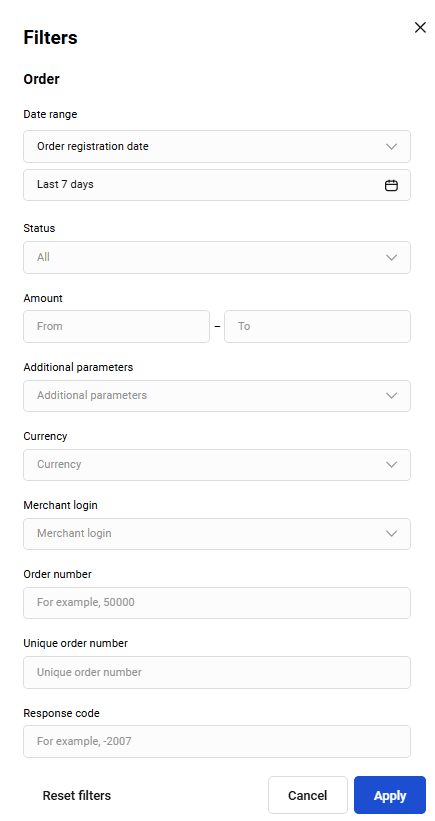
Filter — to form a different sample of payment links, select other filters on the Payment link page. To add more filters, click More filters button. The page for selecting filters will open:

Select the required search criteria and click Apply in the filter window. To clear all filter fields, click the Reset filters button.
You can search by the following parameters:
- Merchant — If necessary, select the merchant from the list of available merchants whose payment links are to be sampled.
- Link name — name of the link you set during link's creation;
- Link status — three link statuses are possible: Active/Inactive/Deleted. Note that deleted links are not displayed in the table unless the Deleted status is explicitly selected in the filter.
- Currency — choose a currency from the dropdown list;
- Amount from - Amount to — Order amount (these fields are not editable if the Any amount option is activated);
- Arbitrary amount — activate the option if the amount as a search criterion is not important;
- Period — the validity period set for the link. Click on the dates and select the start date and the expiration date in the calendar (the field is not editable if the Indefinite option is activated).
- Indefinite — activate the option if the validity period of the link as a search criterion is not important.
- ID — identifier of the payment link template.
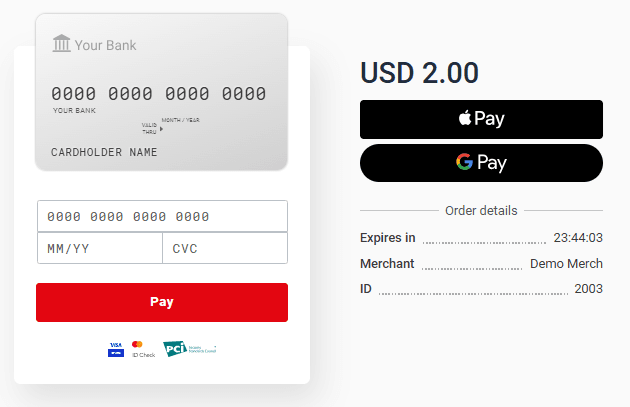
Pre-payment/Payment page
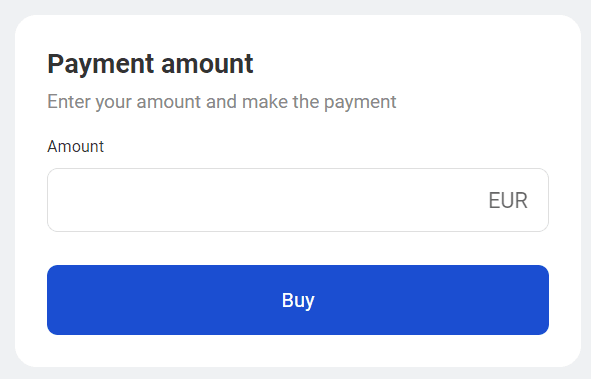
If additional parameters were specified while creating the link (E-mail/Full name/Phone/Address) or the payment amount field was left blank, the client should fill in the required field(s) on the prepayment page when opening the generated payment link and only then proceed to the payment of the order. An example of the pre-payment page with an additional parameter:

An example of a pre-payment page with an order amount without additional parameters:

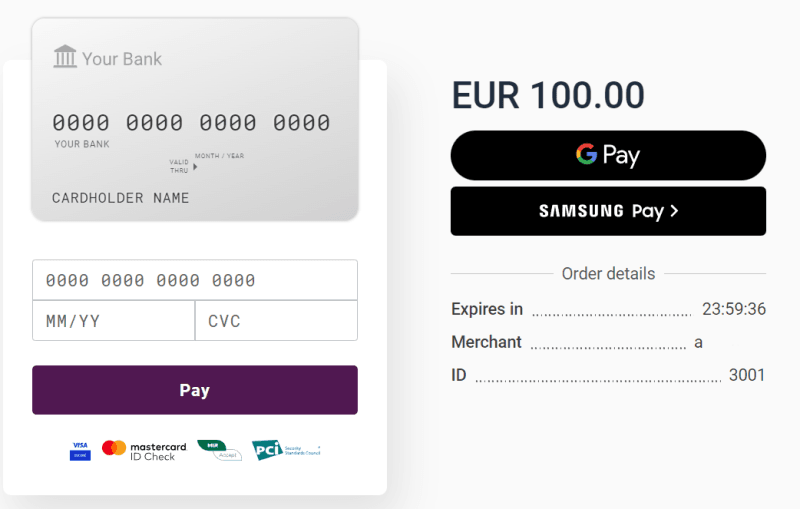
An example of a payment page:

Working with transactions
The eCom operations page contains detailed information about orders and payments. To go to the page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.

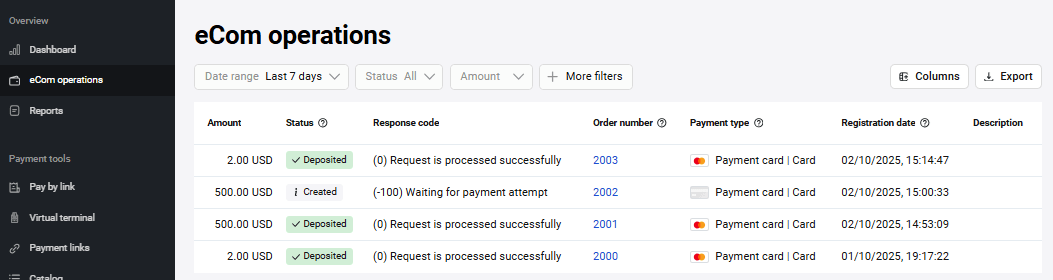
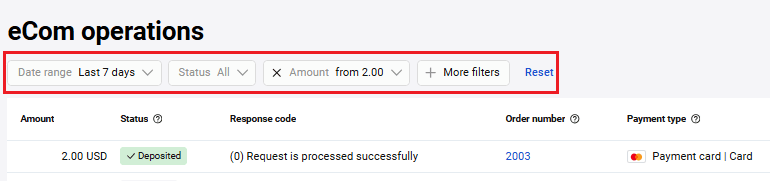
The top part of eCom operations page contains the search area where the filters can be set. The page displays the list of transactions that meet the search criteria.
Using the transactions filter
To work with transactions, you must first define and apply the filter settings.
To set search criteria for transactions, follow these steps.
- In your Personal Area, go to the eCom operations page.
- In the search area on the top, set the required filter parameters. To add more filter parameters, and click More filters and then click the Apply button.

Matching transactions will be displayed in the list.
You can copy the search link from the address bar for further usage or bookmark it in the browser.
To reset the filters, click the Reset button.
Transaction filter parameters

The filter allows you to set the criteria for selecting transactions.
-
Date range — In the first drop-down list, specify by which kind of date the selection should be made. For example, Creation Date. In the second drop-down list, specify the type of time interval:
-
Date range – allows you to set the time interval by selecting the start and end dates in the calendar.
-
Period – allows you to choose the recent period over which the transactions will be shown: day, week, month, or year.
-
Date range – allows you to set the time interval by selecting the start and end dates in the calendar.
- Amount — The order amount. Specify the upper and lower bounds for the range.
-
Status — Order status. The following statuses are available (multiple choice):
-
Created. Invoice is issued but has not been paid yet.
-
Approved. Invoice paid. Funds are reserved on payer's account.
-
Deposited. Funds are charged from payer's account.
-
Reversed. All funds are returned to payer.
-
Declined. Invoice issued but expired without payment.
-
Refund. There had been a partial refund.
-
Created. Invoice is issued but has not been paid yet.
- Order number — The number automatically assigned to the order in the store. If you need to find a specific order, indicate its number here.
- Merchant login — Merchant login in the Payment Gateway system. Enter your login (displayed in the upper right corner).
- Last 4 digits of the payment card — The last four digits of the payer's card number used to pay for the order. If you are looking for transactions made with a specific card and you know its number, enter the last four digits here.
See description of other search criteria here.
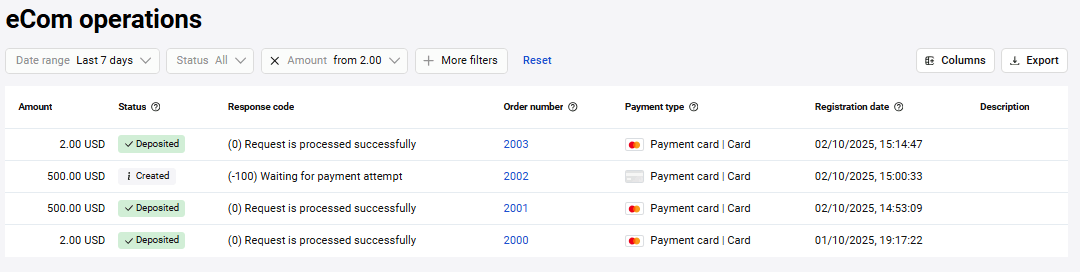
Transactions table
The transactions table is located on the eCom operations page. Transactions appear in the table after the filter is applied.

By default, the table contains the following columns with transaction attributes:
- Payment type — Means of payment used to pay for the order.
- Registration date — The date the transaction was registered.
Amount — The order amount.
Status — The order status.
Order number — The order number in the online store system.
Response code — A numeric code of a result received from a processing bank (action code). See the list of action codes here.
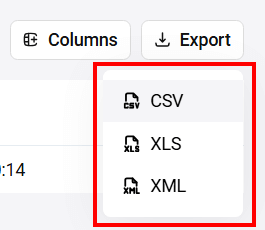
Exporting transactions
In some cases you may need to export your transactions. The following formats are available: CSV, XLS, or XML. To do so:
- Find the desired transactions by specifying the search criteria in the filter.
- Click the Export button and choose one of the three formats suggested for saving: CSV, XLS, or XML.

- The report generation process will start. Depending on the settings of your browser, either the report file will be downloaded automatically or a dialog box will appear allowing you to choose a location where to save the report file.
Transaction information
Personal Area provides detailed information about each payment.

To learn more about a payment, while on the eCom operations page, click on the row of respective transaction in the table.
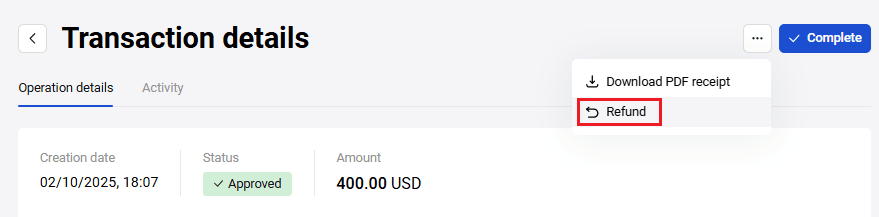
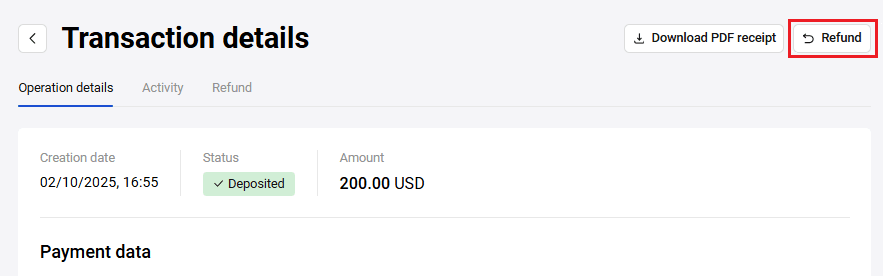
The Transaction details page will open. It always contains the Operation details and Activity tabs. For transactions of certain types, the Refund tab can be displayed in addition.
Also, depending on the status and type of transaction, the Complete and Refund buttons may be present on this page.
The Complete button is used to confirm two-phase payments from clients. This button is active only when the order is in the Approved status.
The Refund button is used to return the payment to the client. The functionality of the button depends on the status of the order and whether a shopping cart was used or not.
- In case of orders with a shopping cart in the Deposited status, the Refund button opens the Refund tab, where you can select line items to be returned or refund the entire amount of the order.
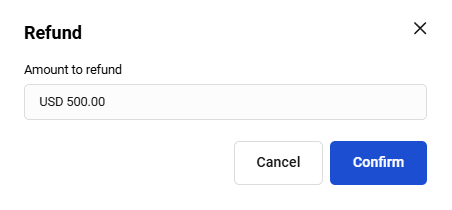
- In all other orders, the Refund button opens a refund window, where a monetary amount is indicated.
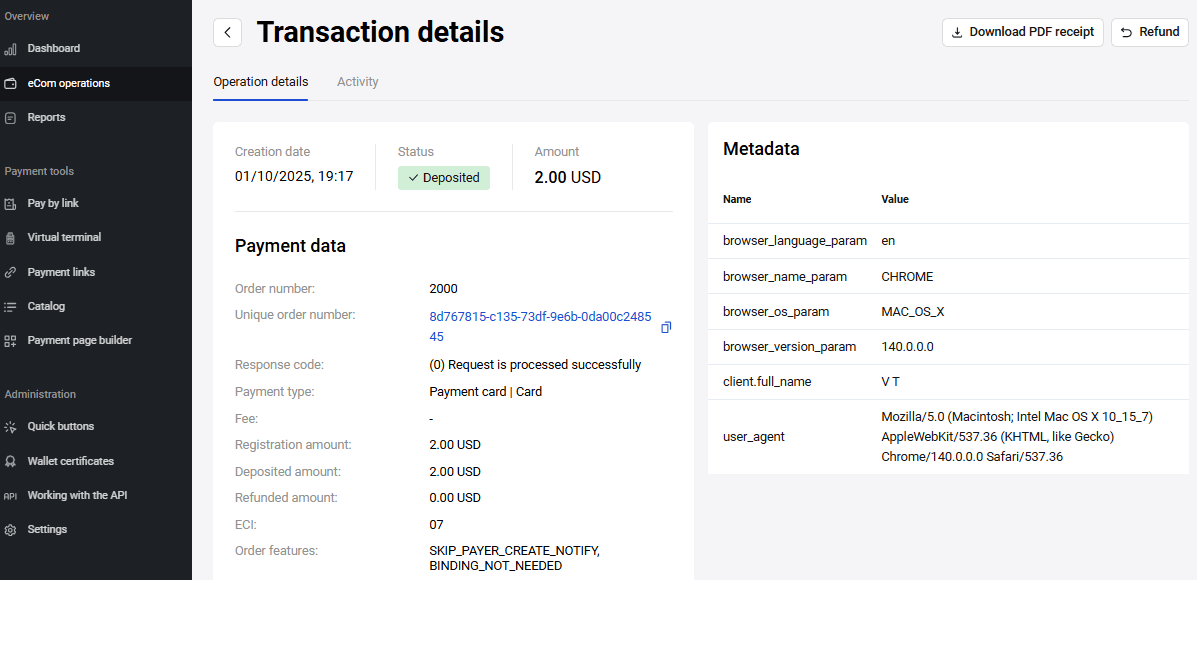
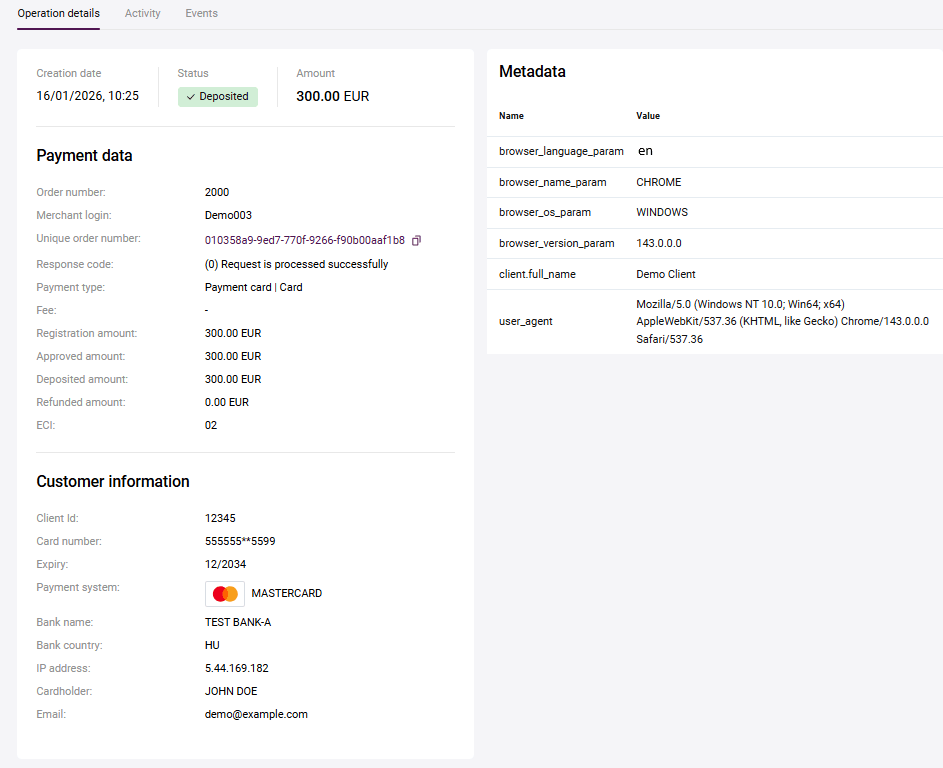
Operation details

The transaction details are shown on the Operation details tab which contains the following sections:
- Payment data. This section shows the attributes of the transaction.
- Customer information. Here you can find information about the card and the payer.
- Metadata. Some additional technical details.
Fields in the Payment data section:
| Field | Description |
|---|---|
| Order number | Order number in the store system. |
| Unique order number | Order ID in the Payment Gateway. |
| Response code | A numeric code of a result received from a processing bank (action code). See the list of action codes here. |
| Payment type | Means of payment used to pay for the order. |
| Fee | The amount of the fee (if charged). |
| Registration amount | The order amount. |
| Deposited amount | The amount that was actually debited. |
| Refund amount | Refund amount, if a refund was made. |
| Creation date | Date and time of order creation. |
| ECI |
Electronic Commerce Indicator. Possible values are:
|
| Order description | Arbitrary description of goods and services |
Fields in Customer information section:
| Field | Description |
|---|---|
| Card number | Masked number of the card used for payment. |
| IP address | IP address of the payer. |
| Expiry | The payer's card expiration date. |
| Payment system | The name of the International Payment System (card network) to which the payer's card belongs. |
| Cardholder name | Cardholder name used for payment. |
| Payer's e-mail address. |
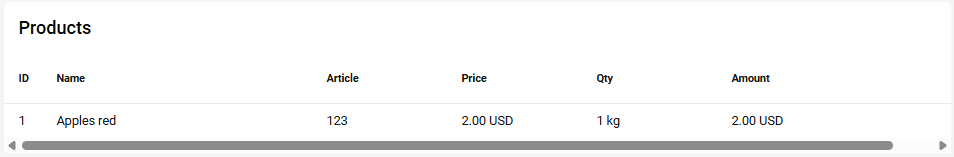
The Products section contains information about goods and services paid for in the transaction.

| Column | Description |
|---|---|
| ID | Number of a line item in the cart. |
| Name | The name of the line item. |
| Article | Alphanumeric ID of a line item (vendor ID). |
| Price | Price of one product unit. |
| Qty | The quantity of the line item. |
| Amount | The total amount for specified line item (calculated automatically). |
| Refund | Refund amount. Displayed only if there was a refund. The |
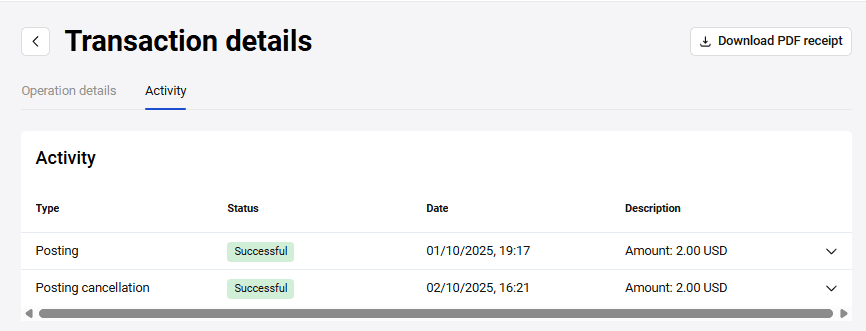
Activity

The Activity tab contains information about all events relevant to the order: payments, refunds, etc.
| Column | Description |
|---|---|
| Operation type | Operations made while working with an order. |
| Date | Date and time when the operation was made. |
| Description | The order amount. |
Refund
The Refund tab contains information about line items in the order and allows making a refund to the payer. The refund can be made for the full amount or for specific line items.
Full refund
To issue a full refund to the payer for the order, follow these steps:
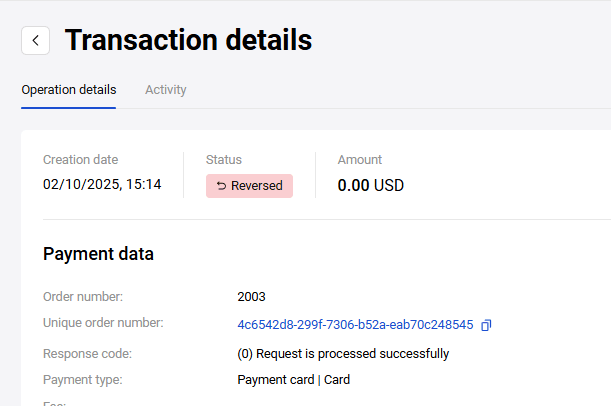
While on the Refund tab, click on the Full refund button. The order status will become Reversed or Refunded, depending on the payment stage and the date the refund was processed:

Refund for specific items
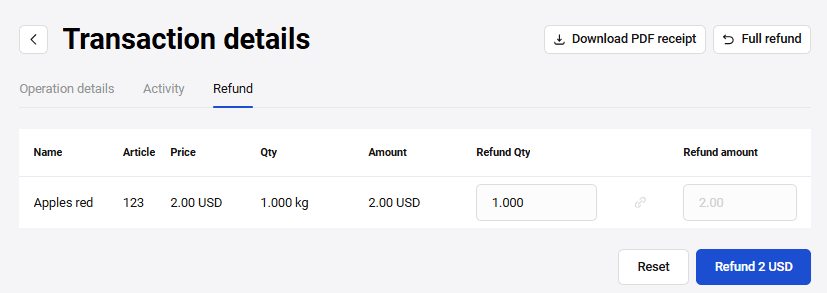
To issue a refund for specific items, follow these steps:
-
While on the Refund tab, use the table with content of the shopping cart.
Column Description Name The name of the line item. Article Alphanumeric ID of a line item (vendor ID). Price Price of one product unit. Qty The quantity of the line item. Amount The total amount for specified line item (calculated automatically). Refund Qty The number of items to be returned. Refund amount The amount to be refunded. The field is calculated automatically. In Refund Qty field, indicate the number of items for which the refund should be issued. The resulting amount will be populated in the Refund amount field.
-
Click on the Refund button.
If the refunded amount is less than order amount, the order status will become Refund. If the refund is for full amount, the order status will become Reversed.
Available operations with a transaction
The main operations that can be carried out with transactions in the Personal Area are:
These operations are invoked by corresponding buttons on the Transaction details page. See the detailed description of each operation below.
Order cancellation
Usually an order that is neither paid nor pre-authorized is automatically cancelled after a certain time set in the system, for example, after 20 minutes. But this operation can be performed manually from the merchant's Personal Area.
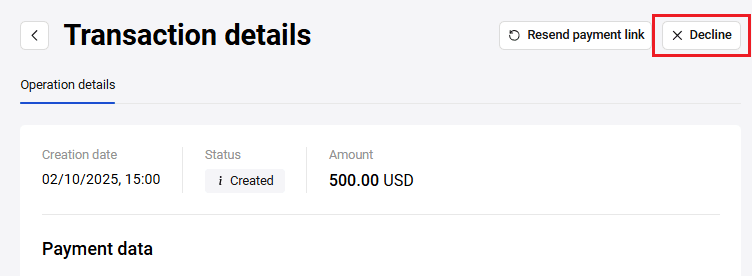
If you want to cancel an order before payment or pre-authorization, you can do it by clicking the Decline button on the Transaction details page.

After cancellation, the order gets the Declined status.
Order completion
In case of a two-phase payment, the funds are first reserved on the client's account (order status is Approved) and only then are credited to the merchant's account (order status is Deposited). It is possible to configure that the final transfer takes place automatically after a certain time set in the system, e.g. after 24 hours. But this operation can be performed manually from the merchant's Personal Area.
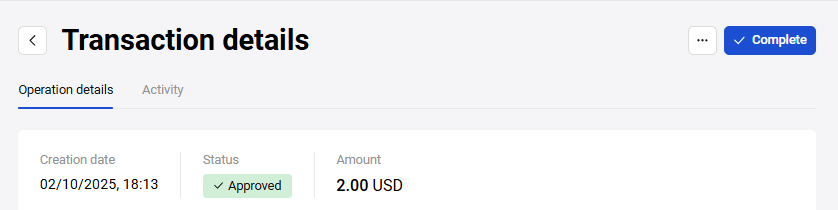
To complete a transaction, while on the Transaction details page, click on the Complete button.

A confirmation window will open. Its appearance is shown below and depends on whether the cart was used in the order or not.
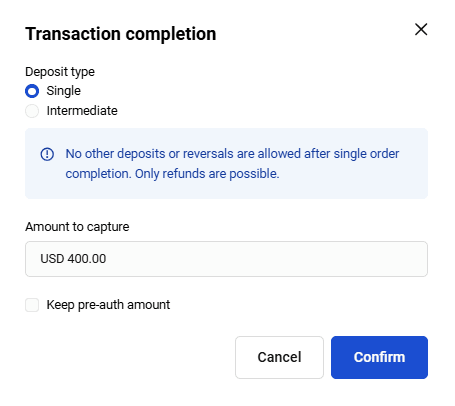
If the cart was NOT used, the confirmation window looks like this:

Check the value in the field and click on the Confirm button.
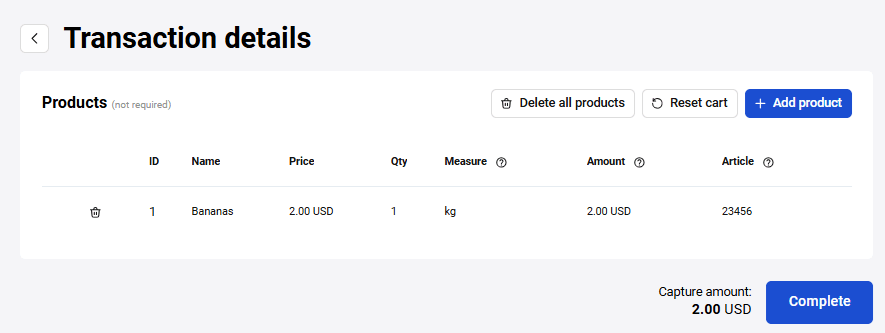
If the cart was used, the confirmation window looks like this:

Check the data, change it if necessary and click on the Complete button. After the completion, the order gets Deposited status.
If there are necessary permissions, you can adjust the shopping cart in a way that the completion amount will exceed the pre-authorization amount. The percentage by which the deposit amount may be exceeded can be set to any value - it is determined by a specific setting. To activate this feature, please contact technical support.
As an example, let's say the percentage by which the deposit amount may exceed is set at 100% in the settings. You have entered an amount of 910 BGN in the payment form. Then you can modify the cart so that the capture amount does not exceed 1820 BGN. If it does exceed, an error message will appear and the Complete button will become disabled.
Reversal
From your Personal Area, you can reverse payments for two-stage transactions in Approved status (when the funds are reserved on the client's account but not deposited yet). Reversal means that the transaction is canceled and all the reserved funds are released.
To make a reversal, while on the Transaction details page, click the Refund button.

The functionality of this button depends on the status of the order and whether a shopping cart was used or not. If the order status is Approved (with or without shopping cart), this button allows to reverse the whole amount only.
In the confirmation window, click Confirm. The order will get the Reversed status.
Refund
From your Personal Area you can issue full or partial refunds on orders paid by customers (when the order status is Deposited). For two-phase payments, the Deposited status means that the funds held on the payer's card have already been debited.
Refunds are issued from the Transaction information page by using the Refund button.

The functionality of the button depends on the status of the order and whether a shopping cart was used or not.
- In case of orders with a shopping cart in the Deposited status, the Refund button opens the Refund tab, where you can select line items to be returned or refund the entire amount of the order. The refund process for such orders is described here.
- In case of orders without a shopping cart in the Deposited status, the Refund button opens the refund confirmation window.

Check the data, change it if necessary and click on the Confirm button. After the completion, the order gets Deposited status.
Reverse/Refund specifics depending on phases, status, and shopping cart
The table below shows all the options of Refund button depending on the status of the payment, the number of phases in it, and whether a shopping cart is used or not. The logic can vary depending of your permissions. As a general rule, Merchant Portal makes a reversal if possible, and if not, makes a refund.
| Type | With cart | Without cart |
|---|---|---|
| One-phase | Deposited - refund for specific items | Deposited - refund in amount, partial available |
| Two-phase |
Approved - reversal, full amount only Deposited - refund for specific items |
Approved - reversal, full amount only Deposited - refund in amount, partial available |
Wallets and Certificates
The Payment Gateway supports tokenized payments using Apple Pay and Google Pay wallets.
Documentation is available here.
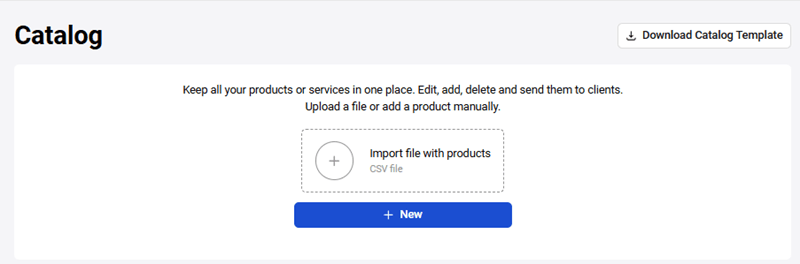
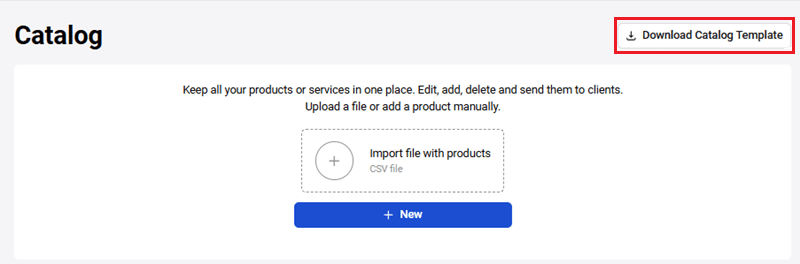
Catalog
The Catalog section provides a quick way to select items when creating an invoice. To access the Catalog section, click ![]() in the left sidebar.
in the left sidebar.
The page will be displayed:

To get started, select a merchant from the drop-down list, download the catalog template clicking Download Catalog Template button and fill in your item parameters:

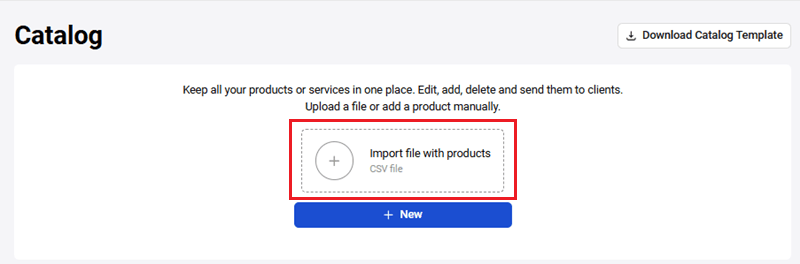
Then upload the completed catalog in .CSV format by clicking Import file with products:

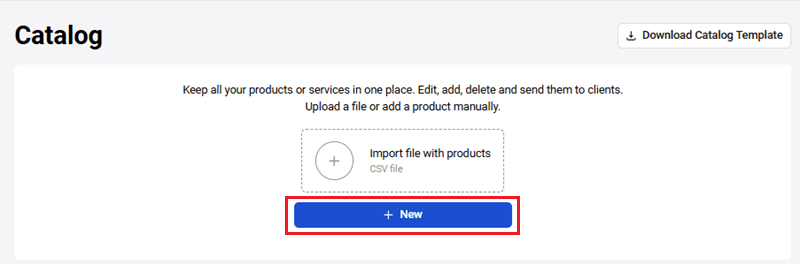
Alternatively, add the product by clicking the corresponding button.

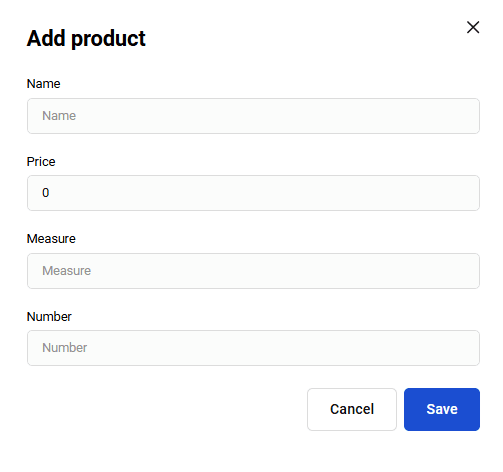
A form will open to fill out information about the product.

Fill in the required fields referring to the table below.
| Field | Description |
|---|---|
| Name | Product/service name. |
| Price | Price of one product unit. |
| Measure | Units of measurement, for example: L – liters, pcs. – pieces. |
| Number | The vendor code of the line item. |
After uploading the catalog or product it will be available to add items from the catalog to the invoice. For more information on adding items from the catalog, please see the Pay by link section.
In addition to adding a product to the catalog, you can, if necessary, make changes to the parameters of the added product, or delete it from the catalog. To do this, mouse over the item line in the list and click the appropriate button:

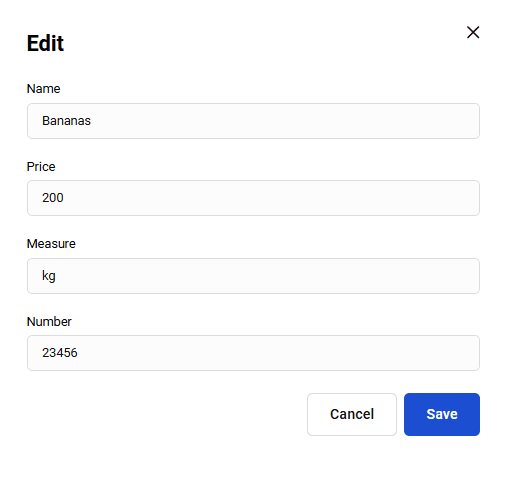
Clicking the Edit button opens a form for making amendments to the product:

Clicking the Delete button opens a confirmation window to either proceed with deletion or cancel it:

Quick buttons
The Quick buttons section provides a quick way to connect Apple Pay / Google Pay payment buttons on your website. To access the Quick buttons section, click ![]() in the left sidebar.
in the left sidebar.
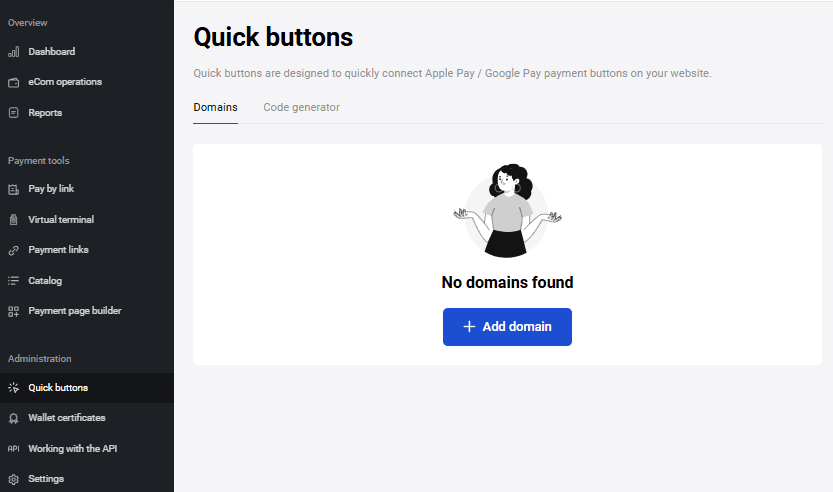
The page will be displayed:

The page contains two tabs: Domains and Code generator.
Domains
The Domains tab allows you to register the domain of your online store in the Payment Gateway system with verification by Apple Services. It is necessary for receiving Apple Pay payments.
Apple Pay generates verification file that must be placed in the following subfolder of the domain before domain registration:
/.well-known/apple-developer-merchantid-domain-association
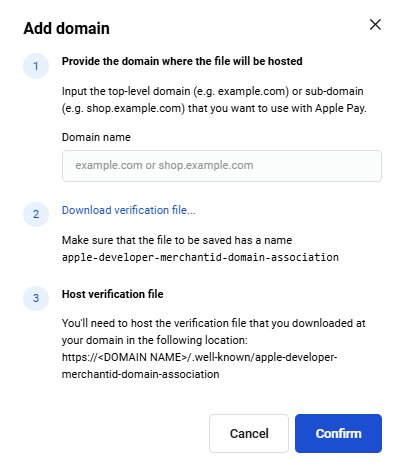
To register a domain, click Add domain button. The Add domain window will appear.

- Fill the Domain name field with the name of a top-level domain (e.g. example.com) or subdomain (e.g. shop.example.com) that you want to use with Apple Pay.
- Download Apple Pay verification file.
- Place the downloaded file in the subfolder
https://<DOMAIN NAME>/.well-known/apple-developer-merchantid-domain-association. - Click Confirm button.
As a result, the domain will be registered in the Payment Gateway with ability to receive Apple Pay payments.
The domain name will be displayed in the list of domains on the Domains tab.
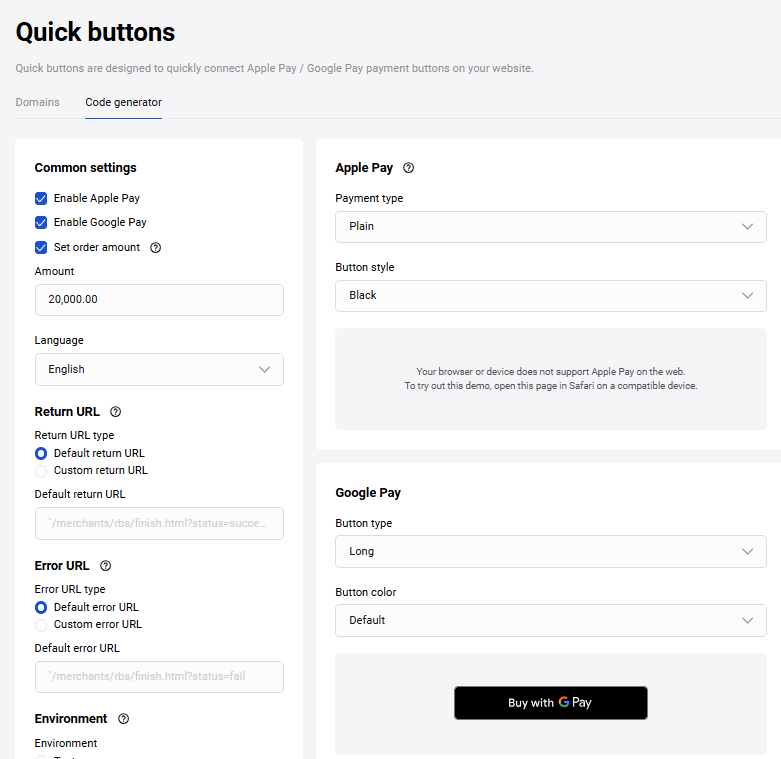
Code generator
This page contains a constructor that allows you to generate the code of Payment Widget script that is used for quick connection of Apple Pay and Google Pay buttons directly on the merchant's store page. Read more here.


The tab has the following sections that contain parameters for the script initialization:
-
Common settings - specify the common information for order generation in Payment Gateway:
- Enable payments via Apple Pay and/or Google Pay payments,
- Order number,
- Amount (mandatory),
- Currency (select from the list),
- Language (select from the list),
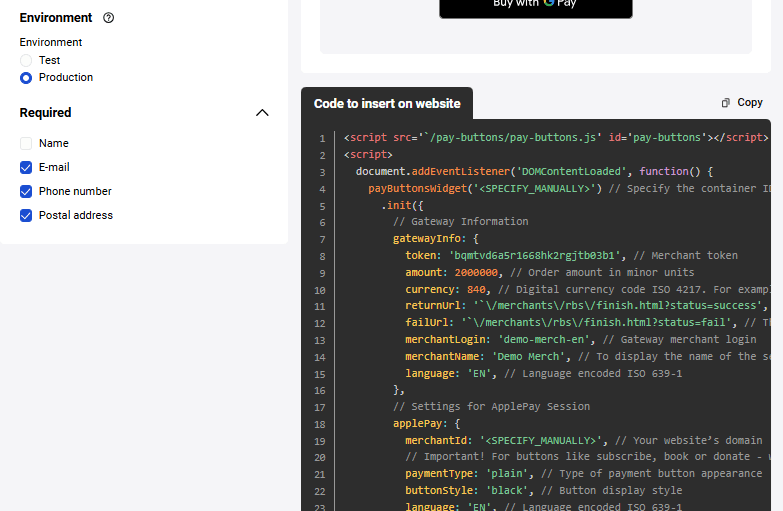
- Environment where you want to use the script (Test or Production).
- Succesful payment page and Failed payment page (specify URL or select standard URL).
- Required - specify the data that should be required during payment via PaymentRequest API for Google Pay. Select corresponding check boxes: Name, Email, Phone number, Postal address.
- Apple Pay/Google Pay - specify button type and style for Apple Pay and Google Pay buttons. You can see the buttons preview in this section.
- Code to insert on website - this section displays preview of the script initialization code according to the specified parameters. This code should be embedded on your page.